1.ViewController
.m
- (void)viewDidLoad { [super viewDidLoad]; self.title = @"隐藏导航栏"; UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; button.backgroundColor = [UIColor lightGrayColor]; button.frame = CGRectMake(10, 100, 60, 30); [button addTarget:self action:@selector(buttonClick) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button]; self.navigationController.delegate = self;}- (void)buttonClick{ ///跳转到KKViewController [self performSegueWithIdentifier:@"pusht" sender:nil];}头部代理
@interface ViewController ()<UINavigationControllerDelegate>
代理方法
- (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated { [self.navigationController setNavigationBarHidden: [self hiddenBarVc: viewController] animated: animated];}- (BOOL)hiddenBarVc:(UIViewController *)viewController { BOOL needHideNaivgaionBar = NO; if ([viewController isKindOfClass: [KKViewController class]]) { needHideNaivgaionBar = YES; } return needHideNaivgaionBar;}2.KKViewController(目标ViewController)
新建一个KKViewController
.h
@property (nonatomic,strong) id popDelegate;
.m
- (void)viewDidLoad { [super viewDidLoad]; self.title = @"第二个页面"; [self popSet];}- (void)popSet{ _popDelegate = self.navigationController.interactivePopGestureRecognizer.delegate; SEL action = NSSelectorFromString(@"handleNavigationTransition:"); UIPanGestureRecognizer *popPanGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self.popDelegate action:action]; popPanGesture.maximumNumberOfTouches = 1; popPanGesture.delegate = self; [self.view addGestureRecognizer: popPanGesture];}头部代理
@interface KKViewController ()<UIGestureRecognizerDelegate>
手势代理方法
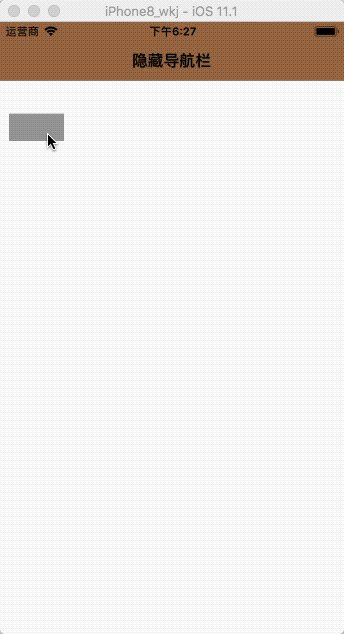
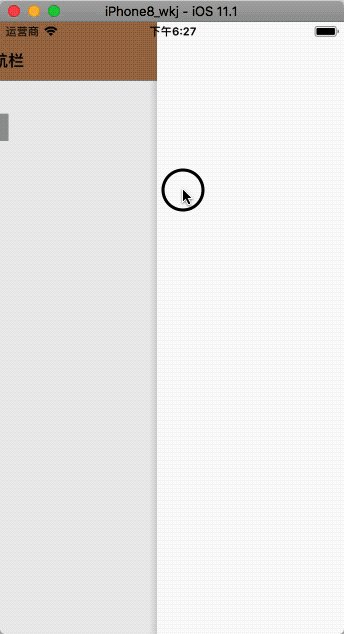
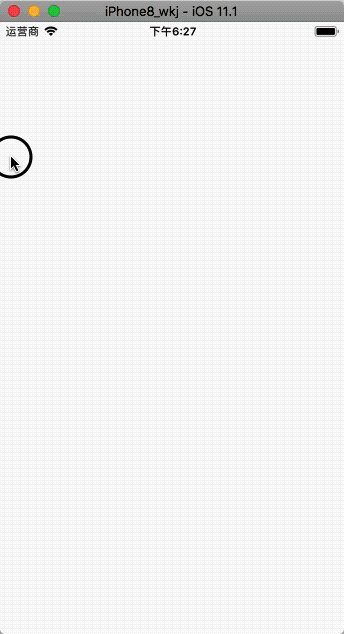
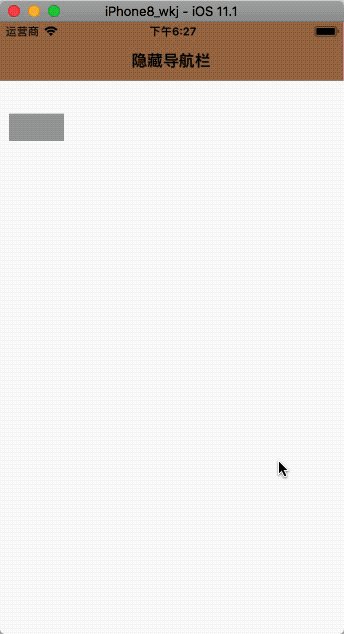
- (BOOL)gestureRecognizerShouldBegin:(UIPanGestureRecognizer *)gestureRecognizer{ ///【下面两个方法写一个】 ///全屏拖动 CGPoint tragPoint = [gestureRecognizer translationInView:gestureRecognizer.view]; if (tragPoint.x <= 0){ return NO; } else{ if (self.navigationController.viewControllers.count <= 1){ return NO; } else{ return YES; } }// ///局部允许拖动// CGPoint tragPoint = [gestureRecognizer locationInView:gestureRecognizer.view];// NSLog(@"x=%f;y=%f",tragPoint.x,tragPoint.y);// if (tragPoint.x > 60){///拖动的范围// return NO;// }// else{// if (self.navigationController.viewControllers.count <= 1) {// return NO;// }// else{// return YES;// }// }}效果图

总结
以上所述是小编给大家介绍的iOS 导航栏无缝圆滑的隐藏 Navigationbar,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对武林网网站的支持!
新闻热点
疑难解答