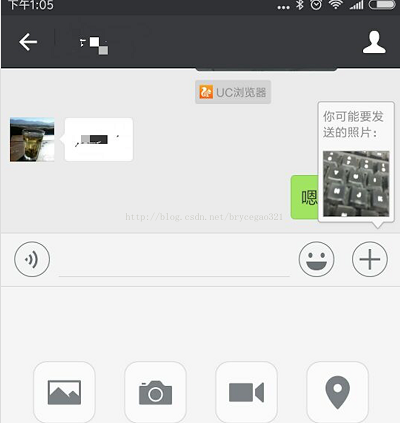
如果你刚刚拍摄了图片,在使用微信/QQ发生消息时会显示“你可能要发送的图片”,

实现原理:
1、打开或重新进入聊天窗口时查询图库最新的照片, 对比拍照时间和当前时间的差,当低于阈值(例如一分钟)时就显示出来。 PS:阈值是逻辑上判断是否最近的依据。优点:总能找到最近拍摄的图片; 缺点:每次都要查询图片数据,响应较慢。
2、注册图库变化监听(观察者模式), 响应图库的增删改事件, 拿到变化图片数据后做对应的逻辑。 优点: 实时响应; 缺点:影响性能, 在注册监听前拿不到变化数据。
实现方式:
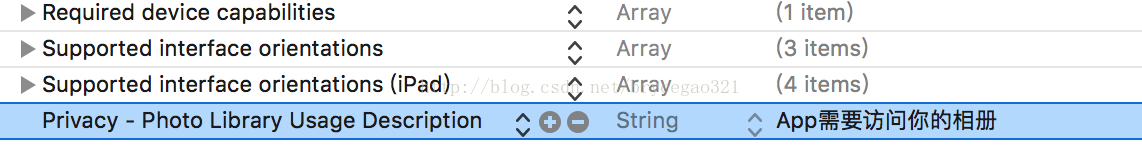
1、在info.plist文件中添加访问相机数据的权限。

2、在启动应用后要获取相机权限, 调用PHPhotoLibrary.requestAuthoriztion方法,提示内容是plist对应相机权限字段内容(PS:跟Android的动态权限获取是一个套路)。
3、获取相机权限后,要缓存所有PHAsset类型的照片记录(不包含图片二进制数据,所有不用担心内存溢出); 缓存所有图片记录是为了后续比较变化使用, 逻辑上是变化前数据。
4、观察者模式的register, 注意在适当的地方要执行unregisterChangeObserver。
5、在回调函数photoLibraryDidChange里做图库变化后的逻辑, 这里的PHChange类可以跟前面缓存的变化前数据比较并得到变化的部分(包括新增、删除、修改,厉害了; Android没有这么方便的API。。。)。
6、使用DispatchQueue.main.async是主线程异步执行, 作用同Android主线程Handler的sendMessage。这是观察者模式的标准做法,避免阻塞通知队列。
7、使用PHCachingImageManager取出PHAsset的图片数据ImageView对象。
8、显示到UI里。
参考代码:
import UIKit import Photos //使用图库功能时必须引用这个包 //显示最近拍摄的照片为缩略图 class ViewController: UIViewController, PHPhotoLibraryChangeObserver { var assetsFetchResults:PHFetchResult<PHAsset>! var imageManager: PHCachingImageManager! //带缓存的图片管理对象 var imageView: UIImageView! //用于显示缩略图 var assetGridThumbnailSize: CGSize! //缩略图大小 override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. imageView = UIImageView() imageView.frame = CGRect(x: 50, y: 50, width: 100, height: 100) imageView.contentMode = .scaleAspectFit imageView.clipsToBounds = true self.view.addSubview(imageView) self.imageManager = PHCachingImageManager() //初始化和充值缓存 let scale = UIScreen.main.scale //像素比 assetGridThumbnailSize = CGSize(width: imageView.frame.width*scale, height: imageView.frame.height*scale) //申请权限 PHPhotoLibrary.requestAuthorization({ (status) in if status != .authorized { return } //获取所有图片资源(按照创建时间排序) let allPhotoOptions = PHFetchOptions() allPhotoOptions.sortDescriptors = [NSSortDescriptor(key: "creationDate", ascending: false)] //排序方式 allPhotoOptions.predicate = NSPredicate(format: "mediaType = %d", PHAssetMediaType.image.rawValue) //类型 self.assetsFetchResults = PHAsset.fetchAssets(with: .image, options: allPhotoOptions) //查询照片类型 var i = 0 while i<self.assetsFetchResults.count { let asset = self.assetsFetchResults[i] print(" 创建时间:/(asset.creationDate?.description)") //打印所有图片的创建时间 i += 1 } if (self.assetsFetchResults.count > 0) { //显示最近一张拍摄的图片(也可以根据拍摄时间远近决定是否要显示) self.imageManager.requestImage(for: self.assetsFetchResults[0], //最近一张图片 targetSize: self.assetGridThumbnailSize, contentMode: .aspectFill, options: nil, resultHandler: { (image, info) in self.imageView.image = image //取出图像并显示出来 }) } print("图片数量:/(self.assetsFetchResults?.count)") //注册监听资源变化 PHPhotoLibrary.shared().register(self) //删除是unregisterChangeObserver }) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } func photoLibraryDidChange(_ changeInstance: PHChange) { guard let changes = changeInstance.changeDetails(for: self.assetsFetchResults as! PHFetchResult<PHObject>) else { return } //异步执行,避免阻塞图片变化事件队列 DispatchQueue.main.async { if let result = changes.fetchResultAfterChanges as? PHFetchResult<PHAsset> { self.assetsFetchResults = result //差异结果 } //判断是否有新增图片或删除图片的情况 if !changes.hasIncrementalChanges || changes.hasMoves { return } else { print("图片数据有变化") if let indexs = changes.changedIndexes, indexs.count>0 { //不显示0的情况 print("有/(indexs.count)张图片发生变化") } if let removes = changes.removedIndexes, removes.count>0 { print("删除了/(removes.count)张图片") } if let inserts = changes.insertedIndexes, inserts.count>0 { //有新增图片 print("新增了/(inserts.count)张图片") let picture = self.assetsFetchResults[inserts.first!] self.imageManager.requestImage(for: picture, targetSize: self.assetGridThumbnailSize, contentMode: .aspectFill, options: nil, resultHandler: { (image, option) in self.imageView.image = image //取出图像并显示出来 }) } } } } } 以上所述是小编给大家介绍的iOS实现微信/QQ显示最近拍摄图片的功能实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对武林网网站的支持!
新闻热点
疑难解答