用简书App的时候觉得这个View的弹出效果特别好,而且非常平滑,所以我就尝试写了一个,和简书App上的效果基本一致了:

下面开始讲解:
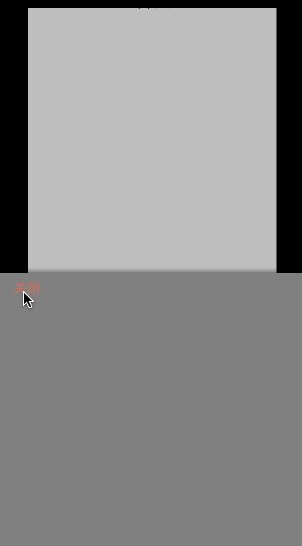
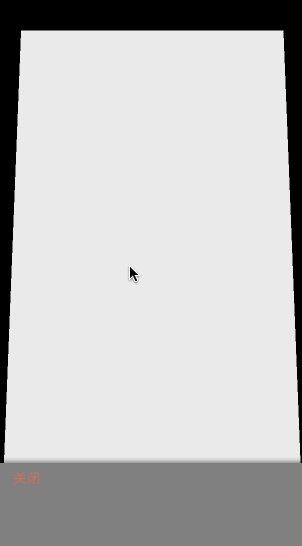
1.首先我们要知道这个页面有几个View?这个页面其实有四个View,self.view , 图中白色VC的View rootVC.view ,白色VC上的maskView maskView , 以及弹出的popView popView 。我们创建它们:
self.view.backgroundColor = [UIColor blackColor]; _popView = ({ UIView * popView = [[UIView alloc]initWithFrame:CGRectMake(0, [UIScreen mainScreen].bounds.size.height, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height /2.0)]; popView.backgroundColor = [UIColor grayColor]; //加个阴影 popView.layer.shadowColor = [UIColor blackColor].CGColor; popView.layer.shadowOffset = CGSizeMake(0.5, 0.5); popView.layer.shadowOpacity = 0.8; popView.layer.shadowRadius = 5; //关闭btn UIButton * closeBtn = [UIButton buttonWithType:UIButtonTypeCustom]; closeBtn.frame = CGRectMake(15, 0, 50, 40); [closeBtn setTitle:@"关闭" forState:UIControlStateNormal]; [closeBtn setTitleColor:[UIColor colorWithRed:217/255.0 green:110/255.0 blue:90/255.0 alpha:1] forState:UIControlStateNormal]; [closeBtn addTarget:self action:@selector(close) forControlEvents:UIControlEventTouchUpInside]; [popView addSubview:closeBtn]; popView;}); //添加VC的View的方法 _rootVC.view.frame = self.view.bounds; _rootVC.view.backgroundColor = [UIColor whiteColor]; _rootview = _rootVC.view; [self addChildViewController:_rootVC]; [self.view addSubview:_rootview]; //rootVC上的maskView _maskView = ({ UIView * maskView = [[UIView alloc]initWithFrame:self.view.bounds]; maskView.backgroundColor = [UIColor colorWithWhite:0 alpha:0.5]; maskView.alpha = 0; maskView; }); [_rootview addSubview:_maskView];2.然后要添加点击事件,这里为了方便我的弹出事件直接用的touchesBegan
- (void)show{ [[UIApplication sharedApplication].windows[0] addSubview:_popView]; CGRect frame = _popView.frame; frame.origin.y = self.view.frame.size.height/2.0; [UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{ [_rootview.layer setTransform:[self firstTransform]]; } completion:^(BOOL finished) { [UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{ [_rootview.layer setTransform:[self secondTransform]]; //显示maskView [_maskView setAlpha:0.5f]; //popView上升 _popView.frame = frame; } completion:^(BOOL finished) { }]; }]; }这里要注意一下的就是popview是添加到window上面的:[[UIApplication sharedApplication].windows[0] addSubview:_popView];
然后关键的layer形变方法来了
- (CATransform3D)firstTransform{ CATransform3D t1 = CATransform3DIdentity; t1.m34 = 1.0/-900; //带点缩小的效果 t1 = CATransform3DScale(t1, 0.95, 0.95, 1); //绕x轴旋转 t1 = CATransform3DRotate(t1, 15.0 * M_PI/180.0, 1, 0, 0); return t1;}- (CATransform3D)secondTransform{ CATransform3D t2 = CATransform3DIdentity; t2.m34 = [self firstTransform].m34; //向上移 t2 = CATransform3DTranslate(t2, 0, self.view.frame.size.height * (-0.08), 0); //第二次缩小 t2 = CATransform3DScale(t2, 0.8, 0.8, 1); return t2;}大家可以看到这,应该可以发现这里其实有两次形变
3.隐藏动画
- (void)close{ _isShow = NO; CGRect frame = _popView.frame; frame.origin.y += self.view.frame.size.height/2.0; [UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{ //maskView隐藏 [_maskView setAlpha:0.f]; //popView下降 _popView.frame = frame; //同时进行 感觉更丝滑 [_rootview.layer setTransform:[self firstTransform]]; } completion:^(BOOL finished) { [UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{ //变为初始值 [_rootview.layer setTransform:CATransform3DIdentity]; } completion:^(BOOL finished) { //移除 [_popView removeFromSuperview]; }]; }]; }最后,完整代码,已经封装好了,继承之后使用创建方法就行了
GitHub:Wzxhaha
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答