iOS中 键盘 KeyBoard 上怎么添加工具栏?

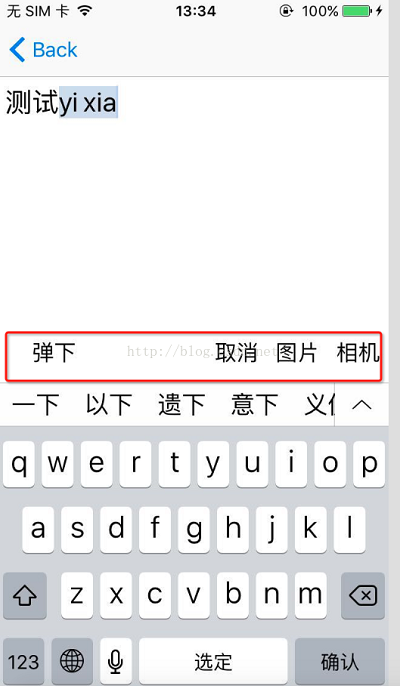
如图中所示 在键盘上面加一条工具栏
大致思路是提前创建好工具栏,在键盘弹出的时候将工具栏显示出来,在键盘消失的时候让工具栏隐藏
上代码
设置两个变量
UIView * _toolView; //工具栏 UITextField *textField;// 输入框 呼出键盘用
创建工具栏 输入框 添加键盘弹出 消失的通知
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. textField = [[UITextField alloc]initWithFrame:CGRectMake(10, 64, 120, 60)]; textField.placeholder = @"测试"; [self.view addSubview:textField]; //增加监听,当键盘出现或改变时收出消息 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil]; //增加监听,当键退出时收出消息 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHide:) name:UIKeyboardWillHideNotification object:nil]; //初始化工具栏 _toolView = [[UIView alloc]init]; _toolView.frame = CGRectMake(0, screen_Height, screen_Width, 50); [self.view addSubview:_toolView]; UIButton *losebtn = [UIButton buttonWithType:UIButtonTypeCustom]; losebtn.frame = CGRectMake(20, 0, 50, 50); [losebtn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside]; [losebtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [losebtn setTitle:@"收起" forState:UIControlStateNormal]; [_toolView addSubview:losebtn]; UIButton *imageBtn = [UIButton buttonWithType:UIButtonTypeCustom]; [imageBtn setTitle:@"图片" forState:UIControlStateNormal]; imageBtn.frame = CGRectMake(screen_Width-100, 0, 50, 50); [imageBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [imageBtn addTarget:self action:@selector(imageBtnClick) forControlEvents:UIControlEventTouchUpInside]; [_toolView addSubview:imageBtn]; UIButton *cameraBtn = [UIButton buttonWithType:UIButtonTypeCustom]; [cameraBtn setTitle:@"相机" forState:UIControlStateNormal]; cameraBtn.frame = CGRectMake(screen_Width-50, 0, 50, 50); [cameraBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [cameraBtn addTarget:self action:@selector(cameraBtnClick) forControlEvents:UIControlEventTouchUpInside]; [_toolView addSubview:cameraBtn]; UIButton *canclebtn = [UIButton buttonWithType:UIButtonTypeCustom]; [canclebtn setTitle:@"取消" forState:UIControlStateNormal]; canclebtn.frame = CGRectMake(screen_Width-150, 0, 50, 50); [canclebtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [canclebtn addTarget:self action:@selector(canclebtnBtnClick) forControlEvents:UIControlEventTouchUpInside]; [_toolView addSubview:canclebtn]; } 实现键盘通知的方法
#pragma mark 当键盘出现或改变时调用 - (void)keyboardWillShow:(NSNotification *)aNotification { //键盘弹出时显示工具栏 //获取键盘的高度 NSDictionary *userInfo = [aNotification userInfo]; NSValue *aValue = [userInfo objectForKey:UIKeyboardFrameEndUserInfoKey]; CGRect keyboardRect = [aValue CGRectValue]; float keyBoardHeight = keyboardRect.size.height; // NSLog(@"%ld",(long)keyBoardHeight); [UIView animateWithDuration:0.1 animations:^{ _toolView.frame = CGRectMake(0, screen_Height-keyBoardHeight-50, screen_Width, 50); }]; } #pragma mark 当键退出时调用 - (void)keyboardWillHide:(NSNotification *)aNotification { //键盘消失时 隐藏工具栏 [UIView animateWithDuration:0.1 animations:^{ _toolView.frame = CGRectMake(0, screen_Height+50, screen_Width, 50); }]; } 给工具栏上的各个按钮实现点击事件
- (void)btnClick{ [textField resignFirstResponder]; } - (void)imageBtnClick{ } - (void)cameraBtnClick{ } - (void)canclebtnBtnClick{ } PS:下面看下iOS 键盘上方增加工具栏的代码。
具体代码如下所示:
UIToolbar *keyboardDoneButtonView = [[UIToolbar alloc] init];[keyboardDoneButtonView sizeToFit];UIBarButtonItem *doneButton = [[UIBarButtonItem alloc] initWithTitle:@"Done" style:UIBarButtonItemStyleBordered target:self action:@selector(doneClicked:)];[keyboardDoneButtonView setItems:[NSArray arrayWithObjects:doneButton, nil]];txtField.inputAccessoryView = keyboardDoneButtonView;
新闻热点
疑难解答