之前一直都是用代码写UI,Xib使用比较少,今天做个简单的总结,也算重新学习下。
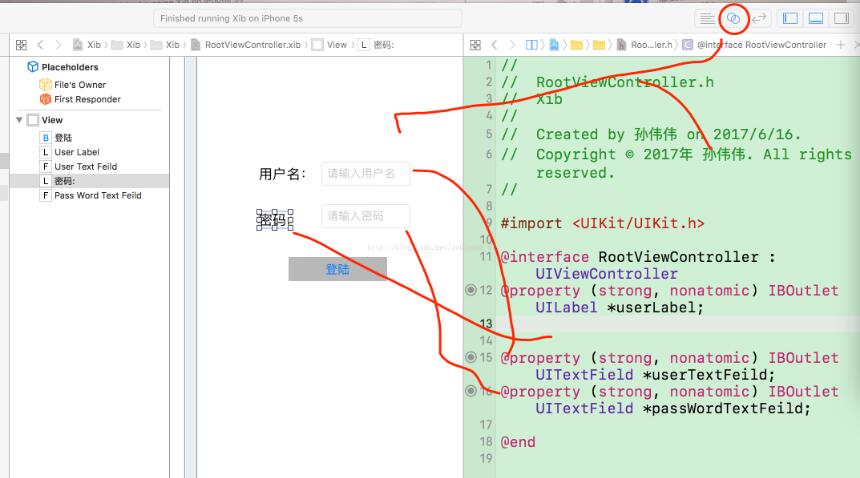
如下图一,右上角的红色圈圈,用来分屏用的,可以切换成2个屏幕,一个展示Xib的UI,一个展示代码,如下所示。主要为了控件与代码之间的连线用。
1. 给UIlabel ,UItextField 等控件关联IBOutlet
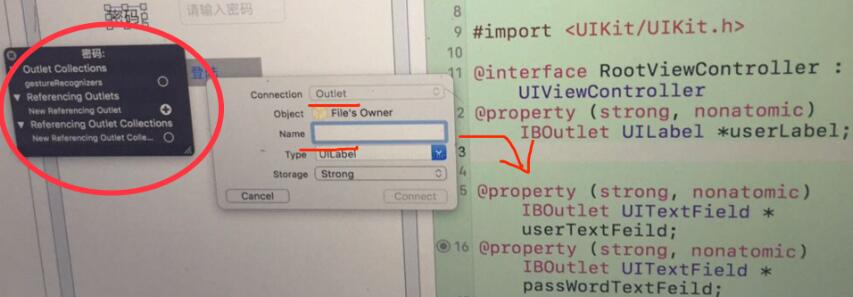
选中一个控件然后右键,然后出现一个黑色的框(如图2,红色圈起来的),然后选中Referencing Outlets ,按住ctrl建,拖到代码区域,就可以生成
@property (strong,nonatomic) IBOutletUITextField *userTextFeild; (UI与代码就建立了连接)
然后就可以在代码中对这些控件做控制了。
图一

图二

2. 给UIButton等控件关联IBAction
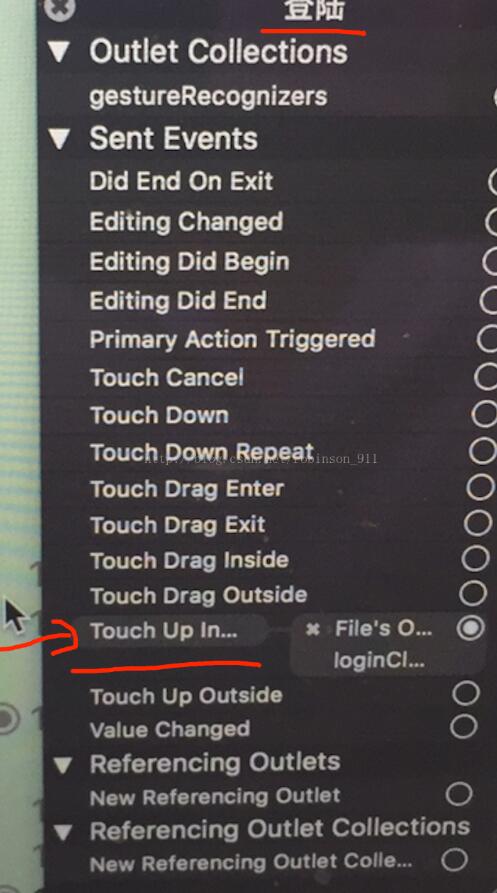
选中Xib中的UIButton控件,右键出现下图的属性,选择Touch Up Inside(UIControlEventTouchUpInside),也就是button点击的事件属性,然后拖到代码中就会出现如下点击button的事件方法,如此就建立了Xib中Uibutton与代码建立了联系。
- (IBAction)loginClicked:(id)sender {}在点击事件中,可以加入我们想要的逻辑判断,如下
- (IBAction)loginClicked:(id)sender { if ([self.userTextFeild.text isEqualToString:@"sww"] && [self.passWordTextFeild.text isEqualToString:@"123456"]) { NSLog(@"登陆成功"); loginSuccessViewController *_vc = [[loginSuccessViewController alloc]initWithNibName:@"loginSuccessViewController" bundle:[NSBundle mainBundle]]; [self.navigationController pushViewController:_vc animated:YES]; } else { NSLog(@"登陆失败"); }}
以上这篇IOS Xib控件拖拽与页面跳转实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持武林网。
新闻热点
疑难解答