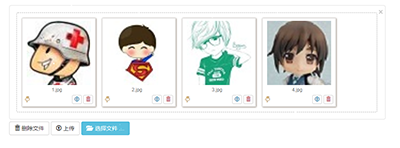
使用bootstrap界面美观,可预览,可拖拽上传,可配合ajax异步或同步上传,下面是效果图:


前端代码:fileinput.html
<!DOCTYPE html><!-- release v4.1.8, copyright 2014 - 2015 Kartik Visweswaran --><html lang="en"> <head> <meta charset="UTF-8"/> <title>bootstrap多图上传</title> <link href="/public/index/fileinput/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <link href="/public/index/fileinput/css/fileinput.css" rel="external nofollow" media="all" rel="stylesheet" type="text/css" /> <script src="/public/index/fileinput/js/jquery-2.0.3.min.js"></script> <script src="/public/index/fileinput/js/fileinput.js" type="text/javascript"></script> <script src="/public/index/fileinput/js/bootstrap.min.js" type="text/javascript"></script> <!-- 中文化 --> <script src="/public/index/fileinput/js/fileinput_locale_zh.js" type="text/javascript"></script> </head> <body> <div class="container kv-main"> <br> <form enctype="multipart/form-data"> <div class="form-group"> <!-- 初始化插件 --> <input id="file-1" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="2" name="images"> </div> </form> </div> </body> <script> // 初始化filleinput控件 第一次初始化 function initFileInput(ctrlName, uploadUrl){ var control = $('#'+ctrlName); control.fileinput({ language: 'zh', //设置语言 uploadUrl:uploadUrl, //上传的地址 allowedFileExtensions:['jpg','png'], //接收的文件后缀 showUpload:true, //是否显示上传按钮 showCaption:false, //是否显示标题 maxFileSize: 1000, //图片最大尺寸kb 为0不限制 maxFilesNum: 3, //最多上传图片 overwriteInitial: false,//不覆盖已上传的图片 browseClass: "btn btn-info", //按钮样式 dropZoneEnabled: true,//是否显示拖拽区域 previewFileIcon: "<i class='glyphicon glyphicon-king'></i>", msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!", }); } //初始化fileinput控件,第一次初始化 (控件id,上传地址) initFileInput("file-1", "uploadImg"); // 监听事件 $("#file-1").on("fileuploaded", function (event, data, previewId, index) { // 上传地址 console.log(data); }); </script></html>后台代码:
/* * bootst多图上传 */ public function fileinput() { return $this->fetch(); } public function uploadImg() { // var_dump($_FILES); // 获取表单上传文件 $file = request()->file('images'); // 移动到框架应用根目录/public/uploads/img 目录下 $info = $file->move(ROOT_PATH . 'public' . DS . 'uploads/img'); if($info){ // 成功上传后 获取上传信息 $data['response'] = $info->getSaveName(); return json($data); //图片上传成功,以下可对数据库操作 // ...... }else{ // 上传失败获取错误信息 echo $file->getError(); } }
新闻热点
疑难解答