今天小编来教大家一个文字效果教程,通过本教程,你会学到利用Photoshop的图层样式功能,制作可爱的补丁文字效果。希望对大家有所帮助,废话不多说,我们先来看效果图:
Photoshop制作可爱补丁文字效果
最终效果:

背景素材:

文字补丁图案:


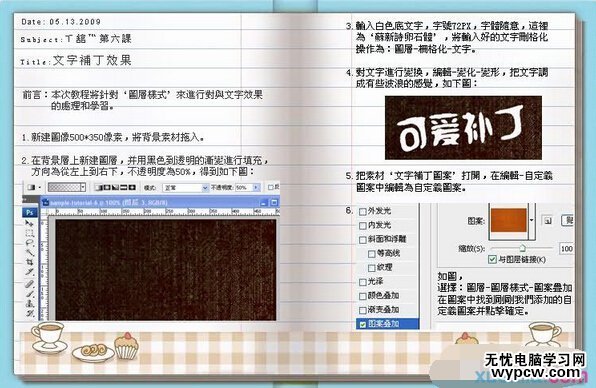
1.新建图像500*350像素,将背景素材拖入。
2.在背景层上新建图层,并用黑色到透明的渐变进行填充,方向为从左上到右下,不透明度为50%。
3.输入白色底文字,字号为72px,字体随意,这里为“苏新诗卵石体”,将输入好的文字栅格化,操作为:图层->栅格化->文字。
4.对文字进行变换,编辑->变化->变形,把文字调成有些浪漫的感觉。
5.把素材“文字补丁图案”打开,在编辑->自定义图案中编辑为自定义图案。
6.选中文字图层,再选择:图层->图层样式->图案叠加,在图案中找到刚刚我们添加的自定义图案并点击确定。

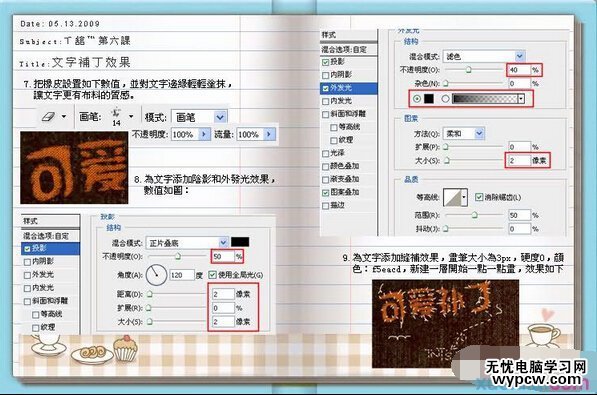
7.调整橡皮擦的数值,并对文字边缘轻轻涂抹,让文字更有布料质感。
8.为文字添加阴影和外发光效果。
9.为文字添加缝补效果,画笔大小为3px,硬度0,颜色:#f5eacd,新建一层开始一点一点画。

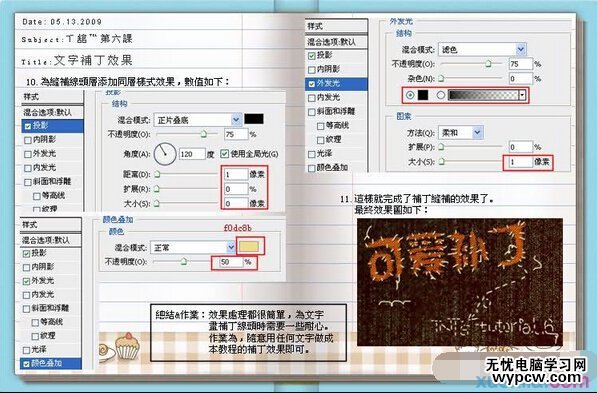
10.为缝补线头添加同样的图层效果。
11.这样就完成了补丁缝补效果了。
新闻热点
疑难解答