网上有很多关于隐藏的方法,设置后能够成功,但是跳转到其他界面的时候发现,其他界面横线也被隐藏了。
目前主流的方法是将shadowImage用一张空的图片图片替换掉
可是这种方法不能解决navigationController里面的某个界面隐藏,其他不变的问题。
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];self.navigationController.navigationBar.shadowImage = [[UIImage alloc] init];
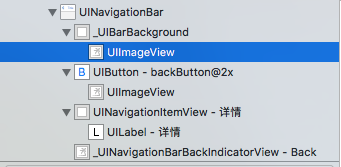
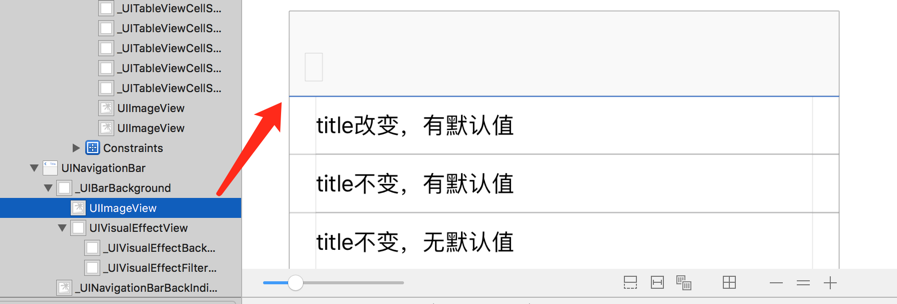
通过xcode查看UINavigationBar的树形结构发现,可以很清楚的看出横线就是下面的_UIBarBackground下面的UIImageView对象


树形结构如下
**UINavigationBar****--[ 1] _UIBarBackground****----[ 2] UIImageView****----[ 2] UIVisualEffectView****------[ 3] _UIVisualEffectBackdropView****------[ 3] _UIVisualEffectFilterView****--[ 1] UINavigationButton****----[ 2] UIButtonLabel****--[ 1] _UINavigationBarBackIndicatorView**
所以能不能遍历UINavigationBar的所有子view然后找到横线对应的UIImageView对象,隐藏掉呢?
遍历UINavigationBar所有的子view获取子view的数组。
NSArray *allSubviews(UIView *aView) { NSArray *results = [aView subviews]; for (UIView *eachView in aView.subviews) { NSArray *subviews = allSubviews(eachView); if (subviews) results = [results arrayByAddingObjectsFromArray:subviews]; } return results;}遍历数组找到横线对应的UIImageView对象
@property (nonatomic, strong) UIImageView *shadowImage;
- (void)viewWillAppear:(BOOL)animated{ [super viewWillAppear:animated]; NSArray *subViews = allSubviews(self.navigationController.navigationBar); for (UIView *view in subViews) { if ([view isKindOfClass:[UIImageView class]] && view.bounds.size.height<1){ //实践后发现系统的横线高度为0.333 self.shadowImage = (UIImageView *)view; } } self.shadowImage.hidden = YES;}最后在viewDidDisappear方法里面还原显示状态。
- (void)viewWillDisappear:(BOOL)animated{ [super viewWillDisappear:animated]; self.shadowImage.hidden = NO;}运行后发现完美解决

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答