本文实例为大家分享了pageViewController实现多视图(控制器)滑动切换的具体代码,供大家参考,具体内容如下
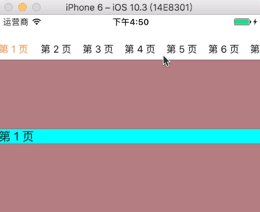
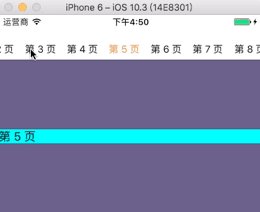
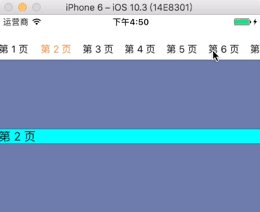
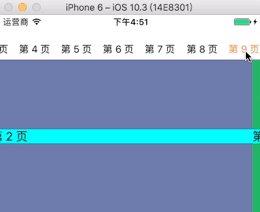
先看一下效果动画


类似的界面做过不少,在几个APP中都有用到过,再次之前不了解uipageViewController 曾经的思路有两个现在想想都觉得繁琐。
之前的思路1:使用嵌套,collectionview嵌套,每个item中添加内容
之前的思路2:使用scrollview 在上面创建一个一个的controller 实现左右滑动
这两个思路无疑是可以实现的,并且可以实现每个页面的重用,滑动等都可,唯独一点不好就是当停留在第一页的时候,点击标题栏第五页,那么平移的过程就是第一页到第五页,所有的页面从屏幕快速闪过,并且看到现在很多APP都是这样的。在此之前我是用的思路2,为了避免跨页面切换出现的中间几个页面闪过的过程,直接把平移动画关闭了。直到使用了uipageViewController,赶紧把项目中的给换掉了
代码不多150行以内
#import "ViewController.h"/// 当前controller#import "MyViewController.h" /// 复用的controller 适用于每个控制器布局相同的情况下,,布局不同就创建不同的controller添加进来#import "TitleCollectionViewCell.h"/// 标题栏使用的collectionviewcell@interface ViewController ()<UIPageViewControllerDelegate,UIPageViewControllerDataSource,UICollectionViewDelegate,UICollectionViewDataSource>{ //// 记录当前页 当前标题位置 NSInteger ld_currentIndex;}@property (nonatomic, strong) UIPageViewController *pageViewController;@property (nonatomic, strong) NSMutableArray *controllersArr;/// 控制器数组@property (nonatomic, strong) NSMutableArray *titleArray; /// 标题数组@property (nonatomic, strong) UICollectionView *titleCollectionView; /// 标题collectionview@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.navigationController.navigationBar.translucent = NO; self.controllersArr = [NSMutableArray array]; self.titleArray = [NSMutableArray array]; //// 如果controller布局相同则循环创建MyViewController 添加进数组,,如果controller 布局不同 那就创建多个不同controller依次添加数组 for (int i = 0; i < 10; i++) { MyViewController *con = [[MyViewController alloc]init]; [self.controllersArr addObject:con]; NSString *str = [NSString stringWithFormat:@"第 %d 页", i+1]; con.titlestring = str; [self.titleArray addObject:str]; } [self createCollectionView]; [self createPageViewController]; [self setTheFirstPage];}/// 创建标题collectionview- (void)createCollectionView{ UICollectionViewFlowLayout *lay = [[UICollectionViewFlowLayout alloc] init]; lay.itemSize = CGSizeMake(60, 30); lay.minimumLineSpacing = 0; lay.minimumInteritemSpacing = 0; lay.scrollDirection = UICollectionViewScrollDirectionHorizontal; self.titleCollectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 34, 375, 30) collectionViewLayout:lay]; self.titleCollectionView.showsHorizontalScrollIndicator = NO; self.titleCollectionView.backgroundColor = [UIColor whiteColor]; self.titleCollectionView.delegate = self; self.titleCollectionView.dataSource = self; [self.titleCollectionView registerClass:[TitleCollectionViewCell class] forCellWithReuseIdentifier:@"titleReuse"]; [self.navigationController.view addSubview:self.titleCollectionView];}//// 标题collectionview的协议方法- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ return self.titleArray.count;}- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { TitleCollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"titleReuse" forIndexPath:indexPath]; cell.titleLabel.text = self.titleArray[indexPath.row]; if (indexPath.row == ld_currentIndex) { cell.titleLabel.textColor = [UIColor orangeColor]; }else{ cell.titleLabel.textColor = [UIColor blackColor]; } return cell;}//// 点击标题左右切换视图控制器------------再也不用看到好几个中间页面从屏幕快速闪过了------- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{ UIViewController *vc = [self.controllersArr objectAtIndex:indexPath.row]; if (indexPath.row > ld_currentIndex) { [self.pageViewController setViewControllers:@[vc] direction:UIPageViewControllerNavigationDirectionForward animated:YES completion:^(BOOL finished) { }]; } else { [self.pageViewController setViewControllers:@[vc] direction:UIPageViewControllerNavigationDirectionReverse animated:YES completion:^(BOOL finished) { }]; } ld_currentIndex = indexPath.row; NSIndexPath *path = [NSIndexPath indexPathForRow:ld_currentIndex inSection:0]; [self.titleCollectionView scrollToItemAtIndexPath:path atScrollPosition:UICollectionViewScrollPositionCenteredHorizontally animated:YES]; [self.titleCollectionView reloadData];}/// 创建pageViewController- (void)createPageViewController { NSDictionary *option = [NSDictionary dictionaryWithObject:[NSNumber numberWithInteger:0] forKey:UIPageViewControllerOptionInterPageSpacingKey]; _pageViewController = [[UIPageViewController alloc]initWithTransitionStyle:UIPageViewControllerTransitionStyleScroll navigationOrientation:UIPageViewControllerNavigationOrientationHorizontal options:option]; _pageViewController.delegate = self; _pageViewController.dataSource = self; [self addChildViewController:_pageViewController]; [self.view addSubview:_pageViewController.view];}/// 展示上一页- (nullable UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController { NSInteger index = [self.controllersArr indexOfObject:viewController]; if (index == 0 || (index == NSNotFound)) { return nil; } index--; return [self.controllersArr objectAtIndex:index];}/// 展示下一页- (nullable UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController { NSInteger index = [self.controllersArr indexOfObject:viewController]; if (index == self.controllersArr.count - 1 || (index == NSNotFound)) { return nil; } index++; return [self.controllersArr objectAtIndex:index];}/// 将要滑动切换的时候- (void)pageViewController:(UIPageViewController *)pageViewController willTransitionToViewControllers:(NSArray<UIViewController *> *)pendingViewControllers { UIViewController *nextVC = [pendingViewControllers firstObject]; NSInteger index = [self.controllersArr indexOfObject:nextVC]; ld_currentIndex = index;}/// 滑动结束后- (void)pageViewController:(UIPageViewController *)pageViewController didFinishAnimating:(BOOL)finished previousViewControllers:(NSArray<UIViewController *> *)previousViewControllers transitionCompleted:(BOOL)completed { if (completed) { NSIndexPath *path = [NSIndexPath indexPathForRow:ld_currentIndex inSection:0]; [self.titleCollectionView scrollToItemAtIndexPath:path atScrollPosition:UICollectionViewScrollPositionCenteredHorizontally animated:YES]; [self.titleCollectionView reloadData]; NSLog(@">>>>>>>>> %ld", (long)ld_currentIndex); } }/// 设置默认显示的是哪个页面(controller)- (void)setTheFirstPage{ UIViewController *vc = [self.controllersArr objectAtIndex:ld_currentIndex]; [self.pageViewController setViewControllers:@[vc] direction:UIPageViewControllerNavigationDirectionReverse animated:YES completion:nil];}- (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}TitleCollectionViewCell@implementation TitleCollectionViewCell- (instancetype)initWithFrame:(CGRect)frame{ self = [super initWithFrame:frame]; if (self) { [self createView]; } return self;}- (void)createView{ self.titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, self.contentView.frame.size.width, self.contentView.frame.size.height)]; [self.contentView addSubview:self.titleLabel]; self.titleLabel.font = [UIFont systemFontOfSize:14];}@enddemo分享:pageViewController实现多视图滑动切换
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答