本文主要介绍怎么在Thinkphp中集成后台前端脚手架框架Vue-Cli。
一.安装Vue-Cli到Thinkphp中
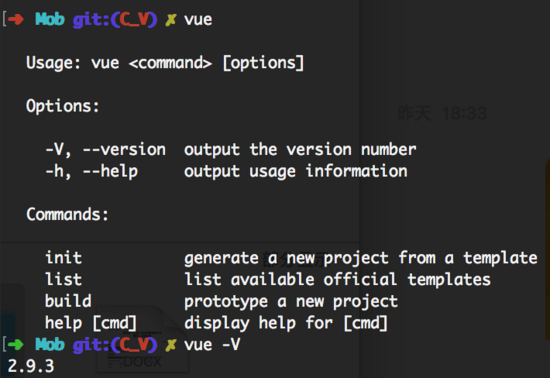
1.1.1 检查是否安装node
终端输入npm的指令如果没有安装的话会提示未找到指令

正确的姿势如下图,说明已经安装了node依赖

1.1.2 安装node
到node的官网地址进行下载并安装步骤安装 node 安装地址: http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上
1.2 全局安装vue-cli
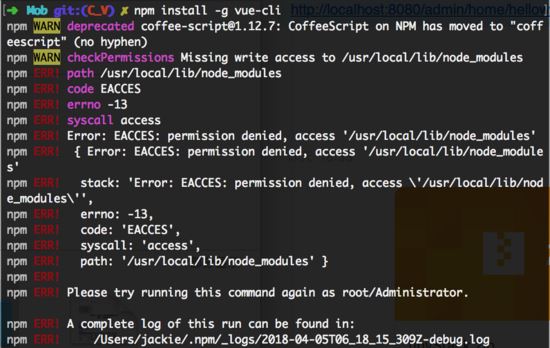
命令行执行 : npm install -g vue-cli 加-g是安装到全局,有时会安装失败如下图:

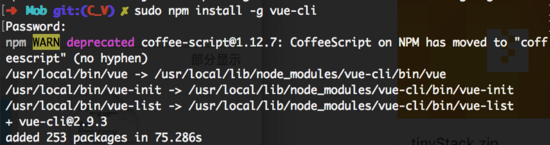
安装失败是因为权限不足,这时候使用sodo npm install -g vue-cli 进行管理员权限的安装即可,第一次安装需要输入管理员密码

安装完成检查一下vue的版本已确认vue安装完毕

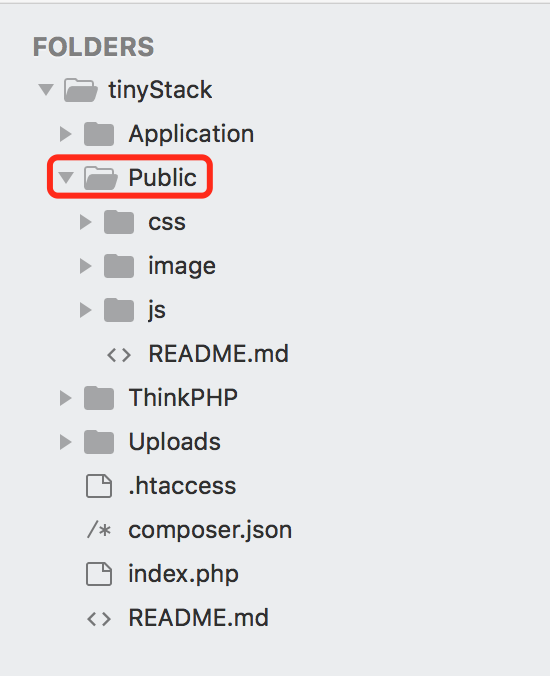
1.3 在Thinkphp中安装vue 1.3.1 首先进入需要安装vue-cli的具体路径, 我的工程目录为:

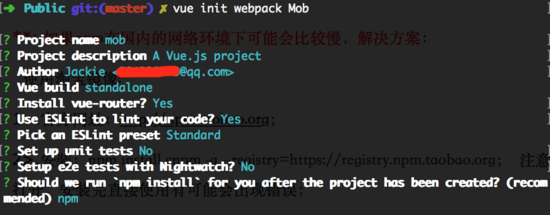
1.3.2 执行命令: vue init webpack Mob(你新建的项目名称/文件名称)执行之后将会 自动初始化一个文件夹 :Mob

1.3.3 分别输入下列命令,会在8080端口开启一个网页服务


接下来我们访问 http://localhost:8080 就会出现vue的欢迎主页了

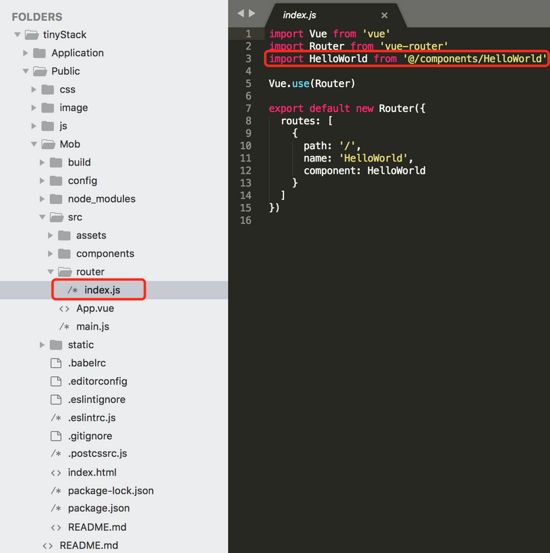
如果观察路由便会发现其指向了HelloWorld组件并展示,这也就说明vue-cli脚手架安装完成了

二.在Thinkphp后台管理系统中使用vue
vue-cli为我们创建后台管理系统页面提供了很好的方案,为了能够很好的和php代码进行解耦 我们可以把vue-cli的入口封装成一个模块组件,也就是我们经常在后台管理系统中具体的内容管理部分。下面是具体的实现步骤:
新闻热点
疑难解答