今天分享下cell的单选,自定义的,不是下图这种网上找到的打对勾的,我搜了好久,基本上都是打对勾的文章,就决定自己写一篇。基本上自己的app都会有一个风格吧,咱也不能一直用打对勾的方式去做(看起来是不是很low)。

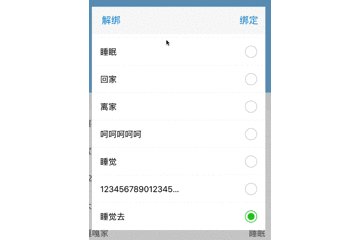
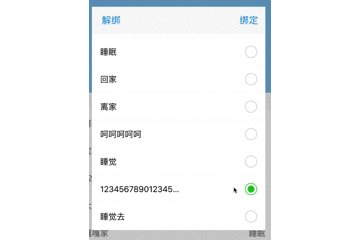
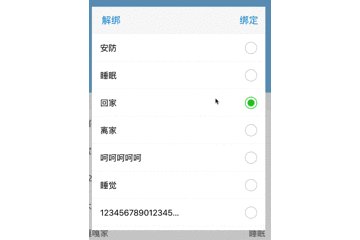
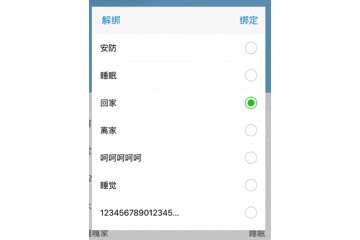
我们要实现的是下面的这种形式。瞬间好看了很多,高大上了很多是吧。

具体我来给大家介绍一下。我这种方法有可能不是很好,有大神来,欢迎多多交流。
首先在你自定义的cell里面加入一个UIImageView,因为你肯定要有选择和未选择两张图片的吧,所以这个UIImageView来切换图片。
@property(nonatomic,strong)UIImageView *seletImage;
注意:这里面为啥没用button,我主要考虑的是按钮如果只有一个小圆圈这么大的话,就不好点击。我的方法主要是结合UITableView中didSelectRowAtIndexPath这个代理方法实现的。
当然,你需要在你自己的cell里面加入这个子视图,以及初始化这个对象。下面代码写在相应的位置。
//添加到cell上[self.contentView addSubview:self.seletImage];//初始化-(UIImageView *)seletImage{if (!_seletImage) { _seletImage = [[UIImageView alloc]init];}return _seletImage;}//坐标位置[self.seletImage mas_makeConstraints:^(MASConstraintMaker *make) { @strongify(self); make.right.equalTo(self.contentView.mas_right).with.offset(-15); make.centerY.equalTo(self.self.contentView); make.height.mas_equalTo(22); make.width.mas_equalTo(22); }];然后我们还需要一个cell的ViewModel来记录cell中的各种数值变化,在这个ViewModel里我们加入一个参数用来判断是否这一行cell被点击。
@property(nonatomic)BOOL isSelected;
然后在回到这个cell中,我们需要用RAC来观察这个isSelected的参数变化,替换图片
[[[RACObserve(self.viewModel, isSelected) takeUntil:self.rac_prepareForReuseSignal] deliverOnMainThread] subscribeNext:^(NSString *x){ @strongify(self); if ([x boolValue]==YES) { [self.seletImage setImage:[UIImage imageNamed:@"alarmsetting_selected"]]; }else{ [self.seletImage setImage:[UIImage imageNamed:@"alarmsetting_notselected"]]; }}];好了,最后一步,让我们回到这个cell对应的ViewController中,在didSelectRowAtIndexPath上做文章。
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{ [tableView deselectRowAtIndexPath:indexPath animated:YES]; //遍历viewModel的数组,如果点击的行数对应的viewModel相同,将isSelected变为Yes,反之为No for (NSInteger i = 0; i<[self.viewModel.ItemArray count]; i++) { ItemViewModel *itemViewModel = self.viewModel.ItemArray[i]; if (i!=indexPath.row) { itemViewModel.isSelected = NO; }else if (i == indexPath.row){ itemViewModel.isSelected = YES; } } [self.tableView reloadData];}这里简单解释一下,因为每一个cell都有一个对应的ViewModel,这个ViewModel又是放在ViewController的ViewModel数组中的。因此遍历,取出对应点击行数的ViewModel,将参数更换,实现此效果。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答