Ajax(Asynchronous Javascript And XML)翻译成英文就是“异步Javascript和XML”。即用Javascript语言与服务器进行异步交互,传输的数据为XML,(现在使用更多的是json数据)。
向服务器发送请求的途径
1.浏览器地址栏 http://www.baidu.com 默认是get请求
2.form表单发送请求:
GET请求
POST请求
3.a标签 href属性 默认是get请求
4.ajax()
Ajax的特点
异步交互:客户端发送一个请求后,无需等待服务器响应结束,就可以发送第二个请求;
局部刷新:浏览器页面局部刷新
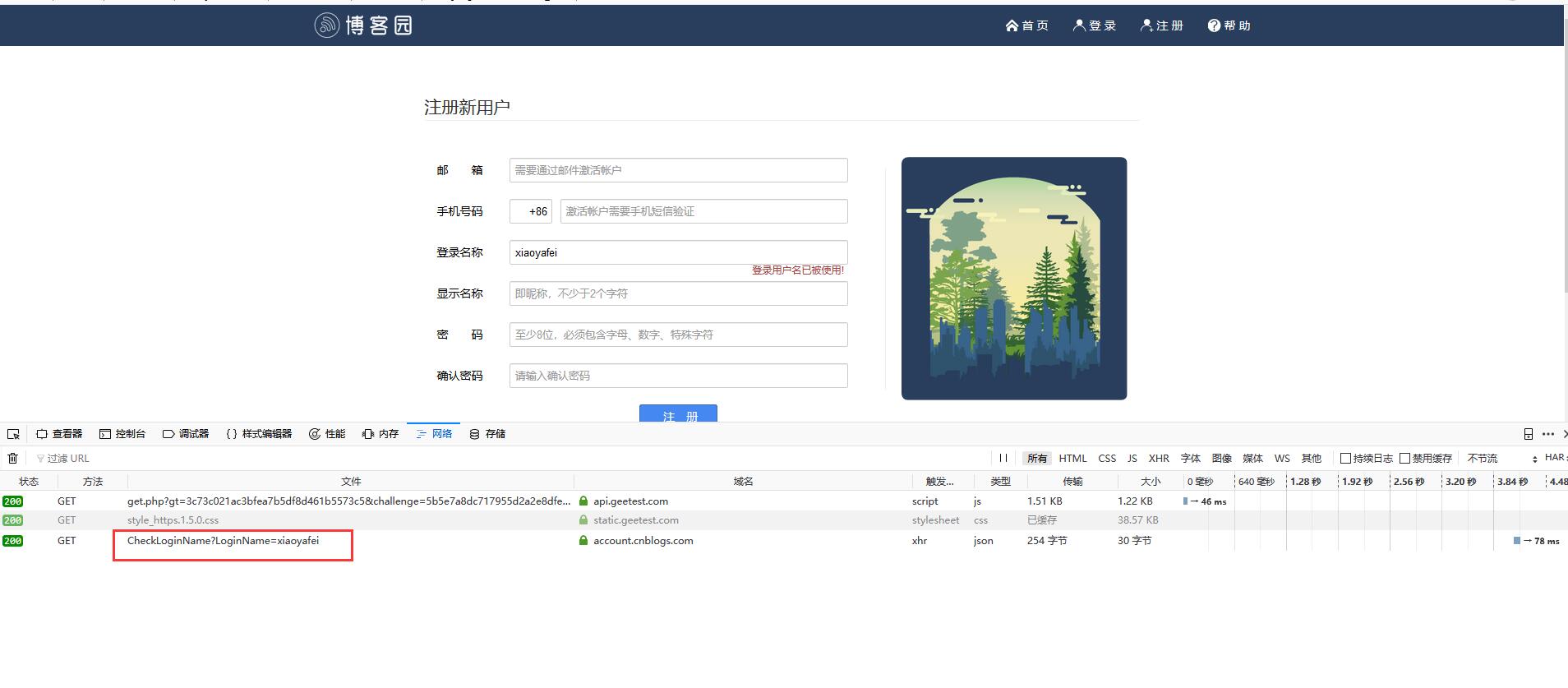
局部刷新的意思就是当咱们在博客园注册一个新的博客的时候,当咱们输入用户名后鼠标移开的时候,就发送了一个请求,去验证这个用户是否存在,如果存在,则通知用户该用户名已经被注册了。

基于jquery实现的ajax请求
让我们使用pycharm重新创建一个项目,项目名为Ajax_demo,应用名为app01。
# url控制器from django.contrib import adminfrom django.urls import pathfrom app01 import viewsurlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('test_ajax/', views.test_ajax),]那么当我们需要有对应的视图函数 index和test_ajax:
# app01-->views.pyfrom django.shortcuts import render,HttpResponse# Create your views here.def index(request): return render(request, 'index.html')def test_ajax(request): return HttpResponse('hello!world!')在这里匹配了相应的视图然后返回了一个html页面:
# index.html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script></head><body> <h3>功能1:发送ajax请求</h3> <p class="content"></p> //这里的内容是空的 <button class="btn">ajax</button> <script> $('.btn').click(function(){ $.ajax({ url:'/test_ajax/', type:'get', success:function(data){ $('.content').html(data) } }) }) </script></body></html>这句话的意思是,当咱们点击button按钮的时候,触发了点击动作,然后发送了一个ajax请求,让我们先看看此时是什么样子的:
新闻热点
疑难解答