
主要想法
实现
在storyboard添加三个UIImageView,用来展示图片。而数组imageArray则用来保存图片对象。
@interface ViewController ()@property (strong, nonatomic) IBOutlet UIImageView *middleImage;@property (strong, nonatomic) IBOutlet UIImageView *leftImage;@property (strong, nonatomic) IBOutlet UIImageView *rightImage;@property (strong, nonatomic) NSMutableArray *imageArray;@end
在viewDidLoad方法中设置一些初始参数
- (void)viewDidLoad {[super viewDidLoad];[self initData];[self initView];[self circleSwipeToMiddleImage];}- (void)initData {self.imageArray = [NSMutableArray new];NSString *imageName;for (int i = 0; i < 5; i++) { imageName = [NSString stringWithFormat:@"image%i", i]; [self.imageArray addObject:[UIImage imageNamed:imageName]];}}中间的UIImageView(middleImage)最开始展示的第一张图。
- (void)initView {self.middleImage.image = self.imageArray[0];//在imageView中添加外框,比较容易区分三张图片的位置[self addBorder:self.middleImage];[self addBorder:self.leftImage];[self addBorder:self.rightImage];}- (void)addBorder:(UIImageView *)imageView {imageView.layer.borderWidth = 1.0;imageView.layer.borderColor = [UIColor lightGrayColor].CGColor;}接着在self.view上添加swipe手势,分别是向左和向右轻扫。swipe手势必须要指定direction轻扫方向,否则默认是向右轻扫。
#pragma mark - 图片循环播放- (void)circleSwipeToMiddleImage {UISwipeGestureRecognizer *gesture1 = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(circleSwipeImageToRight)];gesture1.direction = UISwipeGestureRecognizerDirectionRight;self.view.userInteractionEnabled = YES;UISwipeGestureRecognizer *gesture2 = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(circleSwipeImageToLeft)];gesture2.direction = UISwipeGestureRecognizerDirectionLeft;[self.view addGestureRecognizer:gesture1];[self.view addGestureRecognizer:gesture2];}然后实现轻扫响应方法。
向右轻扫,middleImage显示下一张图片,则图片的下标index是当前展示图片的下标 + 1。而为了实现无限循环并不超出数组的下标范围,则需要%图片数据的张数。
/** 向右轻扫响应方法 */- (void)circleSwipeImageToRight {UIImage *currentImage = self.middleImage.image;NSInteger index = [self.imageArray indexOfObject:currentImage];index = (index + 1) % self.imageArray.count; [self changeAnimation:index toRight:YES];}向左轻扫,middleImage显示上一张图片,则图片的下标index是当前展示图片的下标 - 1。而为了实现无限循环并不超出数组的下标范围,则需要加上图片的张数之后在%图片的张数。
/** 向左轻扫响应方法 */- (void)circleSwipeImageToLeft {UIImage *currentImage = self.middleImage.image;NSInteger index = [self.imageArray indexOfObject:currentImage];index = (index - 1 + self.imageArray.count) % self.imageArray.count;[self changeAnimation:index toRight:NO];}最后是对middleImage.layer添加动画。
#pragma mark - 添加动画/** 为middleImage添加动画效果 @param index 图片数组下标 @param toRight 是否是向右滑动 */- (void)changeAnimation:(NSInteger)index toRight:(BOOL)toRight {CATransition *transition = [CATransition animation];transition.type = kCATransitionReveal; //设置动画过渡的方式if (toRight) { //向右滑动,则图片是由左向右运动 transition.subtype = kCATransitionFromLeft;}else { //向左滑动,则图片是由右向左运动 transition.subtype = kCATransitionFromRight;}//将动画添加middleIamge.layer上[self.middleImage.layer addAnimation:transition forKey:nil];NSInteger count = self.imageArray.count;if (index >= 0 && index < count) { //更改middleImage展示的图片 self.middleImage.image = self.imageArray[index];}}还有,图片可以选中了之后直接拉到项目的Assets.xcassets里面

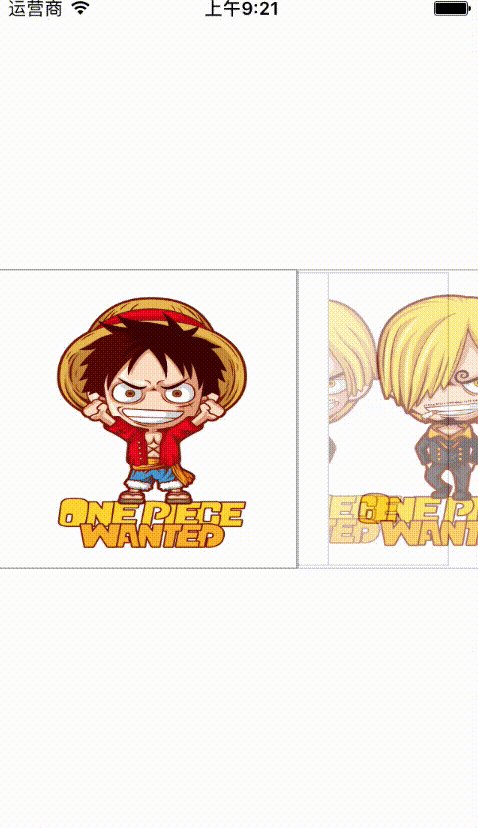
最终效果如下:

其实在这个项目中,leftImage和rightImage都没有显示图片,可以去掉,为了展示有多张图片的效果,可以在middleImage后面添加一个加了边框的UIView。
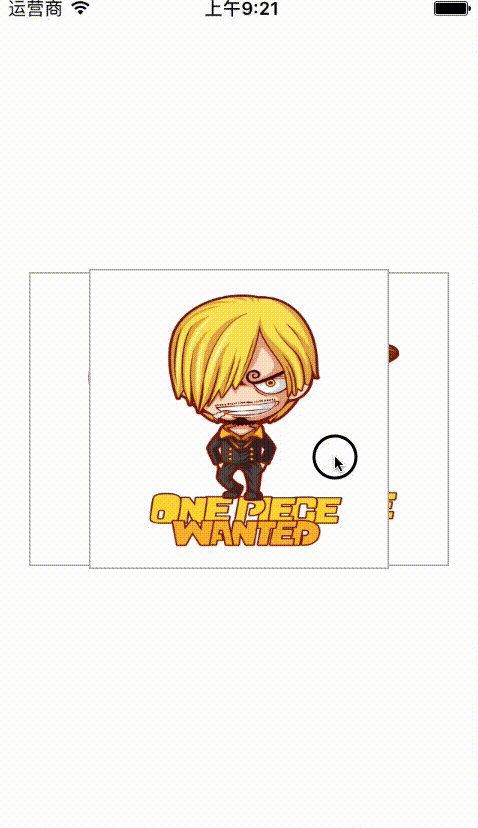
而在这个项目中,有一个局限,就是transition.type 只能指定是kCATransitionReveal格式,其他的格式的过渡效果都比较差。可以使leftImage和rightImage展示图片,然后将位置调整一下,并且修改transition.type看一下效果。下面是更改为kCATransitionPush的效果。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答