本文实例讲述了PHP聊天室简单实现方法。分享给大家供大家参考,具体如下:
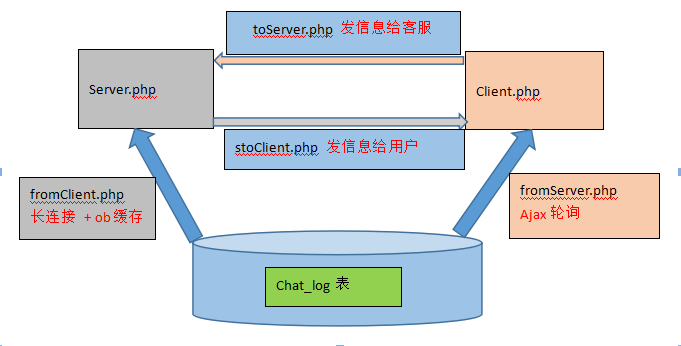
用户 => 客服 (先把信息入库,然后通过ob+长连接不断从数据库查询数据发送给客服)
客服 => 用户 (先接收用户信息,然后把回复信息入库,最后通过ajax轮询不断请求数据,显示到用户聊天界面)
【注意:】如果所有页面搭建好,先链接客服聊天页面(server.php) ,接着再链接用户页面(client.php)
附图说明:

第一步:建表
说明: rec : 接收信息方, sender : 发送信息方, content : 发送内容 , is_new : 作为标记,1是 新信息 2是 已读信息 (默认是1)
CREATE TABLE `chat_log` ( `log_id` int(11) NOT NULL AUTO_INCREMENT, `rec` varchar(10) NOT NULL COMMENT '接受方', `sender` varchar(10) NOT NULL COMMENT '发送方', `content` text NOT NULL COMMENT '发送内容', `is_new` tinyint(4) NOT NULL DEFAULT '1' COMMENT '信息 1新信息 0 已读信息', PRIMARY KEY (`log_id`,`rec`)) ENGINE=MyISAM AUTO_INCREMENT=105 DEFAULT CHARSET=utf8 COMMENT='用户客服聊天轮询表'
第二步:链接数据库 : connect.php
$link = mysql_connect('localhost', 'root', '');mysql_query("set names utf8");mysql_select_db("chat");第三步:用户聊天界面: client.php
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title>User窗口</title> <style> #user { width: 440px; height: 300px; border: 1px solid blue; } </style> <script src='http://code.jquery.com/jquery-latest.js'></script> <script> $(function () { $("#btn").click(function () { var content = $("textarea").val(); if(content == ''){alert('发送内容不能为空');return;} // 发送给客服 <!-- 把提交数据通过toServer.php存入数据库--> $.post("toServer.php", {'msg':content}, function (res) { var obj = JSON.parse(res); $("#user").append("<b>你向客服发送:</b>" + obj + "<br>"); $("textarea").val(" "); }); }); // 用ajax轮询方式 从数据库获取 客服是否有发送消息给用户 var polling = { "url" : 'fromServer.php', "dataType" : 'json', success : function (res) { //ajax请求返回的数据 var obj = res; //追加到User聊天的页面 $("#user").append("<b style='color:red'>客服回复:" + obj.content + "</b><br>"); $.ajax(polling); } }; $.ajax(polling); //轮询发送ajax请求 }) </script></head><body> <iframe src="" width="0" height="0" frameborder="0"></iframe> <h3>与客服聊天窗口</h3> <div contenteditable="true" id="user"></div> <div> <textarea name="msg_list" id="" cols="60" rows="15"></textarea> <button id="btn" type="button">send..</button> </div></body></html>
新闻热点
疑难解答