先上完整的效果图:

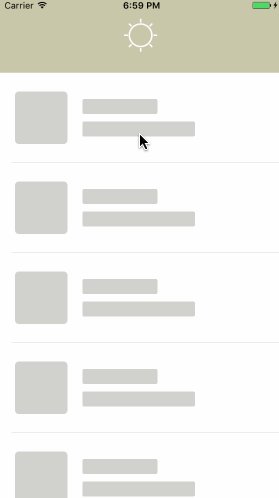
接下去动画分步实现,首先先实现如下效果:

思路是这样的,在偏移值小于等于100的时候绘制一个矩形,当偏移值大于100的时候,底部直线变成曲线,主要是利用CAShapeLayer和UIBezierPath来实现,代码如下
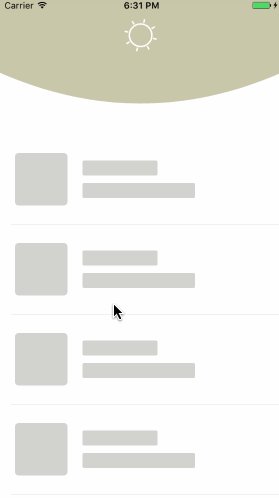
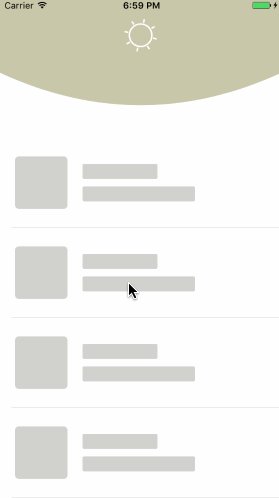
#pragma mark - UIScrollViewDelegate-(void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat height = -scrollView.contentOffset.y; UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(0, 0)]; [path addLineToPoint:CGPointMake(self.view.width, 0)]; if (height <= 100) { //偏移值小于等于100的时候,底部绘制直线 [path addLineToPoint:CGPointMake(self.view.width, height)]; [path addLineToPoint:CGPointMake(0, height)]; }else{ //偏移值大于100的时候,底部绘制曲线 [path addLineToPoint:CGPointMake(self.view.width, 100)]; [path addQuadCurveToPoint:CGPointMake(0, 100) controlPoint:CGPointMake(self.view.center.x, height)]; } [path closePath]; self.shapeLayer.path = path.CGPath;}其次,实现绘制太阳,效果如下:

主要用到的是CAShapeLayer的path和strokeEnd属性,首先绘制一个太阳,代码如下:
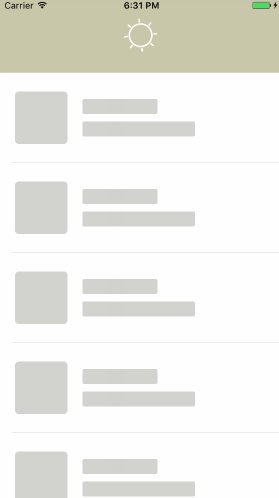
#pragma mark - private method-(void)p_initCircle { self.circleLayer.frame = CGRectMake(0, 0, self.view.width, 100); self.circleLayer.fillColor = nil; self.circleLayer.strokeColor = [UIColor whiteColor].CGColor; self.circleLayer.lineWidth = 2.0; CGPoint center = CGPointMake(self.view.center.x, 50); UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(self.view.center.x, 35)]; [path addArcWithCenter:center radius:15 startAngle:-M_PI_2 endAngle:M_PI * 1.5 clockwise:YES]; CGFloat r1 = 17.0; CGFloat r2 = 22.0; for (int i = 0; i < 8 ; i++) { CGPoint pointStart = CGPointMake(center.x + sin((M_PI * 2.0 / 8 * i)) * r1, center.y - cos((M_PI * 2.0 / 8 * i)) * r1); CGPoint pointEnd = CGPointMake(center.x + sin((M_PI * 2.0 / 8 * i)) * r2, center.y - cos((M_PI * 2.0 / 8 * i)) * r2); [path moveToPoint:pointStart]; [path addLineToPoint:pointEnd]; } self.circleLayer.path = path.CGPath;}其次在拖拽的过程中,利用strokeEnd属性逐步显示太阳,代码如下:
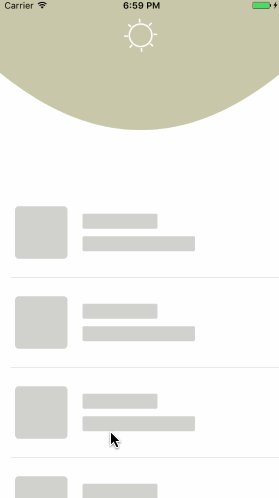
#pragma mark - UIScrollViewDelegate-(void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat height = -scrollView.contentOffset.y; if (height <= 100) { //偏移值小于等于100的时候,绘制对应的路径 self.circleLayer.strokeEnd = height / 100.0; }else{ //偏移值大于100的时候,绘制全路径 self.circleLayer.strokeEnd = 1.0; }}其次,让绘制完的太阳随着拽动而旋转,效果图如下:

主要思想是在绘制完毕之后,通过affineTransform属性,让太阳图层旋转,代码如下:
#pragma mark - UIScrollViewDelegate-(void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat height = -scrollView.contentOffset.y; [CATransaction begin]; [CATransaction setDisableActions:YES]; if (height <= 100) { //偏移值小于等于100的时候,不旋转 self.circleLayer.affineTransform = CGAffineTransformIdentity; }else{ //偏移值小于等于100的时候,旋转 self.circleLayer.affineTransform = CGAffineTransformMakeRotation(-(M_PI / 720 * height - 100)); } [CATransaction commit];}其中要注意的地方是需要禁止隐式动画,不然每次修改affineTransform都会自动带上隐式动画效果。
最后就是释放后,让tableView滚动到固定位置,然后让太阳持续旋转,屏蔽tableView的拖拽事件,主要用到的是CABaseAnimation,代码如下
-(void)p_rise { self.tableView.scrollEnabled = NO; CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; anim.duration = 0.15; anim.toValue = @(M_PI / 4.0); anim.repeatCount = MAXFLOAT; [self.circleLayer addAnimation:anim forKey:nil];}最后在经过一定时间后,移除图层动画,取消屏蔽tableView的拖拽事件,并且让tableView滚动到顶部,代码如下:
-(void)p_stop { self.tableView.scrollEnabled = YES; [self.tableView setContentOffset:CGPointMake(0, 0) animated:YES]; [self.circleLayer removeAllAnimations];}源代码传送门
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答