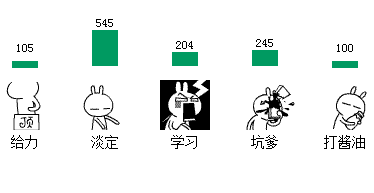
当浏览新闻页面或者其它页面的时候会有阅读后的感受,比如给力、淡定、打酱油、加油、坑爹等等的表情。让读者打分,看看自己的感受是否与其他读者一样。很不错的交互!

立即下载:mood_jb51.rar
本文需要熟悉jquery,mysql,ajax相关的知识,不过用的不多。本文有三个文件:index.html,mood.php,sql.php
index.html,页面展示和请求ajax数据 mood.php,后台文件 处理get请求来的数据,并返回数据 sql.php,数据库文件,存数据库信息直接进入代码吧。
index.html
首先导入jquery
//cdn.bootcss.com/jquery/1.7.2/jquery.min.js
当文档载入完毕就请求(ajax-get)投票人数数据
$.ajax({ type: 'GET', url: 'mood.php', cache: false, data: 'id=1', dataType: 'json', error: function(){ alert('出错了!'); }, success: function(json){ if(json){ $.each(json,function(index,array){ var str = "<li><span>"+array['mood_val']+"</span><div class=/"pillar/" style=/"height:"+array['height']+"px;/"></div><div class=/"face/" rel=/""+array['mid']+"/"><img src=/"images/"+array['mood_pic']+"/"><br/>"+array['mood_name']+"</div></li>"; $("#mood ul").append(str); }); } }});返回就添加到网页里,然后就点击表情逻辑,也ajax到后台
$(".face").live('click',function(){ var face = $(this); var mid = face.attr("rel"); var value = face.parent().find("span").html(); var val = parseInt(value)+1; $.post("mood.php?action=send",{moodid:mid,id:1},function(data){ if(data>0){ face.prev().css("height",data+"px"); face.parent().find("span").html(val); face.find("img").addClass("selected"); }else{ alert(data); } });});这样整个前台就完成了工作
mood.php
首先要导入sql.php数据库文件
include_once("sql.php");这个文件处理的是整个功能的核心,处理数据库,cookies...
1.处理获取投票人数代码
$mname = explode(',',$moodname);//心情说明$num = count($mname);$mpic = explode(',',$moodpic);//心情图标$id = (int)$_GET['id'];$query = mysql_query("select * from mood where id=$id");$rs = mysql_fetch_array($query);if($rs){ $total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4']; for($i=0;$i<$num;$i++){ $field = 'mood'.$i; $m_val = intval($rs[$field]); $height = 0; //柱图高度 if($total && $m_val){ $height=round(($m_val/$total)*$moodpicheight); //计算高度 } $arr[] = array( 'mid' => $i, 'mood_name' => $mname[$i], 'mood_pic' => $mpic[$i], 'mood_val' => $m_val, 'height' => $height ); } echo json_encode($arr);} else { for($i=0;$i<$num;$i++){ $arr[] = array( 'mid' => $i, 'mood_name' => $mname[$i], 'mood_pic' => $mpic[$i], 'mood_val' => 0, 'height' => 0 ); } echo json_encode($arr);}
新闻热点
疑难解答