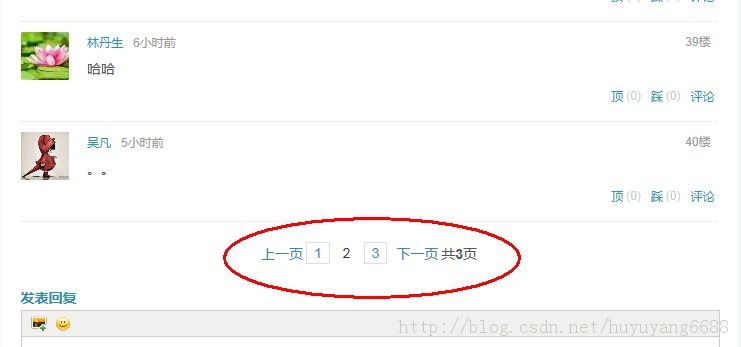
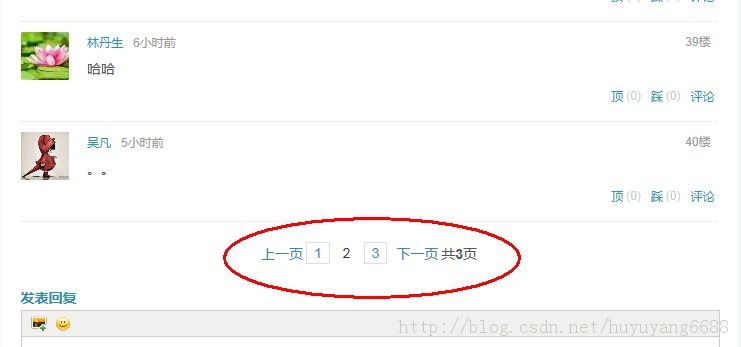
最近这几天在做JSP留言板设计的过程中,遇到了一个问题。先看一张截图:

这是随便在一个新闻的留言页面截的图,假如留言条数太多,那整个页面得排好长好长,这就直接给用户造成了麻烦、不舒服的感受,所以,解决这个问题,通常采用分页显示的方法。
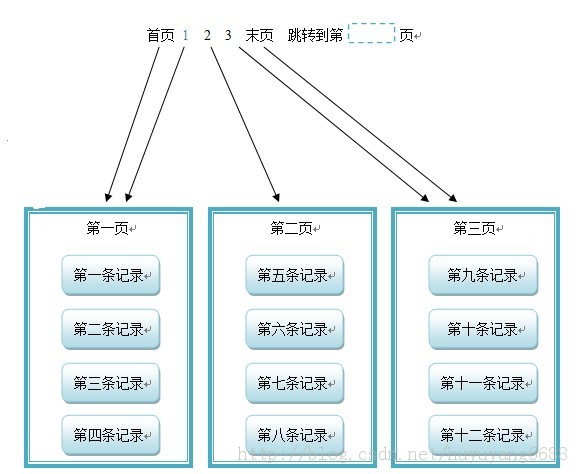
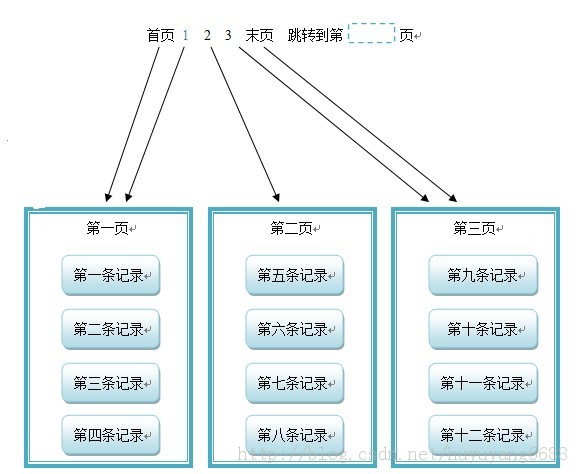
要把页面显示方式设计成这样的方式,通常需要用到这几个基本变量:pageSize(每个页面所显示的记录数)、pageCount(一共有多少个页面)、showPage(目前显示第几页)、recordCount(总的记录数),为了方便理解,画了一张图:

如果想要把页面显示做成这样的效果,在这张图中pageSize=4,pageCount=3,showPage=1,recordCount=12。思路是,如果要显示那个页面,就要先算出来每个页面第一条记录是所有记录中的第几条记录,假设每页的第一条记录是总记录中的第position条记录,那么position=(ShowPage - 1)×PageSize+1。比如上图这个例子,如果要显示第一页,就要计算出第一页中的第一条记录是总的记录中的第一条记录;如果要显示第二页,就要计算出第二页中的第一条记录是总的记录中的第四条记录;如果要显示第三页,就要计算出第一页中的第一条记录是总的记录中的第九条记录。
在JSP中的核心代码为如下(用的数据库为MySQL):
复制代码 代码如下:
<%! int pageSize=4;
int pageCount;
int showPage;
%>
<!-- 连接数据库并从数据库中调取记录-->
<%
Connection con;
Statement sql;
ResultSet rs;
try{Class.forName("com.mysql.jdbc.Driver");
}catch(ClassNotFoundException e){
}
try{con=DriverManager.getConnection("jdbc:mysql://localhost:3306/message board","root","123456");
sql=con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_READ_ONLY);
//返回可滚动的结果集
rs=sql.executeQuery("select * from messageinfo");
//将游标移到最后一行
rs.last();
//获取最后一行的行号
int recordCount=rs.getRow();
//计算分页后的总数
pageCount=(recordCount%pageSize==0)?(lastRow/pageSize):(lastRow/pageSize+1);
//获取用户想要显示的页数:
String integer=request.getParameter("showPage");
if(integer==null){
integer="1";
}
try{showPage=Integer.parseInt(integer);
}catch(NumberFormatException e){
showPage=1;
}
if(showPage<=1){
showPage=1;
}
if(showPage>=pageCount){
showPage=pageCount;
}
//如果要显示第showPage页,那么游标应该移动到的position的值是:
int position=(showPage-1)*pageSize+1;
//设置游标的位置
rs.absolute(position);
//用for循环显示本页中应显示的的记录
for(int i=1;i<=pageSize;i++){
%>
<table>
<tr>
<th><%=rs.getString("UserName") %></th>
<td>发表于:<%=rs.getString("datetime") %></td>
</tr>
<tr >
<th colspan="3"><textarea><%=rs.getString("content") %></textarea></th>
</tr>
</table>
<%
rs.next();
}
rs.close();
con.close();
}
catch(Exception e){
e.printStackTrace();}
%>
<br>
第<%=showPage %>页(共<%=pageCount %>页)
<br>
<a href="ShowMessages.jsp?showPage=1">首页</a>
<a href="ShowMessages.jsp?showPage=<%=showPage-1%>">上一页</a>
<% //根据pageCount的值显示每一页的数字并附加上相应的超链接
for(int i=1;i<=pageCount;i++){
%>
<a href="ShowMessages.jsp?showPage=<%=i%>"><%=i%></a>
<% }
%>
<a href="ShowMessages.jsp?showPage=<%=showPage+1%>">下一页</a>
<a href="ShowMessages.jsp?showPage=<%=pageCount%>">末页</a>
<!-- 通过表单提交用户想要显示的页数 -->
<form action="" method="get">
跳转到第<input type="text" name="showPage" size="4">页
<input type="submit" name="submit" value="跳转">
</form>
运行结果如下(为了简化代码,已经网页布局相关代码去掉,此处仅指功能):

可以跳转到首页、上一页、下一页、末页,可以手动在数字上指定页数,也可以在输入框中输入要显示的页数。