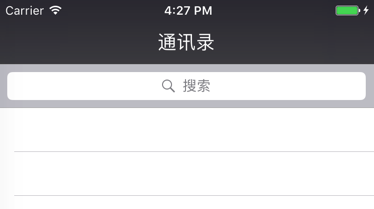
创建一个UISearchController
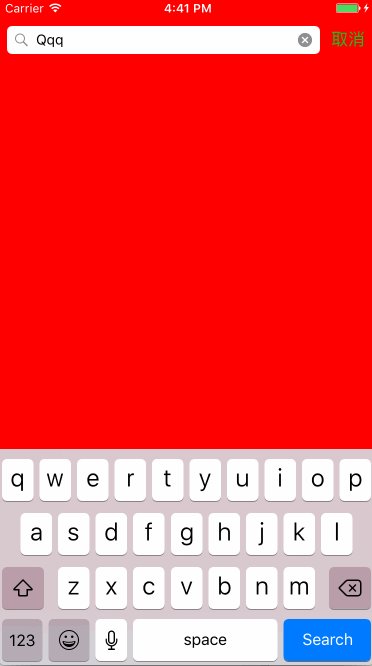
如果传入的searchResultsController为nil,则表示搜索的结果在当前控制器中显示,现在我让它在searchResultVC中显示
// 创建searchResultVClet searchResultVC = UIViewController()// 设置背景颜色为红色searchResultVC.view.backgroundColor = UIColor.redlet searchController = UISearchController(searchResultsController: searchResultVC)// 设置背景颜色searchController.view.backgroundColor = UIColor (red: 0.97, green: 0.97, blue: 0.97, alpha: 1.0)// 默认为YES,设置开始搜索时背景显示与否// searchController.dimsBackgroundDuringPresentation = false// 默认为YES,控制搜索时,是否隐藏导航栏// searchController.hidesNavigationBarDuringPresentation = false// 将搜索框视图设置为tableView的tableHeaderViewtableView.tableHeaderView = searchController.searchBar

添加searchBar
设置搜索框
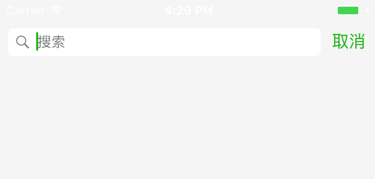
// 搜索框let bar = searchController.searchBar// 样式bar.barStyle = .default// 设置光标及取消按钮的颜色bar.tintColor = RGBA(r: 0.12, g: 0.74, b: 0.13, a: 1.00)// 设置代理bar.delegate = self

设置光标及取消按钮的颜色
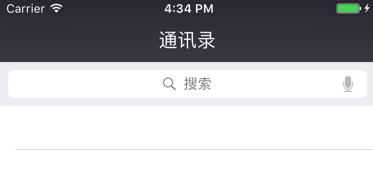
去除背景
// 去除背景及上下两条横线bar.setBackgroundImage(UIImage(), for: .any, barMetrics: .default)

去除背景及上下两条横线
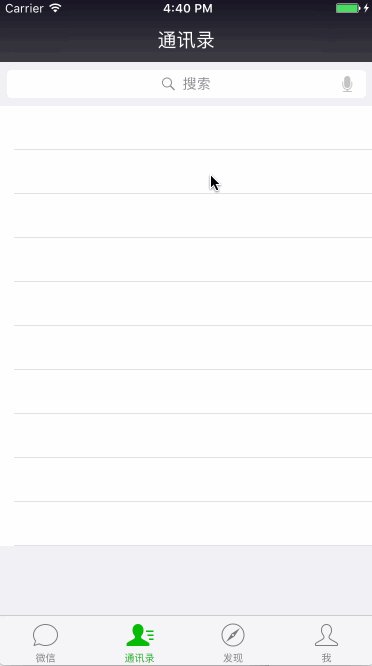
添加右侧语音按钮
// 右侧语音bar.showsBookmarkButton = truebar.setImage(#imageLiteral(resourceName: "VoiceSearchStartBtn"), for: .bookmark, state: .normal)监听语音按钮的点击// MARK:- UISearchBarDelegateextension LXFContactViewController: UISearchBarDelegate { func searchBarBookmarkButtonClicked(_ searchBar: UISearchBar) { LXFLog("点击了语音按钮") }} 右
右
右侧语音效果

以上所述是小编给大家介绍的iOS中Swift UISearchController仿微信搜索框,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对武林网网站的支持!
新闻热点
疑难解答