Xajax是PHP一个不用刷新或者跳到其他页面,就能通过点击组件等与后台后台数据库交互的技术
Xajax是php的一个插件,要想使用Xajax就必须先到其官网中下载一个压缩包,由于国外的网速慢,我也给大家上传了一个(点击打开链接: https://pan.baidu.com/s/1gfkY3mj 密码: bcvu),大家选择下载。
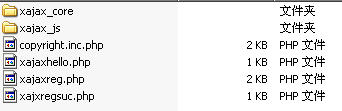
下载完xajax_0.5_minimal.zip把里面的东西放到你要开发的工程目录里面,比如笔者的工程目录是C:/PHPnow-1.5.6/htdocs/myphp/xajax

xajaxhello.php,xjaxreg.php,xajaxregsuc.php是笔者自行开发的页面,放在这里是为了说明 文件夹xajax_core,xajax_js 文件copyright.inc.php 一定要放在工程目录,不要试图再建一个文件夹把 文件夹xajax_core,xajax_js 文件copyright.inc.php 放在里面,这样做理论是没问题的,但在下面的操作过程中出错。
比如如下的xajax helloworld代码:
<?php include 'xajax_core/xajax.inc.php'; $xajax=new xajax(); $xajax->registerFunction("myfunction"); function myfunction($text){ $orps=new xajaxResponse(); $orps->alert("helloworld!"); $orps->assign("div","innerHTML",$text); return $orps; } $xajax->processRequest(); $xajax->printJavascript(); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>xajax</title> </head> <body> <div id="div"></div> <button onclick="xajax_myfunction('hello world');">ok</button> </body> </html> 比如你新建一个文件夹xajax把文件夹xajax_core,xajax_js 文件copyright.inc.php 放在里面,即使你改变上面helloworld代码中的第二行,把include 'xajax_core/xajax.inc.php'; 改成 include 'xajax/xajax_core/xajax.inc.php';
在实际运行中也会报错,弹出如下的对话框:

整个程序无法运行!
因此,一定要把 文件夹xajax_core,xajax_js 文件copyright.inc.php 放在工程目录之下,反正也就三个文件不多。
下面来解释一下,上面的helloworld代码,
<?php include 'xajax_core/xajax.inc.php'; //指定动作 $xajax=new xajax(); //相当于声明一个xajax处理函数myfunction $xajax->registerFunction("myfunction"); function myfunction($text){ //指定动作 $orps=new xajaxResponse(); //调用orps中的alert方法,弹出helloworld对话框 $orps->alert("helloworld!"); //调用orps中的assign方法,指定id为div的div的内文本为传过来的text参数 $orps->assign("div","innerHTML",$text); //以下是指定动作 return $orps; } $xajax->processRequest(); $xajax->printJavascript(); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>xajax</title> </head> <body> <div id="div"></div> <!--html部分关键是这里,说明我要调用xajax函数myfunction,且参数为helloworld--> <button onclick="xajax_myfunction('hello world');">ok</button> </body> </html>
新闻热点
疑难解答