如何下载文件?
方法一、直接通过nginx下载静态文件
如果文件是保存在服务器上面的,可以直接用nginx下载文件
比如说可以供用户下载pdf文件,那么我的nginx配置可以是这样子的:
location ~ /document/(.*)/.pdf$ { root /home/nemo/myfile; try_files /$uri 404;}按照上面的配置,当我请求 http://fbd.intelleeegooo.cc/document/test.pdf 的时候,我服务器上的位于 /home/nemo/myfile/document/test.pdf 的这个文件就被下载了。当找不到相应的文件的时候,就会返回 404 。
方法二、通过php读取文件并下载
但上面这种方式是所有人都可以下载pdf文件的,假如说下载文件这个动作是与账号有关的,比如说某用户只能下载某些文件,那么就需要在php里面对用户账户进行处理并且下载相关文件。
看我在index.php里面这段示例代码,这段代码的功能下载test.txt文件
<?php$filePath = '/home/nemo/fun/testdownloadfile/test.txt';$fileName = 'test.txt';readfile($filePath);
比如说我开了一个8764端口,nginx配置如下:
server { listen 8764; server_name xx.xx.xx; …… …… …… location / { root /home/nemo/fun/testdownloadfile; fastcgi_pass 127.0.0.1:xxxx; fastcgi_index index.php; include fastcgi.conf; }}配置文件里面的 fastcgi_pass 后面可以是ip+端口,也可以是unix_socket的路径。具体根据你安装的php的里面的 php-fpm.conf 的 listen 来决定。
我们用 command + option + i 快捷键打开浏览器的调试模式,当我在浏览器里面请求 http://xx.xx.xx:8764/ 的时候,结果是浏览器直接把txt文件的内容显示在了页面上。
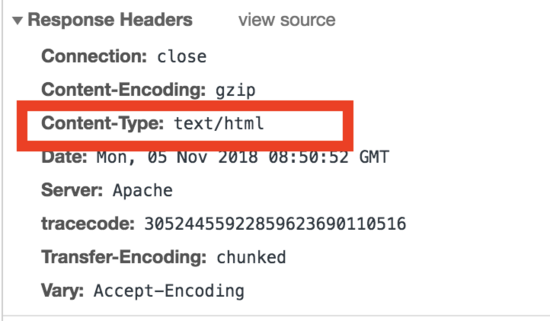
看一下调试模式里面的这个请求,它的response header如下:

可以看到它里面的 Content-Type 是 text/html ,表示是一个html文件,所以浏览器就直接展示在页面上了。【关于常用的一些 Content-Type ,可以见本文最后】
那么我改一下代码,在里面设置一下header,示例代码如下:
<?php$filePath = '/home/nemo/fun/testdownloadfile/test.txt';$fileName = 'test.txt';header('Content-Disposition: attachment; filename=' . $fileName);readfile($filePath);我在chrome里面新建一个tab页输入url http://fbd.intelleeegooo.cc/document/test.pdf 的时候,成功下载了这个文件,如下图所示:
新闻热点
疑难解答