最近需要实现裁剪图片上传,想起之前公司用到的一个插件,却不知道叫什么名字了。
在网上找了有些时间,最终找到了这个网站。
http://www.croppic.net/
因为官网文档全部都是英文,所以看起来有些吃力,可以大概看懂80%,但是缺少详细的案例说明,所以真正配置起来还是非常懵逼。
如果完全按照官网文档的步骤,大概就是这样的
下载安装

官网提供两种下载方式,第一种类似于SDK的whole website,另外一种 简洁版croppic。前者提供了完整的项目结构以及前后端案例,后者只有croppic.css、croppic.js、croppic.min.js三个文件。
基本使用
// css 部分#yourId { width: 200px; height: 150px; position:relative; /* or fixed or absolute */}// html 部分<div id="yourId"></div>// js部分var options = [ uploadUrl:'图片上传地址', cropUrl: '图片裁切后发送的地址', // 等等各种参数配置信息];var cropperHeader = new Croppic('yourId',options);Options 参数
uploadUrl
uploadUrl:'制定上传的地址',uploadData:{ "dummyData":1, "dummyData2":"text"}php处理时,和普通的上传文件一模一样,使用$_FILES['img']可以直接获取文件信息,上传并保存;使用$_REQUEST[]则直接可以获取js中uploadData中的数据。
php在处理完成后,根据成功状态返回如下json结构
成功时
{ "status":"success", "url":"返回成功后的图片url地址", "width":源图片宽度, "height":源图片高度}注意:源图片宽高获取方式 list($width, $height) = getimagesize($_FILES["img"]["tmp_name"]);
失败时
{ "status":"error", "message":"这里是你的失败提示信息"} cropUrl
接下来是裁切图片的请求,基本使用
var cropperOptions = { uploadUrl:'裁切后请求的地址', uploadData:{ "dummyData":1, "dummyData2":"text" }}var cropperHeader = new Croppic('yourId', cropperOptions);请求php的参数基本如下:

php 端使用 nezamy/route 的request类获取croppic.js裁切后发送过来的参数
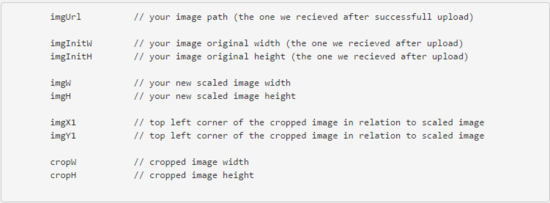
$request = app('request');// 上传服务器的图片路径$imgUrl = $request->body['imgUrl'];// 原始图片宽高$imgInitW = $request->body['imgInitW'];$imgInitH = $request->body['imgInitH'];// 新缩放的图片宽高$imgW = $request->body['imgW'];$imgH = $request->body['imgH'];// 与缩放图像相关的裁剪图像的左上角$imgY1 = $request->body['imgY1'];$imgX1 = $request->body['imgX1'];// 裁剪图像宽高$cropW = $request->body['cropW'];$cropH = $request->body['cropH'];// 角度$angle = $request->body['rotation'];
新闻热点
疑难解答