大体思路:
在self.view 上放置一个label,label.text从数组中获得,当点击上下页按钮的时候,改变label.text,并且执行翻页效果动画.
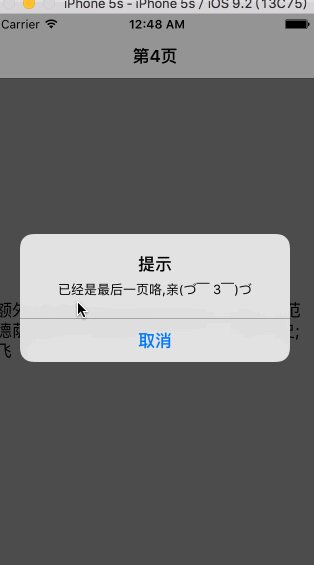
效果如图:

主要代码:
#pragma mark - 下一页按钮响应事件- (void)nextPage:(UIButton *)btn { _forwardBtn.enabled = YES; if (_count<_arr.count-1) { btn.enabled = YES; _label.text = [_arr objectAtIndex:_count+1]; NSString *subtypeString; subtypeString = kCATransitionFromRight; [self transitionWithType:@"pageCurl" WithSubtype:subtypeString ForView:self.view]; _count = _count + 1; } else { _count = _arr.count - 1; btn.enabled = NO; [self showAlert:@"已经是最后一页咯,亲(づ ̄ 3 ̄)づ"]; } NSLog(@"%ld", (long)_count);}#pragma CATransition动画实现/** * 动画效果实现 * * @param type 动画的类型 在开头的枚举中有列举,比如 CurlDown//下翻页,CurlUp//上翻页,FlipFromLeft//左翻转,FlipFromRight//右翻转 等... * @param subtype 动画执行的起始位置,上下左右 * @param view 哪个view执行的动画 */- (void) transitionWithType:(NSString *) type WithSubtype:(NSString *) subtype ForView : (UIView *) view { CATransition *animation = [CATransition animation]; animation.duration = 0.7f; animation.type = type; if (subtype != nil) { animation.subtype = subtype; } animation.timingFunction = UIViewAnimationOptionCurveEaseInOut; [view.layer addAnimation:animation forKey:@"animation"];}主要就是熟悉一下简单动画的实现了
本项目gitHub地址:https://github.com/iOSJason/PageBlurDemo.git
2 添加启动页和手势控制的翻页效果实现,添加swipe手势后画面切换更生动.
效果图:

#pragma mark - 手势- (void)configTapGes { _fromRightSwip = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(nextPage:)]; _fromRightSwip.direction = UISwipeGestureRecognizerDirectionLeft; [self.view addGestureRecognizer:_fromRightSwip]; _fromLeftSwip = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(forwardPage:)]; _fromLeftSwip.direction = UISwipeGestureRecognizerDirectionRight; [self.view addGestureRecognizer:_fromLeftSwip];}//判断是否是第一次进入程序if (![[[NSUserDefaults standardUserDefaults] objectForKey:@"isFirst"] isEqualToString:@"yes"]) { //显示提示 UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"tishi" message:@"" delegate:self cancelButtonTitle:@"晓得了" otherButtonTitles: nil]; [alert show]; [[NSUserDefaults standardUserDefaults]setObject:@"yes" forKey:@"isFirst"]; }动画效果和上一个是一种效果,具体代码请看我的gibHub,和上一个项目在一个地址里面,这个在 SwipeGesturePageBlurDemo 分支中.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答