在iOS开发中, 大多时候需要在debug 模式下调试,这里就整理下Debug 的知识
1,Debug和Release版本区别?
众所周知,我们进行iOS开发,在Xcode调试程序时,分为两种方式, Debug 和 Release ,在Target的Setting中相信大家应该看到很多选项都分为 Debug 和 Release ,方便我们分别设置,满足调试和发布的不同需求。
Release是发行版本,比Debug版本有一些优化,文件比Debug文件小 Debug是调试版本,Debug和Release调用两个不同的底层库。通俗点讲,我们开发者自己内部真机或模拟器调试时,使用Debug模式就好,等到想要发布时,也就是说需要大众客户使用时,需要build Release版本,具体区别如下:
一、Debug是调试版本,包括的程序信息更多
二、只有Debug版的程序才能设置断点、单步执行、使用TRACE/ASSERT等调试输出语句
三、Release不包含任何调试信息,所以
体积小、运行速度快
抽刀断Bug
断点,(我求你们不要想到张敬轩,阿轩他容易么,小受又怎么了?你们这帮人真是的!!),我要说的断点是BreakPoint!基本上不是残废的IDE都具有断点调试功能吧!尤其是XCode,我们家的IDE断点调试功能可是强中又是强中手!在这之前大家可以先了解一下哈子是断点?它怎么实现的?工作原理怎么样的?博主就献丑说说自己的理解吧,断点,顾名思义就是从前有一个点,后来它断了,谢谢,我的故事讲完了。哎哟还不服,这些基础常识的东西自己不会查?你还真的脸皮厚上天了去了,还要博主给你查哟,自己查去!
普通操作
如图3

基本的断点操作如下
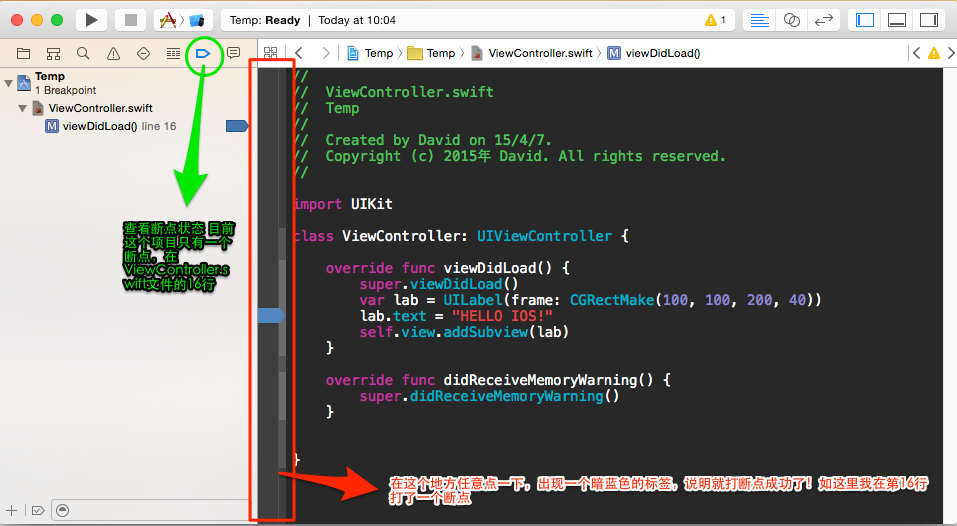
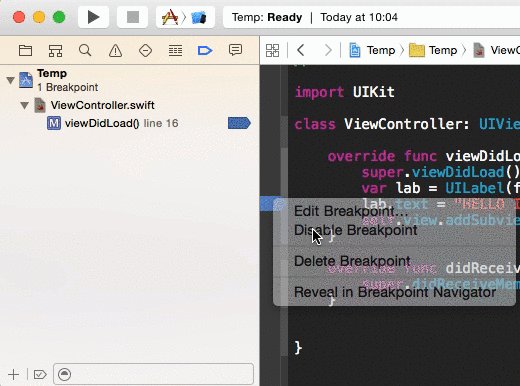
图4

点击那个黑列列就创建了一个断点,再次点击就临时取消这个断点(但是不删除),长按那个断点拖出去就删除了(mac os的系统工程师就是稀饭拖动的快感),当然也可以右键那个创建的断点,会弹出相应地菜单。
当然也还可以监视某个变量!
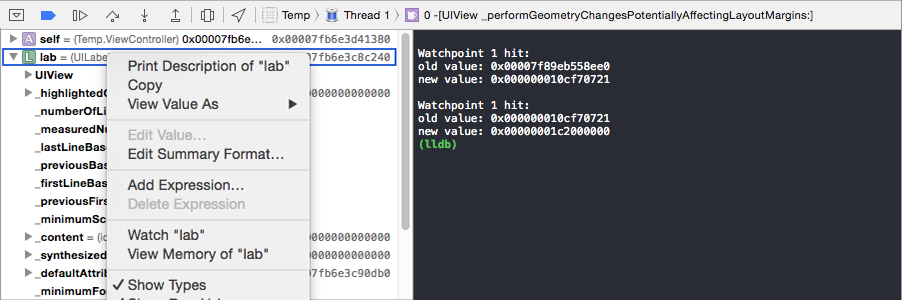
图5

在对象视图中,右键某个对象,点击“Watch ‘XXX'”就完成XXX对象的监视了。
这里我监视了lab这个UILabel的变量,每当这个变量进行更新它的信息就会被打印到控制台。
好吧!我们最基本的创建断点的工作已经学会了,Xcode舒服在什么地方呢?就是不分Debug模式和Run模式的,可以说是无缝切换的,你只要没有创建断点,那么就是Run的正常模式,如果创建了断点并且运行到断点处,就自动进入Debug模式咯,不像某EC开头的IDE,控制面板就像开飞机的一样,几万个按钮以为很强大,其实只用了Run和Stop,还有什么Debug模式,App模式……,果然Xcode的优越感在对比中更加强烈了,舒服到极点呀,就像夏天的海风拂过菊花,嗯是的 就是那种感觉!
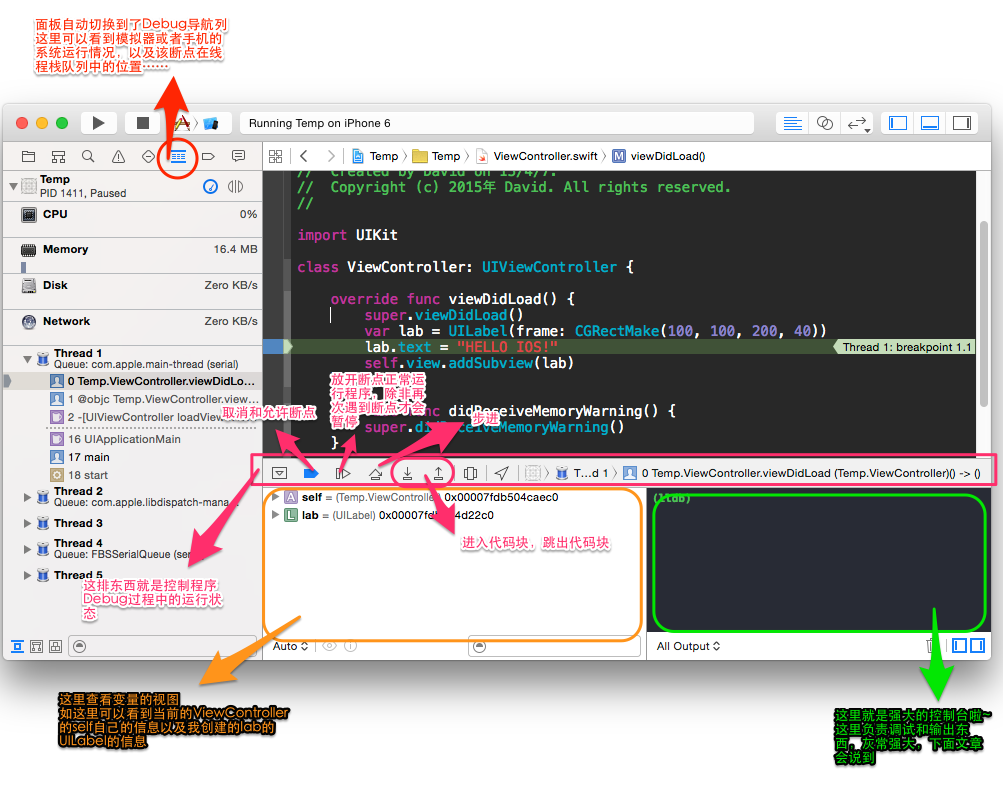
我们创建好了断点,运行到断点就自动停下来了,像这样:
图6

这些Debug的最基本操作技能是每一个入门的iOS开发者都要掌握的,应该当成一种本能,就像狗爱吃翔一样(噢 对不起 博主不是歧视狗的意思,博主也养过狗,很二逼但是从不吃翔!真的据我所知它从来不吃翔的,这里只是比喻只是比喻)。
全局断点(Global BreakPoint)
有时候在程序出错的时候不能能准确定位到奔溃的那一行代码,而是直接跑到main循环或者Appdelegate里面, 或者会给你这样的提示:
EXEC_BAD_ACCESS:是不是有种想哭的冲动?尼玛~至少给我一些堆栈信息也好呀~……这个时候你千万不要砸鼠标和键盘哦,一切都是主机在运行,你砸鼠标和键盘有什么用呢?应该是踢主机呀~~,现在有了全局断点,娘亲再也不担心你砸鼠标了,你只需要这样:
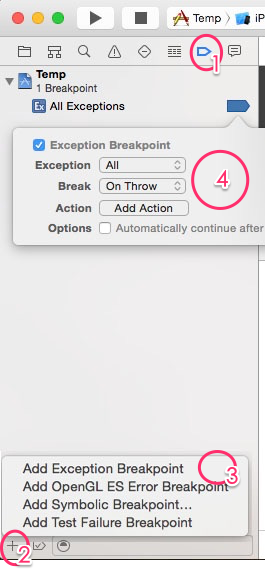
图7

在Debug导航面板进行上图的操作,你就建立了全局断点,这样只要遇到错误,debug程序就会自动定位到栈底的信息,也就是你最先出错的代码的那一行,这样你就可以快乐的debug拉~~
条件断点(Condational Breakpoints)
从前有一个游戏,叫做撸啊撸,有些玩家他们知道怎么操作,会放技能会走路,但是他们不知道买装备,玩了一局下来,鞋子小刀都没有买。我为什么讲这个故事呢?因为很多小朋友学东西和玩游戏一样,看完前面的几种调试技能,就以为自己已经�爆无敌了,其实他们不过是出门不带装备的玩家,如果只是使用了以上的调试技能只能说是低玩,在高大的逼优鸡面前根本就是会被瞬秒的那种,所以学会装备自己才是王道!条件断点,就是学会有的放矢!
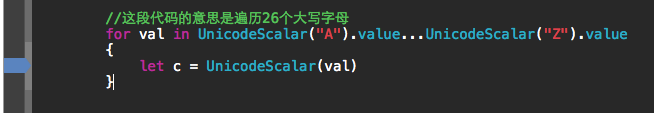
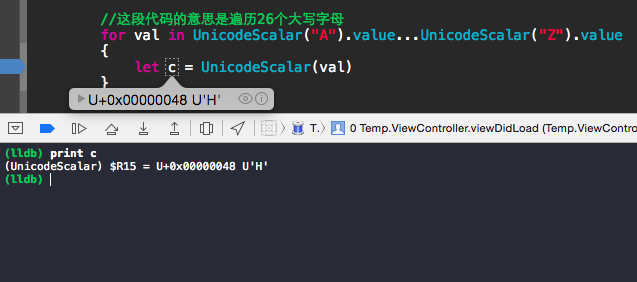
我们来看一段代码
图8

你是不是想问博主为何那么风骚,竟然上了Swift了!!我此刻只想吟一首湿:别人笑我太淫荡,我家住在黄鹤楼。
反正这个年代大家都是吃饱了撑着的,博主也是,所以就学学Swift咯。
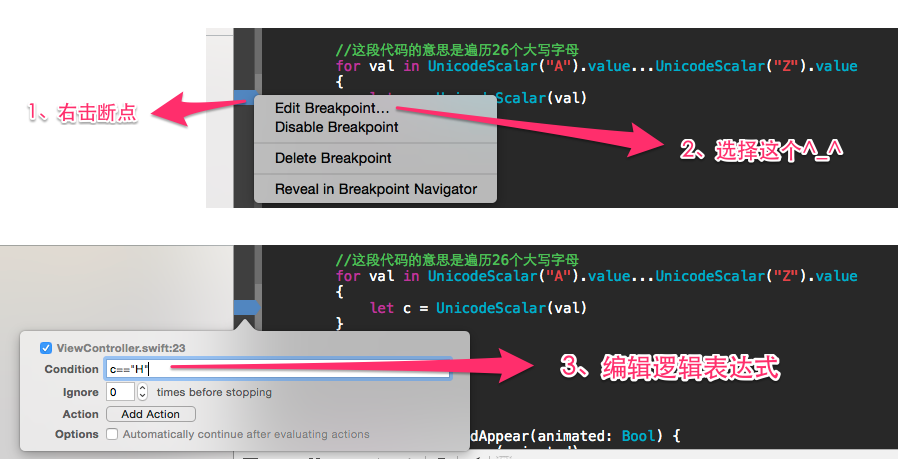
我们如果在一个循环里面使用了断点,如果这个循环执行了100万次,那你的断点要执行那么多次,你不觉得蛋蛋都凉了的忧伤么?所以我们这么做:
图9

这样只有遍历到c==“H”的时候 断点才会被触发。
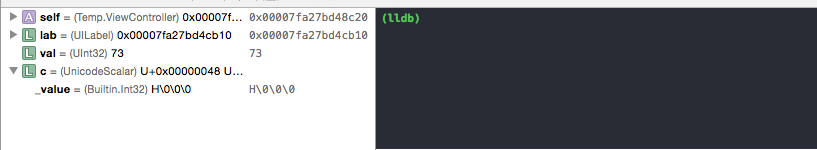
图10

是不是很棒呢!
有些童鞋的钛合金狗眼已经看到了编辑断点那里有一个Action的东西,那是什么呢?
这个是非常强大的,可以在你断点的位置,执行各种操作,比如执行脚本命令,控制台命令(可以制定调试信息自定义保存)、打印信息等,
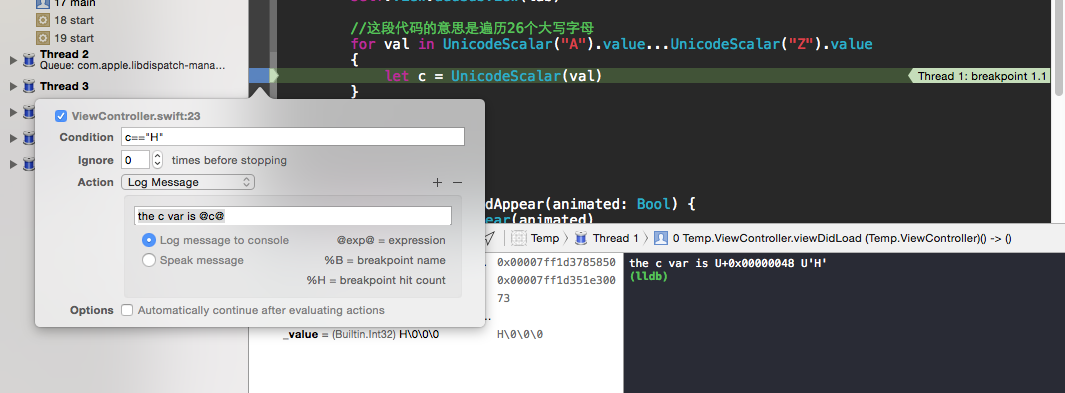
博主最喜欢的就是这个Log message啦,简单粗暴!根本就不需要print啊NSLog嘛,直接在断点的Action打印就好了(其实这个是Xcode和调试器结合的高能产物,下面再介绍)。具体可以这样:
图11

其实刚刚博主撒谎了,博主最喜欢的Action并不是Log Message,而是Sound,顾名思义嘛,断点射在Bug上,这样遇到断点就会发出声音,听到我自己设置的声音,我就知道是什么Bug了,听声识Bug,呵呵,EXEC_BAD_ACCESS的错误我设置成了波多野老师的声音,unrecognized selector send to instancd的错误我设置成了苍老师的…… 不要问我系统怎么没有吉泽明步的声音,我根本就不知道谁是吉泽明步。
当然还有更加强大的条件断点就是这货啦
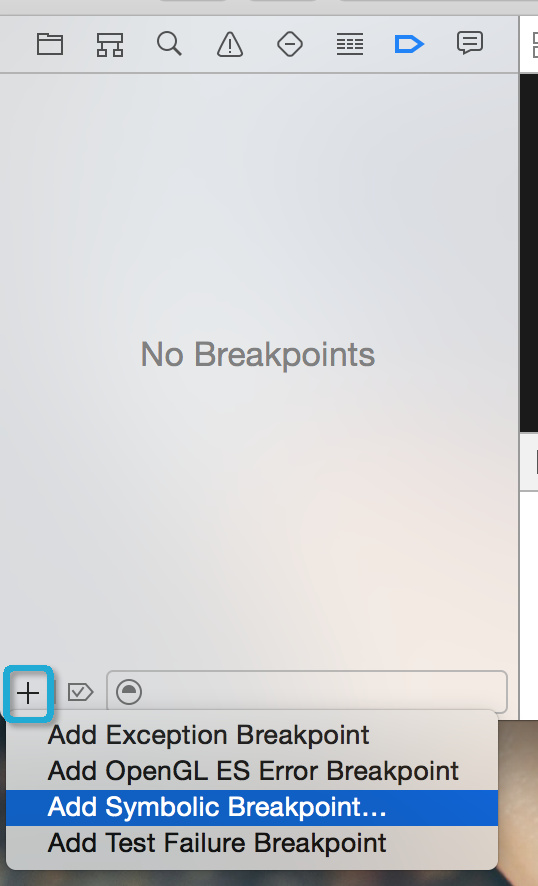
图12

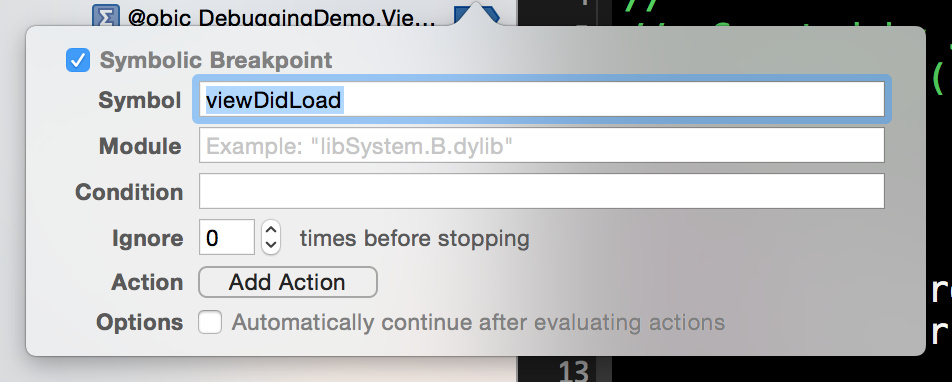
添加之后在 Symbol 一栏输入 viewDidLoad。
这样一来,在程序中所有的 viewDidLoad 方法被调用时都会触发断点。
图13

当然,我们也可以仅仅为特定的某个类的方法添加断点。在 Symbol 一栏输入 [ClassName viewDidLoad] (Objective-C) 或 ClassName.viewDidLoad (Swift) 即可。
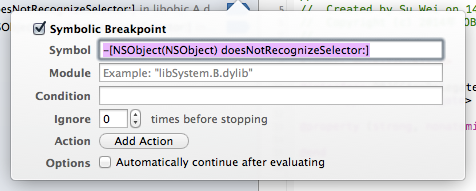
比如:unrecognized selector sent to instance 0xaxxxx 这种错误,这个instance可以这样快速定位
图14

打印的艺术
尽管ARC已经让内存管理变得简单、省时和高效,但是在object的life-cycles中跟踪一些重要事件依然十分重要。毕竟ARC并没有完全排除内存泄露的可能性,或者试图访问一个被release的对象。为了这个目的,我们可以很艺术地偷窥对象正在做些什么,想想就好有快感。
NSLog
小伙伴们第一节课学习ViewController的生命周期的时候,老师肯定很猥琐的教了大家,在viewController的每个生命周期的方法中使用了NSLog来偷窥!没错,这样其实就是最简单爆炸的跟踪生命周期的方法了,不过系统自己的NSLog真心有点羸弱,输出的信息太少,根本就不能满足我们的欲望,这里我教大家强化你的Log!!
可以用下面的这段宏
//A better version of NSLog#define NSLog(format, ...) do { /fprintf(stderr, "<%s : %d> %s/n", /[[[NSString stringWithUTF8String:__FILE__] lastPathComponent] UTF8String], /__LINE__, __func__); /(NSLog)((format), ##__VA_ARGS__); /fprintf(stderr, "-------/n"); /} while (0)关于宏的威力 大家可以乱入我的博文《 iOS中的预编译指令的初步探究》
这样打印出来的东西才像话嘛(其实NSLog的打印是非常低效的,甚至比print低100倍,感兴趣自己翻翻苹果手册咯)。
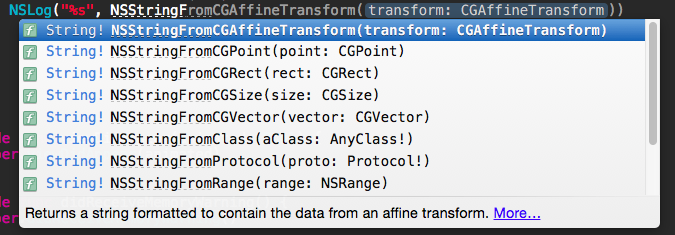
使用objc语言(强类型)并且用NSLog打印的时候,常常搞不清楚NSLog(@“%?”,xxx) xxx这种类型该是什么什么类型输出,应该是%d呢还是%@亦或是%f???傻傻分不清楚~,所以玩转NSLog你应该要知道以下这几个全局方法!
图17

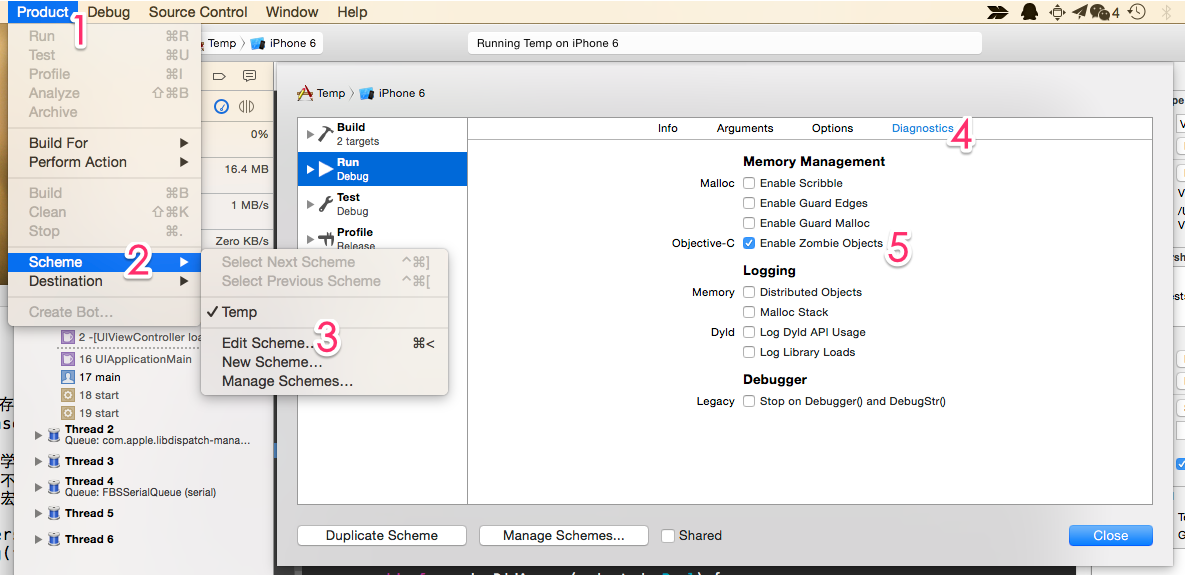
开启僵尸对象(Enable NSZombie Objects)
Xcode可以把那些已经release掉得对象,变成“僵尸”,当我们访问一个Zombie对象时,Xcode可以告诉我们正在访问的对象是一个不应该存在的对象了。因为Xcode知道这个对象是什么,所以可以让我们知道这个对象在哪里,以及这是什么时候发生的。
所以Zombies是你的好基友!他可以让你输出的信息更具体!!
具体这样做:
图15

自己再试试输出Object的信息咯,是不是很棒呢?
僵尸只能用在模拟器和OC语言哦~
进击的码农
如果说你已经把打印的艺术运用的风生水起了,并且断点的使用可以信手拈来随心所欲,那么你已经在与逼优鸡的对峙中,稳操大部分胜券了,你已经是一个孤高冷艳的程序员了,俯视一切低能的逼优鸡了!但是!面对更强大的敌人――你那秃顶1000°近视牙齿夹着韭菜的有着十年对战逼优鸡的同事面前、以及笑里藏刀眼睛有眼屎但是能用眼神杀死你的面试官…… 对于他们,你还是太弱,你的技能的磨练还太少!所以你必须要进击!!比逼优鸡还要强大的敌人出现了!我们需要更强大的武器。
Console(lldb 命令)
我们的目标是要武装到鼻毛!console窗口大家知道就是哪个黑乎乎好多字会滚出来,尤其是被逼优鸡干到的时候,那么同学们有没有遇到这种console呢
图16

我们家的编译器历史 敬请乱入 《iOS中的预编译指令的初步探究》 ,没错我们现在正在使用着世界上最好的c、c++、oc、swift的编译器――LLVM,lldb就是这个世界上最好的LLVM的调试器!不要害羞,因为我们是最优秀的!所以肯定要用最好的!千万别客气哟,随便用,就像自己家一样啊,啊 哈哈 吃吃吃 别只顾着吃饭,多夹菜……哎~博主好客的职业病又犯了~,什么?你不知道在哪里用lldb?
首先!你得先crash或者把程序断下来!直到你看到图16的(lldb)字样出现,你就可以敲命令了~~
每次你想查看变量,常量,你要重新写NSLog去打印,然后重新编译,去执行,重头开始?太累了,有了lldb你只要这样
图18

是不是方便到爆炸?
当你有一个switch语句,你为了测试每一个case,你都要制造假条件去测试;有一个if…else…语句,你为了测试不同的情况,你要硬编码写了不同的情况,编译好几次为了测试每种情况……,我想你应该知道为什么自己的头发那么稀疏了。
以上的这些情况,只需一次编译,使用lldb的thread命令,伪造返回值,欺骗寄存器,就可以随心所欲的做完所有测试了。
是不是牛逼到爆炸?
lldb真的很强大,博主没有骗你,这篇博文到此的所有调试技巧lldb都可以实现,各种断点,各种打印,调用python插件,运行中断,操作硬件底层,控制程序运行线程……lldb都可以做到!仿佛lldb就是另一个强大的世界!!!
是不是强大到爆炸?
其实如果你不想贪多嚼不烂的话,你只要精通这个调试工具,基本前面的调试技能你可以不用学了,在这里博主也是不才,lldb的强大不是博主随便说几句就可以表达的出来的,
更多地需要大家事必躬亲,才能真正体会到那种美好,那种畅快无比的调试体验!
这里博主无私地掏出任意门,这里有很好的文章!可以让你好好的回味,呵呵
《The LLDB Debugger》
《About LLDB and Xcode》
《LLDB调试命令初探》
《与调试器共舞 - LLDB 的华尔兹》
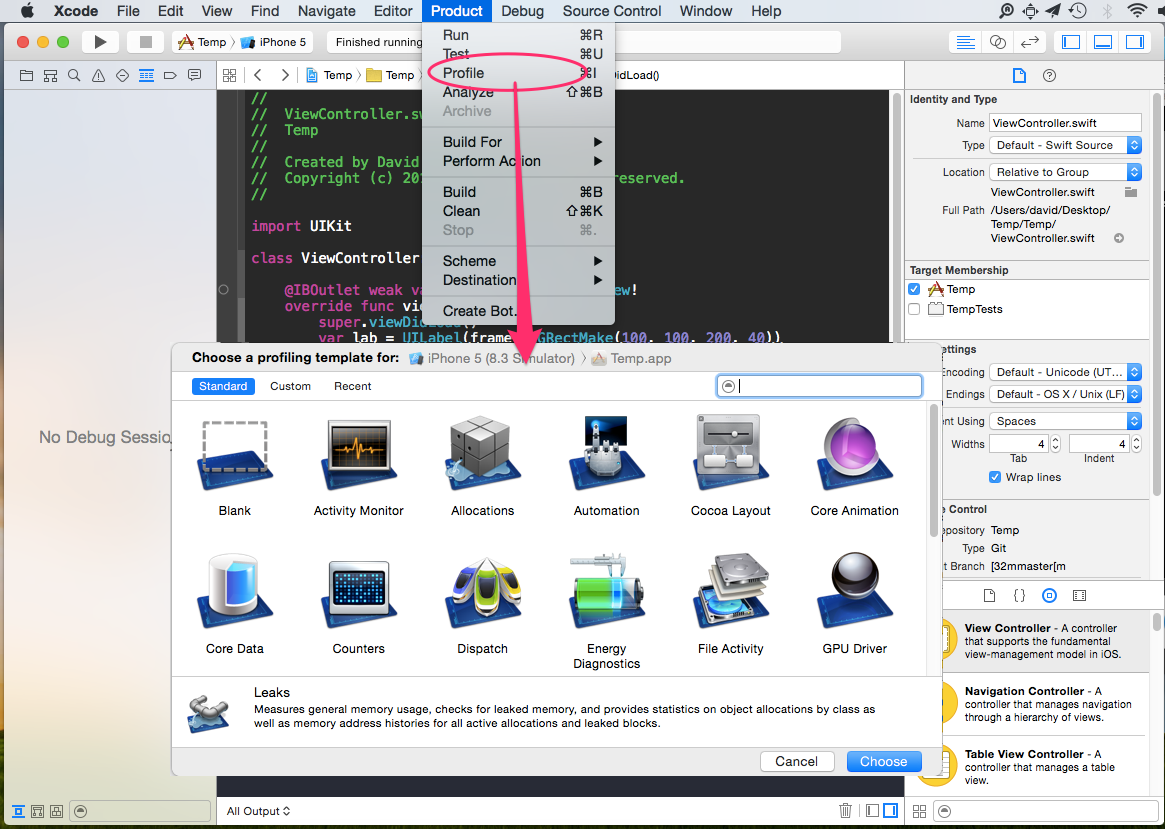
Profile(instruments)
图19

这个东西怎么翻译呢?我们就叫检查器吧!!也许已经学习了iOS开发大半年的你,从来都没注意到或者使用这个工具,但是博主很负责任的告诉你现在市面上任何一款出色的APP都会使用instruments来让代码更加健壮!难道instrument是春药?怎么会使代码健壮呢?
这个健壮不是那个健壮~哎~~ 我才18岁能不能清纯一点呀
instrument里面包含了很多工具,内存溢出分析,性能分析,各种分析…… 如果细说的话,这个真的可以为每个工具开一篇博客,但是博主是一个懂得授人以鱼不如授人以渔的道理的老司机!所以博主当然不会全部说一遍!我们就来领着大家看看专用debug的内存溢出分析工具的使用吧!
图20

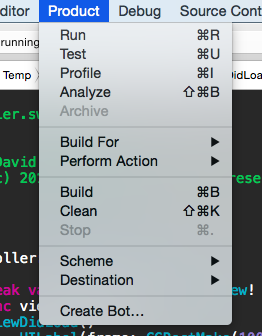
在使用leaks之前大家可以试试这个“Analyze”
图21

analyze可以快速的发现你的代码中release的问题,以及继承过程中的父类方法缺失等等问题!一般一个优秀的iOS开发工程师No Warning、Pass Analyze是最基本的操守!我知道你已经对于你自己的项目的上百个warning已经麻木了,但博主我负责人地告诉你,这样不好!,因为有一首云南民歌《老司机带带我》听得博主神清气爽!
坚守作为iOS开发者的贞操!跟着我高喊口号!
No Warning!Pass Analyze!
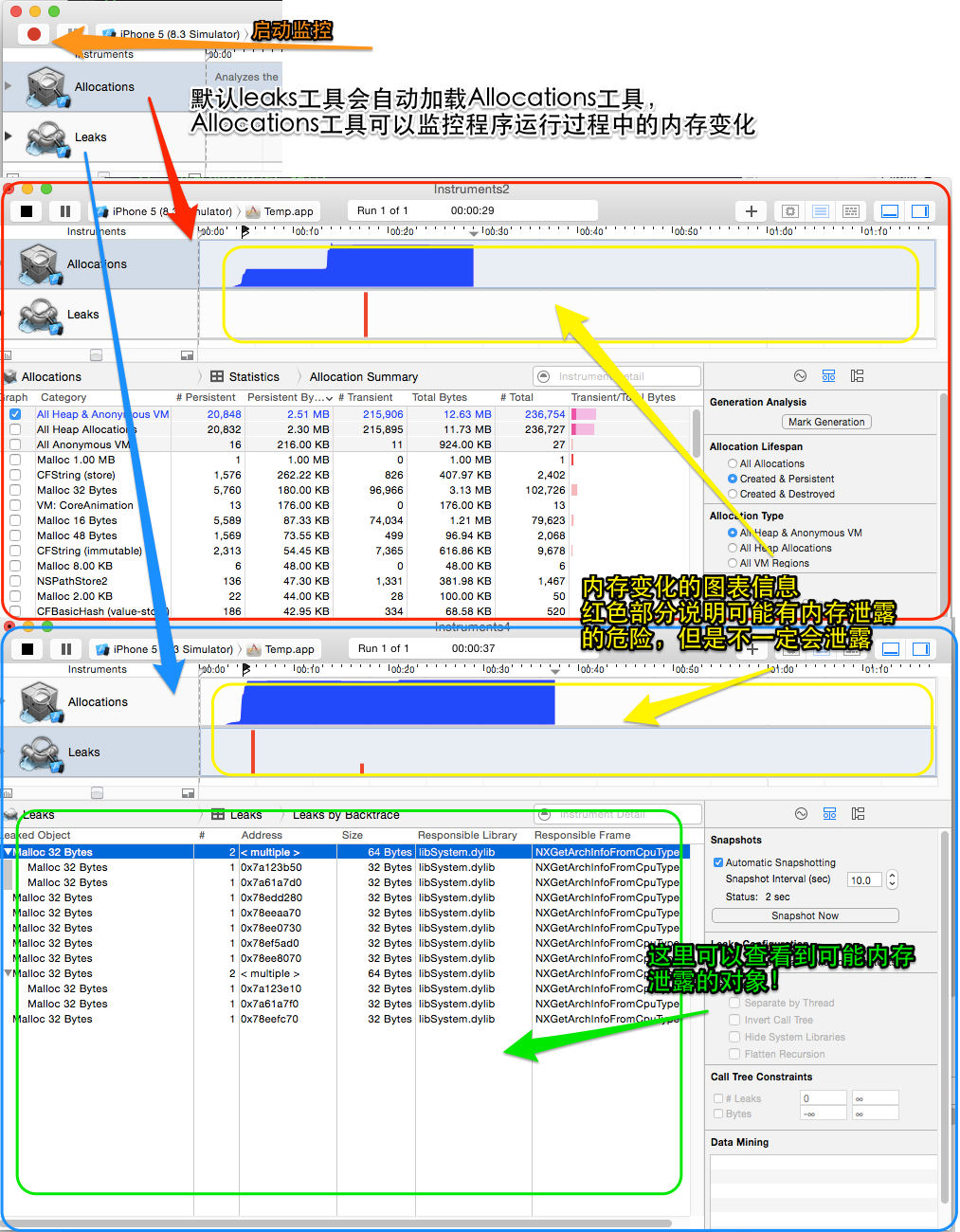
我们继续回来使用leaks!如果analyze都通过了,那么就可以使用leaks工具,发现千年老妖级别的侧漏了!
图22

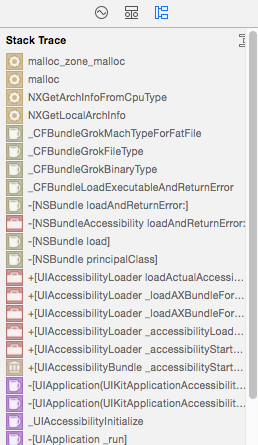
如果提示某一个对象有侧漏的风险,你还可以这样弹出侧边的拓展细节
图23

直接点击方法就可以直接进入代码部分了!!
是不是很简单粗暴呢!当然还很多其他工具,不过叫做篇幅的东西总是限制人,诶 真蛋疼~真的还想多说点的
想要更多了解instrument 大家可以看看这篇文章!
《How to Use Instruments in Xcode》
Xcode视图调试
有时候有些逼优鸡隐藏的比较深,代码几乎都翻了个遍,还是没找到问题出在哪,博主可以理解那种风中凌乱,蛋碎一地的赶脚,因为无数个日夜博主就是深陷当中无法自拔,后来干脆直接重新新建一个工程!还是不行!!我去,直到有一天博主早上起来,看到镜子中自己帅气的脸庞,我才突然顿悟,原来长得帅可以那样快速的找到bug!最终锁定是可爱又可恨的xib和storyboard出了问题!!某个constraint或者view的嵌套逻辑又或者团队协作Git冲突等等问题,导致io -v什么的错误,这种情况去检查视图文件,可能xcode崩溃打不开那个xib或者storyboard,你直接使用文本工具打开这个xml类型的标记文件,你差点吐血,几万行的记录狗眼都看瞎了……。
但是这个历史要被终结!!因为我们强大的xcode的视图调试功能!!
以下内容,完全copy,如有不适,坚持看完!请叫我快乐的搬运工!
抄袭自《View Debugging in Xcode 6》
苹果在Xcode 6中做了不少明显的改善和优化,视图调试就是其中之一。通常,App用户界面的行为不会符合开发者期望的那样,比如或者不展示视图,或者没有正确地展示。本文讲解如何使用Xcode的新的视图调试功能来简化开发者对问题界面的确认和修复。
1.Demo 工程
开始之初先从github(https://github.com/tutsplus/ViewDebugging)上下载示例工程并打开ViewDebugging.xcodeproj。该工程包含一个简单的包含少数视图控制器的可点击的应用程序、应用程序委托以及一个storyboard。该app是为iPhone而设计,但受益于iOS 8的自适应布局,所以界面展示在任何设备上都没有问题。
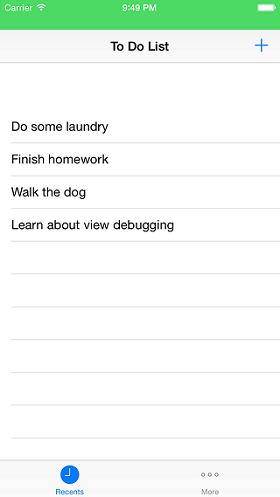
您刚刚下载的应用程序示例工程是一个简单的to-do list应用程序,包含可查看其他信息的简单屏幕,比如该示例工程中的项目数,用户头像以及@***的推特操作。点击Xcode左上角的运行按钮将展示在iOS模拟器中运行的应用程序。
图24

很快会注意到用户界面中存在问题-表视图中没有展示任何数据。在工程导航面板中打开FirstViewController.swift并找到以下代码:
var mockNotesDataSource: [String] = ["Do some laundry", "Finish homework", "Walk the dog", "Learn about view debugging"]{didSet{self.tableView.reloadData()}}可以看到mockNotesDataSource变量是表视图的数据源。使用Swift的属性观察者功能,在数据源发生改变时,表视图会自动重新加载。通过查看以上代码片段,你会发现应该应用中应该有4个项目需要展示,但现在不展示数据就说明某些地方出现了差错。
启用视图调试
问题似乎与用户界面有关。运行app过程中,按下底部的Debug View Hierarchy 按钮,或者从菜单中选择Debug > View Debugging > Capture View Hierarchy 来启动视图调试。
图25

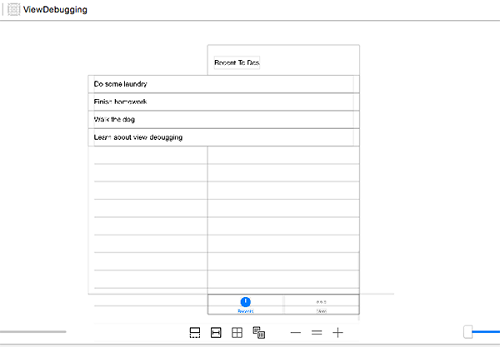
启动视图调试后,Xcode会对应用程序的视图层次拍一个快照并展示三维原型视图来探究用户界面的层级。该三维视图除了展示app的视图层次外,还展示每个视图的位置、顺序和视图尺寸,以及视图间的交互方式。
示例工程在Xcode中的三维视图展示正常,但表视图单元格似乎有点太宽了。
图26

暂停应用程序调试并在左侧选中Main.Storyboard来修复问题。点击表视图并选中Editor > Resolve Auto Layout Issues > Reset to Suggested Constraints.
图27

编译并再次运行应用程序以确定用户界面展示正常。点击Debug View Hierarchy按钮更进一步了解视图调试的功能。
视图调试功能
点击并拖拽三维渲染图的任意一边,可旋转或者倾斜用户界面,向左或者向右倾斜可选中某个表视图。
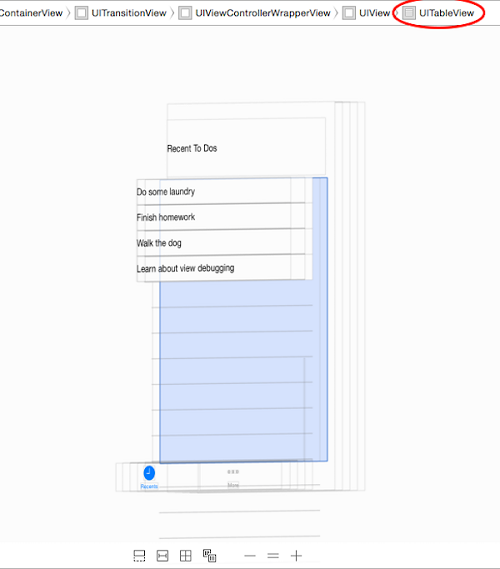
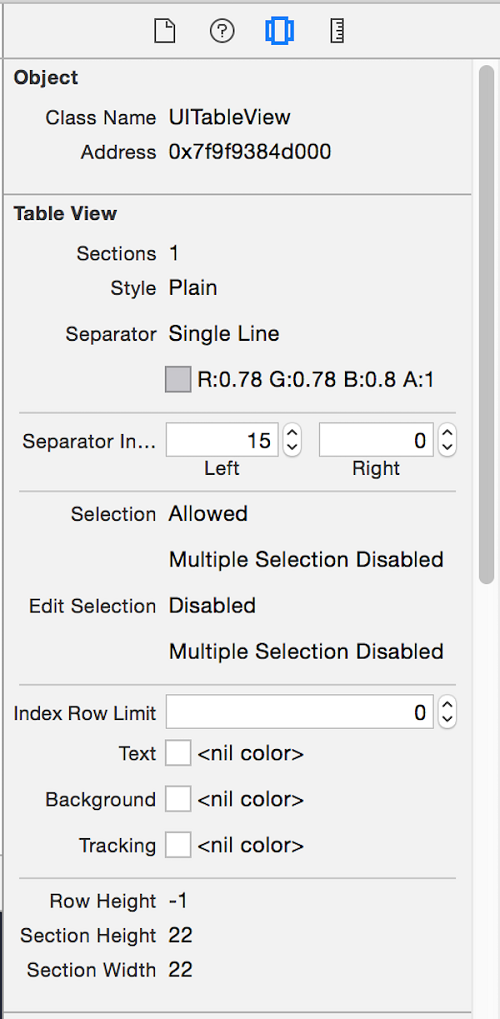
选中后,Xcode会高亮该视图,并在会在右边展示Object 和Size检查器。查看在跳转栏顶部并确认UITableView是右边最后一个项目。
图28

Object 和 Size检查器包括大量有用的信息。过去开发者需要依赖日志语句或者断点来检查视图的配置。
打开右边的Size inspector(规格检查器),下方是Auto Layout,可以看到视图上已经应用了正确的约束。在Object inspector中,我们可以检查所选视图的属性。
图29

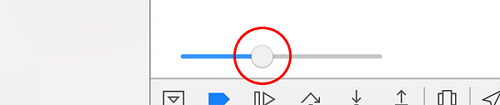
在Xcode的调试区有9个视图调试过程中要用到的按钮和滑块儿。
图30

从左到右控件排序:
调整视图间距:调整不同视图间的间距。
展示被剪切的内容:当前展示视图中被剪切的部分。
展示约束:展示选中视图的约束。
重置查看区域:将3D渲染透视图恢复至默认状态。
调整查看模式:选择性地展示3D渲染透视图,比如仅展示内容,仅展示框架以及同时展示内容和框架。
缩小:缩小3D渲染透视图
恢复:将3D渲染透视图恢复至默认尺寸。
放大:放大3D渲染透视图
调整可视视图范围:隐藏视图或展示视图,一步步解析3D渲染视图,向左或者向右滑动滑块儿有相反的效果。
建议花一点时间上手操作下这些空间,并理解各自的用处。
视图层排序
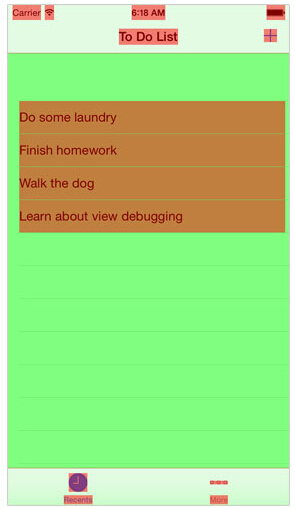
再次编译和运行应用程序,并点击用户界面底部的"More"标签。第一眼看去界面看起来还OK,但是它没有按照开发者的定义准确执行,图片上的模糊效果没有展示出来。我们可以通过调试视图层次来更好地确定问题所在。
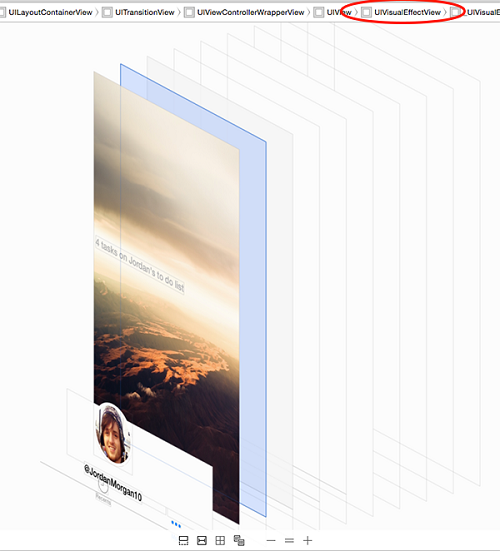
向左或者向右拖拽视图来查看具体情况,接着将view spacing slider向右拖动。
图31

这样一来,不同视图间的间距变大了,层次也更加清晰,我们看到在图片"下方"还隐藏着另一个视图,选中隐藏的视图,它就是"丢失"的视觉效果视图。
图32

打开Main.storyboard 并选中Second View Controller Scene。在左侧的文档概览面板中,展开Second View Controller的视图对象以查看子视图的排序。
Xcode在文档概览中按照递升顺序堆叠视图,换句话说,列表顶层的视图是视图层次的基础。
修复问题很简单。运行时,Blur Effect View隐藏在Sky Image之下,因为它是视图层次的第一个视图。在文档概览中点击并拖拽 Blur Effect View,结果会如下图展示一样:
图33

再次运行应用程序就能看到模糊效果了。应用程序的用户界面看起来符合设计的初衷。我们还可以查看iOS模拟器的其他调试功能,看看还完善了其他什么地方或功能。
5.iOS模拟器调试功能
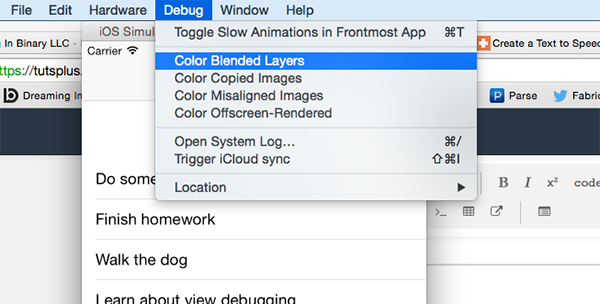
编译并运行应用程序,选中模拟器,从 Debug菜单中选择Color Blended Layers选项。
图34

然后会看到app的用户界面被红色和绿色覆盖,显示了哪些图层可以被叠加覆盖,以及哪些图层是透明的。混合层属于计算密集型视图,所以推荐尽可能地使用不透明的图层。
图35

苹果在其文档(iOS Simulator User Guide)中对此进行了注明,并在表视图处理上使用了不透明图层。滚动视图时会有些表现不大好的地方,一个重要的原因就是使用了混合图层,而如果内容背景是不透明层,那么页面滚动效果就会非常流畅和平稳。
对于这款应用程序来说,假使用户有数百个项目要展示,可能会出现滚动性能不一致的情况。表视图单元格当前使用的是混合层。由于视图控制器的视图背景是白色,所以不管表视图单元格使用的是混合层或者不透明层,终端用户不会觉察到有什么不一样。
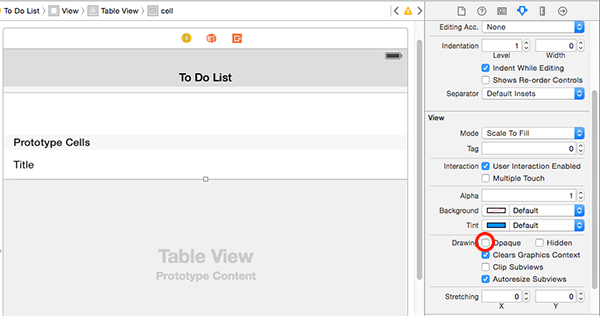
打开Main.storyboard并选中To Do list Scene中的表视图单元格属性。在属性检查器(Attributes Inspector)中,向下滚动Drawing分区并勾选Opaque。
图36

在启用Color Blended Layers的状态下编译并运行应用程序。由于表视图单元格现在使用了不透明层,所以会用绿色覆盖,以指示它们是不透明的。
除了标记图层外,还有其他一些有用的功能可帮开发者在iOS模拟器中调试应用。以下是其中一些比较有用的:
Toggle Slow Animations in Frontmost App: 选中模拟器,打开Debug菜单选中Toggle Slow Animations in Frontmost App,该功能可以降低app中动画的运行速度,适合调试包含复杂动画的应用程序。也可是使用快捷键Command-T来操作。
Color Copied Images:该选项可以给绘制时被Core Animation复制的图片添加蓝绿色叠加层。
Color Misaligned Images:如果图片边界没有与目标像素完美对齐,该功能可为图片叠加上一层品红色。如果图片使用确定的比例大小绘制,那么该功能会为图片添加一层黄色叠加。
Color Off Screen Rendered:.该选项为离屏渲染内容添加一个黄色的叠加层。
很多开发者会忽略接入电话时应用状态栏的设计问题,你可以通过触发通话中状态栏来简单测试。在iOS模拟器中,从
Hardware菜单中选中Toggle In-Call Status Bar。
想查看app如何响应事件,可按下Command-T来启用slow animations,并按下Command-Y来展示电话接入时的状态栏。倘若你的应用程序使用了导航栏,那么操作系统会为你兼顾到这一块儿。
图37

除了给视图着色外,还要记住iOS模拟器也可以调试Core Location问题。你可以在特定经纬度模拟设备,
如果你的应用程序使用iCloud来管理数据,你也可以手动触发同步事件。
本文中使用的demo app非常简单,使用文中提到的技术可以帮你在未来节省不少时间。视图调试可以帮你修正很多用户界面中出现的问题。
除了Xcode和InterfaceBuilder之外,使用iOS模拟器的调试功能可以提升应用性能和识别开发过程中的瓶颈。苹果的人机交互指南(中文版 英文版)强调了积极响应对app的重要性,能让用户觉得应用易于使用和操作。苹果对InterfaceBuilder的提升让视图调试变得前所未有的简单。
结语
这篇文章博主花了3个礼拜,断断续续才写完的,当中错漏应该非常多,但是无论如何鄙人觉得应该算是配的上豪华套餐的称号了,当中iOS开发的基本、常用以及高阶的调试技能都涉及了,但是仍然有很多其他的奇门巧技没有介绍到,主要是可恶的“篇幅”限制住了博主广博的爱,但是无论如何,这篇文章大家暂且可以当做是一个调试技术的目录,因为博主在这里写的讲的很粗浅。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
新闻热点
疑难解答