一、计算动画开始结束点位置
方法:
- (CGPoint)convertPoint:(CGPoint)point toView:(nullable UIView *)view;
1) 动画开始位置fromCenter
2)动画结束位置endCenter
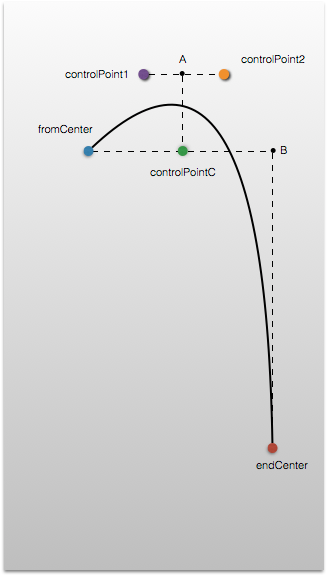
二、计算贝塞尔曲线(抛物线)的两个控制点

1)先设置控制点距最高点(fromCenter或endCenter)的水平距离controlPointEY,本篇默认controlPointEY = 100,即图1中点controlPointC到点A的距离。
2)计算控制点相对于点A的距离controlPointEX,即controlPoint1到A距离或controlPoint2到A距离,本篇设置为fromCenter.x到endCenter.x的1/4,即controlPointEX = (endCenter.x - fromCenter.x) * 0.25f;
3)计算两个控制点
CGPoint controlPoint1 = CGPointMake(controlPointCX - controlPointEX, controlPointCY - controlPointEY);CGPoint controlPoint2 = CGPointMake(controlPointCX + controlPointEX, controlPointCY - controlPointEY);
三、复制动画的layer
NSString *str = ((UIButton *)animationView).titleLabel.text;_animationLayer = [CATextLayer layer];_animationLayer.bounds = animationView.bounds;_animationLayer.position = fromCenter;_animationLayer.alignmentMode = kCAAlignmentCenter;//文字对齐方式_animationLayer.wrapped = YES;_animationLayer.contentsScale = [UIScreen mainScreen].scale;_animationLayer.string = str;_animationLayer.backgroundColor = [UIColor redColor].CGColor;[keyWindow.layer addSublayer:_animationLayer];
四、动画组合
1)运动轨迹(抛物线)
UIBezierPath *path = [UIBezierPath bezierPath];[path moveToPoint:fromCenter];[path addCurveToPoint:endCenter controlPoint1:controlPoint1 controlPoint2:controlPoint2];CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];pathAnimation.path = path.CGPath;
2)旋转起来
CABasicAnimation *rotateAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation"];rotateAnimation.removedOnCompletion = YES;rotateAnimation.fromValue = [NSNumber numberWithFloat:0];rotateAnimation.toValue = [NSNumber numberWithFloat:10 * M_PI];rotateAnimation.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn]
3)缩放动画
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];scaleAnimation.removedOnCompletion = NO;scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0];scaleAnimation.toValue = [NSNumber numberWithFloat:0.2];
4)透明度动画
CABasicAnimation *alphaAnimation = [CABasicAnimation animationWithKeyPath:@"opacity"];alphaAnimation.removedOnCompletion = NO;alphaAnimation.fromValue = [NSNumber numberWithFloat:1.0];alphaAnimation.toValue = [NSNumber numberWithFloat:0.1];
5)动画组合
CAAnimationGroup *groups = [CAAnimationGroup animation];groups.animations = @[pathAnimation,rotateAnimation, scaleAnimation, alphaAnimation];groups.duration = kShoppingCartDuration;groups.removedOnCompletion=NO;groups.fillMode=kCAFillModeForwards;groups.delegate = self;[_animationLayer addAnimation:groups forKey:@"group"];
动画效果:

下载地址:ShoppingCartAnimation_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答