更新iOS11后,发现有些地方需要做适配,整理后按照优先级分为以下三类:
一、单纯升级iOS11后造成的变化
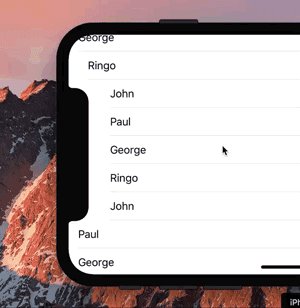
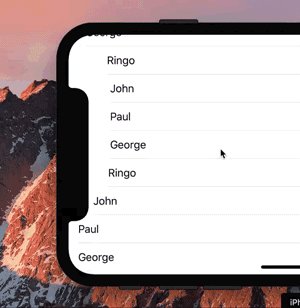
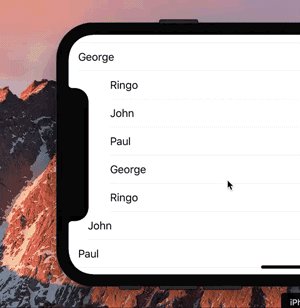
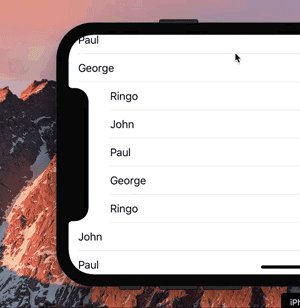
升级后,发现某个拥有tableView的界面错乱,组间距和contentInset错乱,因为iOS11中 UIViewController 的 automaticallyAdjustsScrollViewInsets 属性被废弃了,因此当tableView超出安全区域时,系统自动会调整SafeAreaInsets值,进而影响adjustedContentInset值
// 有些界面以下使用代理方法来设置,发现并没有生效- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section;- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section;// 这样的原理是因为之前只是实现了高度的代理方法,却没有实现View的代理方法,iOS10及以前这么写是没问题的,iOS11开启了行高估算机制引起的bug,因此有以下几种解决方法:// 解决方法一:添加实现View的代理方法- (UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section { return nil;}- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section { return nil;}// 解决方法二:直接使用tableView属性进行设置,修复该UI错乱self.tableView.sectionHeaderHeight = 0;self.tableView.sectionFooterHeight = 5;[_optionTableView setContentInset:UIEdgeInsetsMake(-35, 0, 0, 0)];// 解决方法三:添加以下代码关闭估算行高self.tableView.estimatedRowHeight = 0;self.tableView.estimatedSectionHeaderHeight = 0;self.tableView.estimatedSectionFooterHeight = 0;四、使用Xcode9 编译后发现的问题
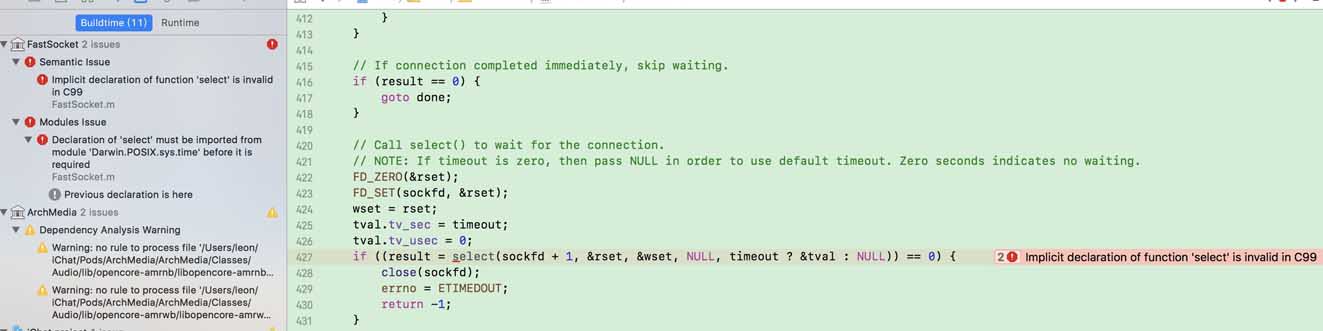
1. 发现“fastSocket”第三方报错,具体原因是缺少C99的头文件,引入“#include <sys/time.h>”即可

2. 导航栏的新特性
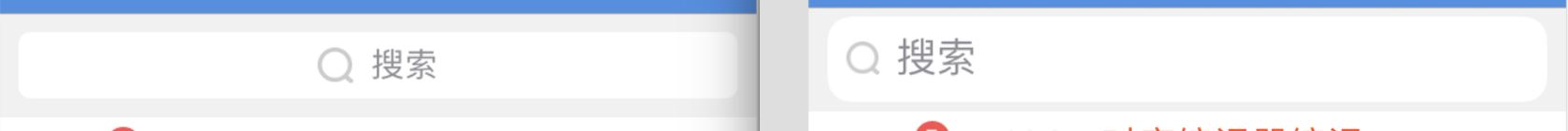
原生的搜索栏样式发生改变

右边为iOS11样式,搜索区域高度变大,字体变大
查看 API 后发现,iOS11后将 searchController 赋值给了 NavigationItem,通过属性 hidesSearchBarWhenScrolling 可以控制搜索栏是否在滑动的时候进行隐藏和显示
// A view controller that will be shown inside of a navigation controller can assign a UISearchController to this property to display the search controller's search bar in its containing navigation controller's navigation bar.@property (nonatomic, retain, nullable) UISearchController *searchController API_AVAILABLE(ios(11.0)) API_UNAVAILABLE(tvos);// If this property is true (the default), the searchController's search bar will hide as the user scrolls in the top view controller's scroll view. If false, the search bar will remain visible and pinned underneath the navigation bar.
另外,UINavigationBar 新增属性 BOOL值 prefersLargeTitles 来实现下面的效果,并可以通过 largeTitleTextAttributes 来设置大标题的文本样式

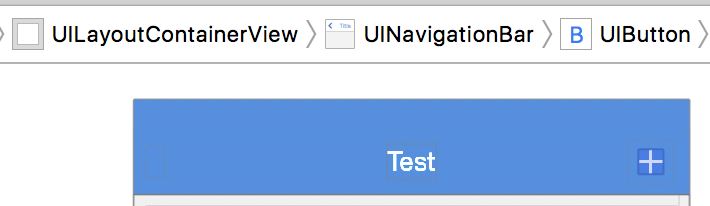
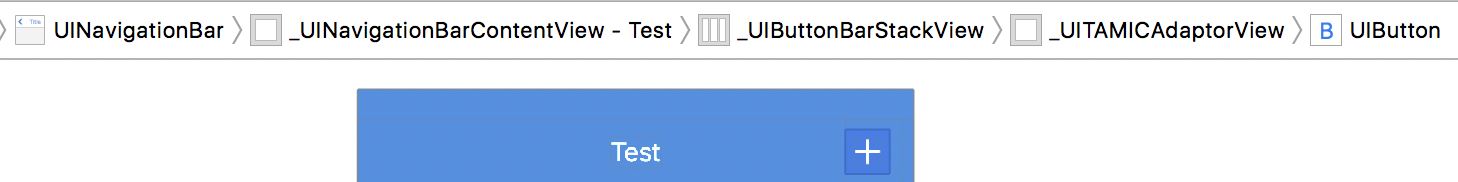
有个界面使用到了导航栏按钮相关的frame,也发生了UI错乱,查看UI层级关系后发现,iOS11以前是直接把按钮加到了UINavigationBar上面,而iOS11则是先将按钮加到了_UITAMICAdaptorView,再加到_UIButtonBarStackView、_UINavigationBarContentView,接着才是UINavigationBar。因此如果需要获取导航栏按钮 frame 或者 superView,这里需要专门做下适配

iOS10及以下版本导航栏按钮层级关系图

iOS11导航栏按钮层级关系图
三、iPhone X的适配
下载完Xcode9之后,第一件事自然是在 iPhone X(模拟器)上过把瘾,然后编译后就发现报错了
由于iPhone X的状态栏是和其他版本手机差异比较大的,因此api 变化也比较大
先后做了以下适配
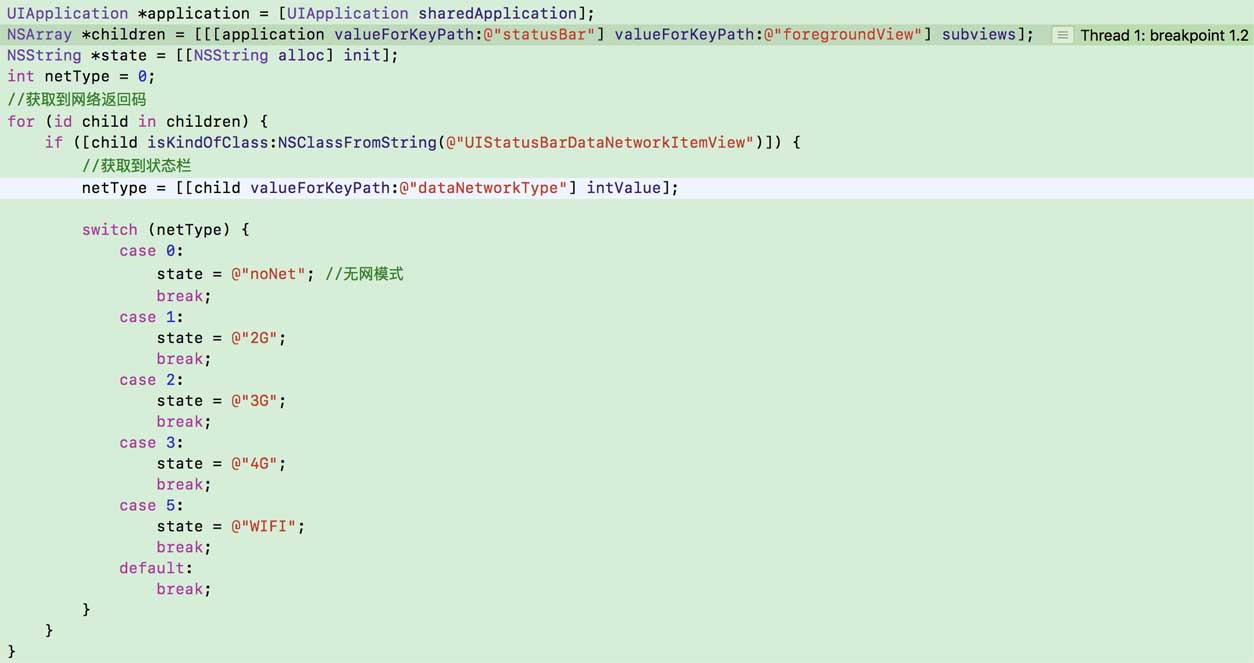
适配点一:项目中使用状态栏中图标判断当前网络的具体状态

出错代码
打印的 Log 报出以下错误: Trapped uncaught exception 'NSUnknownKeyException', reason: '[<UIStatusBar_Modern 0x7fcdb0805770> valueForUndefinedKey:]: this class is not key value coding-compliant for the key foregroundView.'

iPhone X

其他手机
使用 runtime 打印其所有属性,发现以下差异
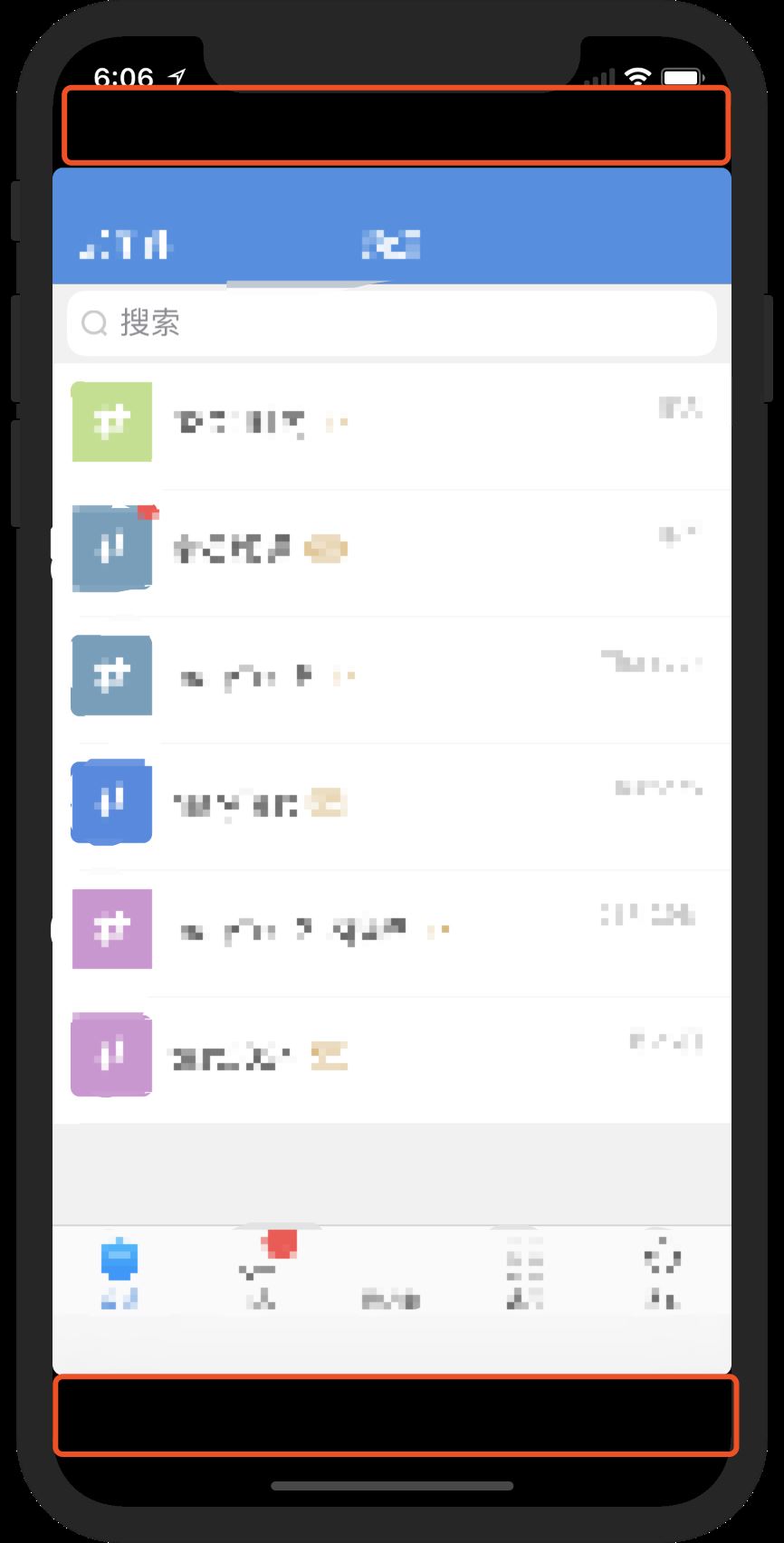
// 测试代码#import <objc/runtime.h>NSMutableString *resultStr = [NSMutableString string];//获取指定类的Ivar列表及Ivar个数unsigned int count = 0;Ivar *member = class_copyIvarList([[application valueForKeyPath:@"_statusBar"] class], &count); for(int i = 0; i < count; i++){ Ivar var = member[i]; //获取Ivar的名称 const char *memberAddress = ivar_getName(var); //获取Ivar的类型 const char *memberType = ivar_getTypeEncoding(var); NSString *str = [NSString stringWithFormat:@"key = %s type = %s /n",memberAddress,memberType]; [resultStr appendString:str];}NSLog(@"%@", resultStr);// 其他版本的手机key = _inProcessProvider type = @"<UIStatusBarStateProvider>"key = _showsForeground type = Bkey = _backgroundView type = @"UIStatusBarBackgroundView"key = _doubleHeightLabel type = @"UILabel"key = _doubleHeightLabelContainer type = @"UIView"key = _currentDoubleHeightText type = @"NSString"key = _currentRawData type = {超长。。}key = _interruptedAnimationCompositeViews type = @"NSMutableArray"key = _newStyleBackgroundView type = @"UIStatusBarBackgroundView"key = _newStyleForegroundView type = @"UIStatusBarForegroundView"key = _slidingStatusBar type = @"UIStatusBar"key = _styleAttributes type = @"UIStatusBarStyleAttributes"key = _waitingOnCallbackAfterChangingStyleOverridesLocally type = Bkey = _suppressGlow type = Bkey = _translucentBackgroundAlpha type = dkey = _showOnlyCenterItems type = Bkey = _foregroundViewShouldIgnoreStatusBarDataDuringAnimation type = Bkey = _tintColor type = @"UIColor"key = _lastUsedBackgroundColor type = @"UIColor"key = _nextTintTransition type = @"UIStatusBarStyleAnimationParameters"key = _overrideHeight type = @"NSNumber"key = _disableRasterizationReasons type = @"NSMutableSet"key = _timeHidden type = Bkey = _statusBarWindow type = @"UIStatusBarWindow"// iPhone Xkey = _statusBar ; type = @"_UIStatusBar"// 因此可见iPhone X的状态栏是多嵌套了一层,多取一次即可,最终适配代码为:NSArray *children;// 不能用 [[self deviceVersion] isEqualToString:@"iPhone X"] 来判断,因为模拟器不会返回 iPhone X if ([[application valueForKeyPath:@"_statusBar"] isKindOfClass:NSClassFromString(@"UIStatusBar_Modern")]) { children = [[[[application valueForKeyPath:@"_statusBar"] valueForKeyPath:@"_statusBar"] valueForKeyPath:@"foregroundView"] subviews]; } else { children = [[[application valueForKeyPath:@"_statusBar"] valueForKeyPath:@"foregroundView"] subviews]; }适配点二:解决这个问题后项目跑起来发现,整个app界面上下各空出大概40pt的高度

经常从 Github 上下载项目把玩的老司机们都知道,有些老项目在模拟器上跑起来之后也会只有 iPhone 4(320*480)的布局空间,造成这个的原因是启动图使用 Launch Images Source 设置的时候没有勾选并设置对应的图片,解决方法如下

然而iPhone X更大的坑是屏幕的适配
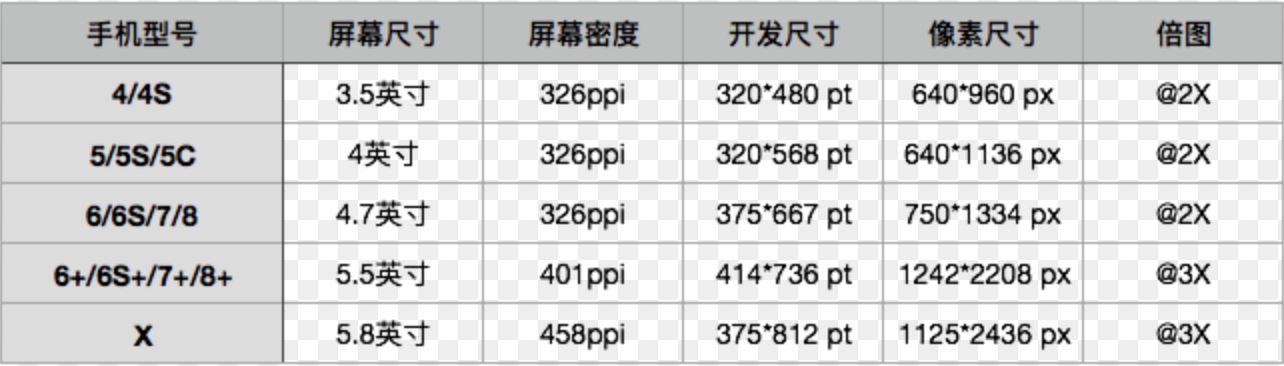
首先看下屏幕尺寸

这张图反映出不少信息:
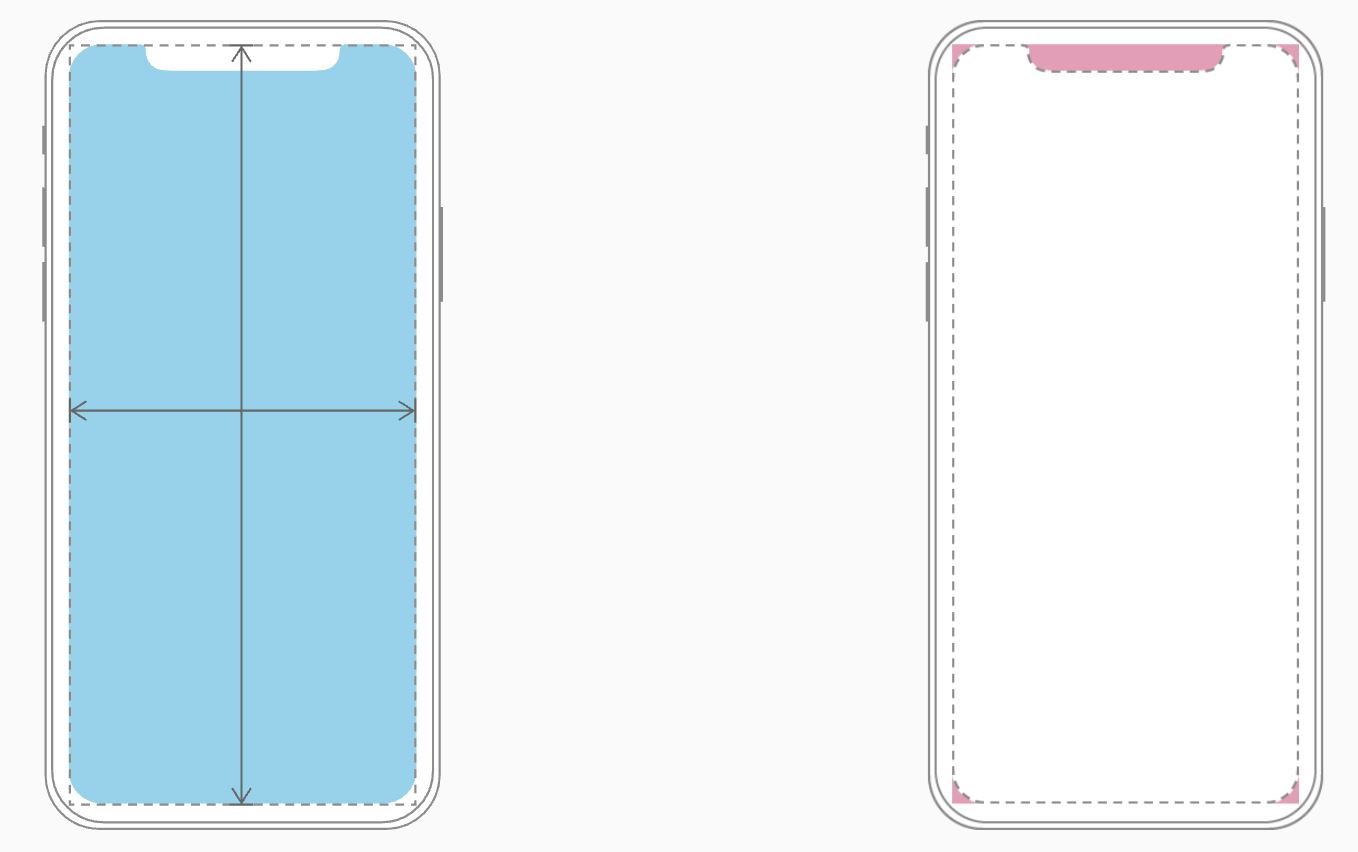
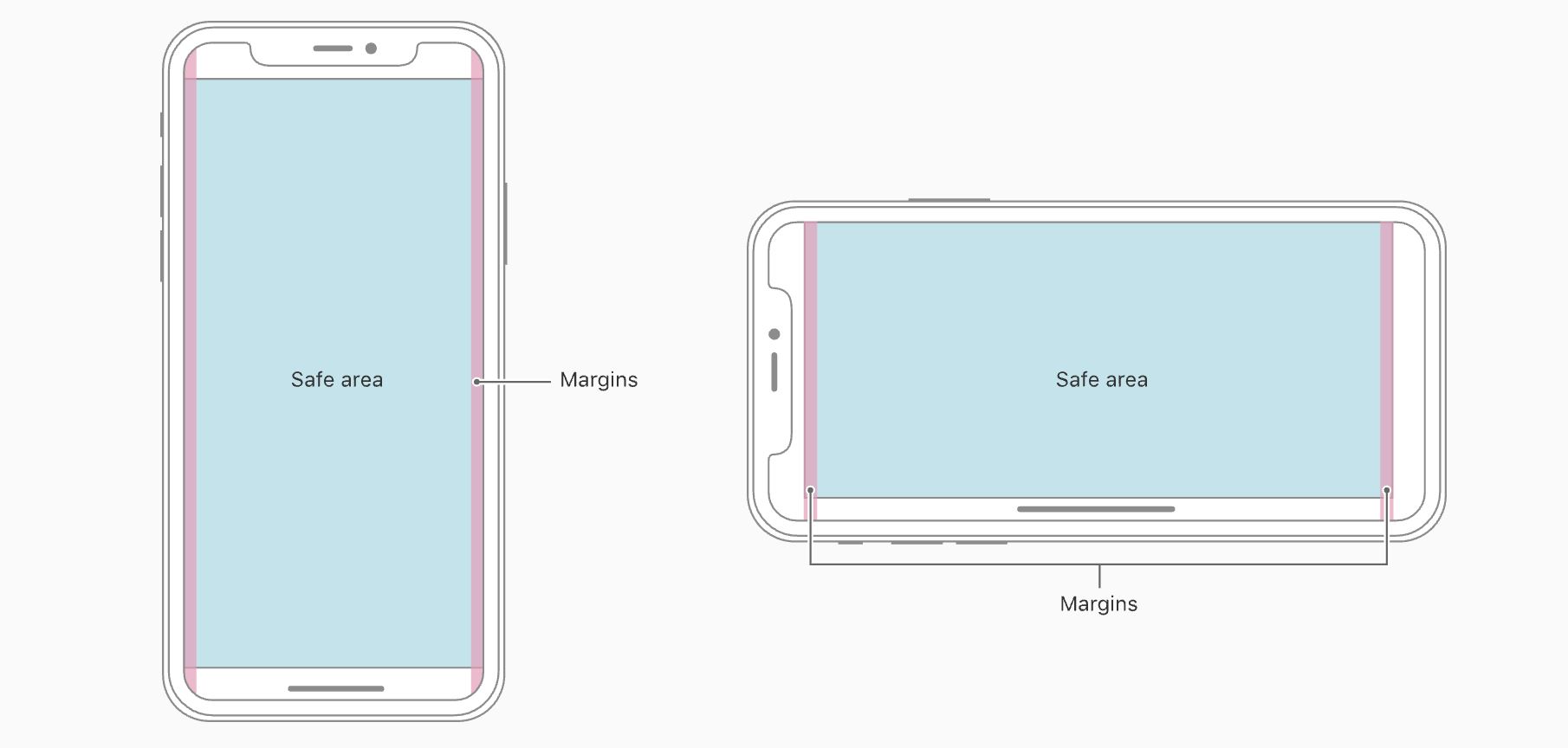
在设计方面,苹果官方文档human-interface-guidelines有明确要求,下面结合图例进行说明:

展示出来的设计布局要求填满整个屏幕

填满的同时要注意控件不要被大圆角和传感器部分所遮挡

安全区域以外的部分不允许有任何与用户交互的控件
上面这张图内含信息略多
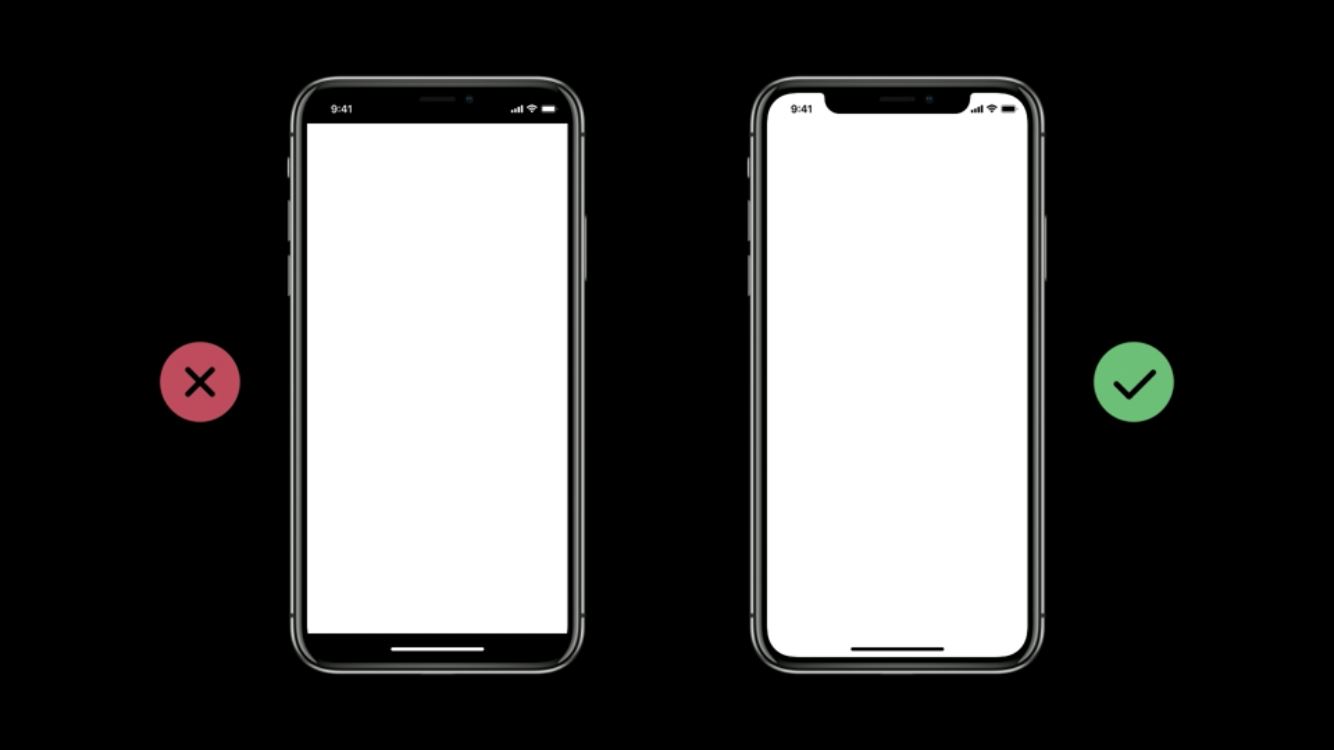
头部导航栏不予许进行用户交互的,意味着下面这两种情况 Apple 官方是不允许的


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答