本教程是向大家介绍利用CorelDRAW制作汽车宣传海报,整个画面色彩以黄色和绿色搭配,使用黄色的汽车在绿色背景的衬托下突显的格外的耀眼,在视觉效果上第一时间抓住消费者的目光。通过别致的造型设计和绘制简单生动的汽车图形,充分展现了该汽车时尚与舒适的完美结合,从而达到海报宣传目的。制作过程介绍的很详细,难度也不大,喜欢的朋友可以跟着一起学习!
先来看看最终完成效果吧:

图12-148 展示了本实例的完成效果
技术提示
该实例分为二个部分制作完成。第一部分绘制背景;第二部分绘制汽车图形。在第一部分中主要使用了“贝塞尔”工具和“图纸”工具,绘制图形并填充渐变,制作出背景图形。在第二部分中绘制准确的汽车图形同样使用了“贝塞尔”工具,通过灵活的使用“交互式阴影”工具、“交互式轮廓图”工具和“交互式填充”工具,制作出汽车的立体效果。图12-149出示了本实例的制作流程图。

图12-149 本实例制作概览
制作步骤
1.制作装饰背景
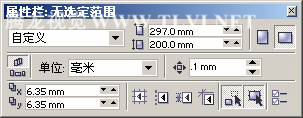
(1)运行CorelDRAW,新建一个工作文档。参照图5-150所示设置文档属性。

图5-150 设置属性栏
(2)使用工具箱中的“贝塞尔”工具,在绘图页面中绘制如图5-151所示的不规则图形。然后使用“交互式填充”工具,为图形填充渐变色。
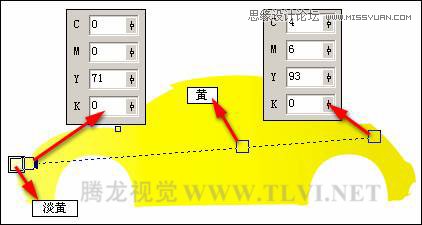
(3)再次使用“贝塞尔”工具,沿填充渐变色图形的边缘轮廓绘制图形,并填充为黄色,如图5-152所示。

图5-151 填充渐变色

图5-152 绘制装饰条
(4)选择黄色装饰条,按下小键盘上的键,将其原位置再制,接着将其填充为灰色,并按下键,调整顺序到黄色装饰条图形下面。
(5)按下键盘上的→>和↓>方向键调整其位置,然后使用“形状”工具,对灰色图形的形状稍微调整,效果如图5-153所示。

图5-153 复制装饰条
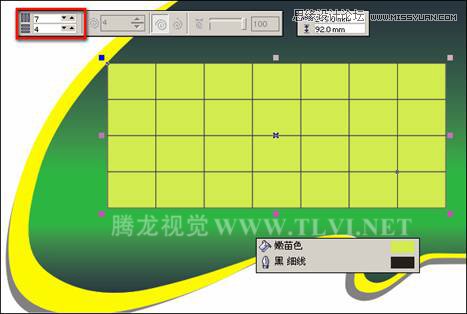
(6)使用“图纸”工具,参照图5-154所示在属性栏中进行设置,然后在绘图页面中绘制方格图形,并将图形填充为嫩苗色。

图5-154 绘制方格
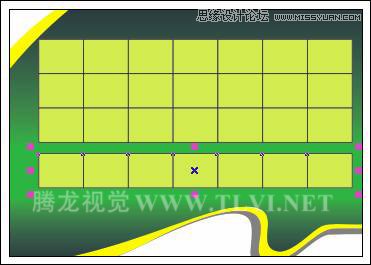
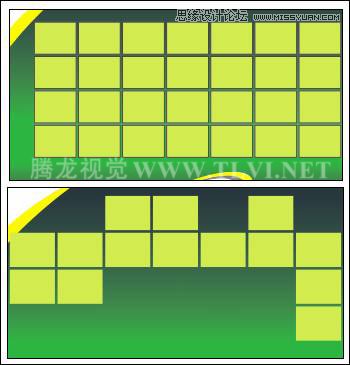
(7)保持表格图形的选择状态,按下键取消群组,使用“选择”工具,框选最下面的一排方格图形,按住键的同时,将其垂直向下移动,如图5-155所示。

图5-155 移动图形
(8)接着框选最右侧的一列方格图形,执行“排列”→“对齐和分布”→“对齐与分布”命令,打开“对齐与分布”对话框。单击“分布”选项卡,参照图5-156所示设置对话框,完毕后单击“应用”按钮,设置图形列间距,单击“关闭”按钮关闭对话框。

图5-156 设置列间距
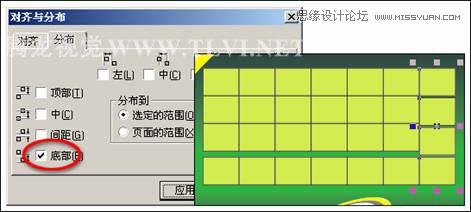
(9)保持图形的选择状态,参照前面的方法将图形水平向右移动,然后框选第一行方格图形,并打开“对齐与分布”对话框,参照图5-157所示设置“对齐与分布”对话框中的选项,调整图形的行间距。

图5-157 设置行间距
(10)参照上面的操作方法,设置其他方格图形的间距,完成后,使用“选择”工具框选所有的方格图形,右击屏幕调色板顶端的图标,将所有方格图形的轮廓色设置为无。然后参照图5-158所示选择相应的方格图形,按下键将其删除,并调整其它方格图形的位置。

图5-158 设置间距
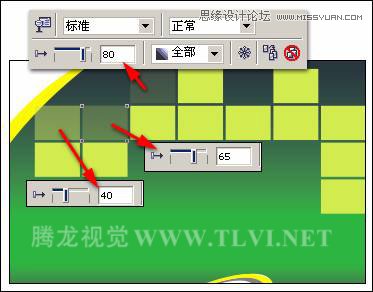
(11)使用“交互式透明”工具,参照图5-159所示选择图形并设置其属性栏参数,分别为方格图形添加透明效果。

图5-159 添加透明效果
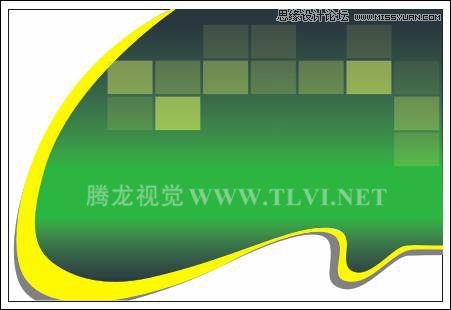
(12)参照上一步骤中为图形添加透明效果的方法,再为其他方格图形添加透明效果。然后选择这些方格图形,按下键将其群组,完成背景的制作,效果如图5-160所示。
(13)读者也可以通过执行“文件”→“打开”命令,打开本书附带光盘/Chapter-12/“汽车宣传海报背景.cdr”文件。继续下面的绘制。

图5-160 制作背景完成效果
2.绘制汽车图形
(1)接下来制作汽车图形,为便于读者更清楚的观察制作效果,在下面将在页面空白处绘制汽车图形。首先使用“贝塞尔”工具,参照图5-161所示绘制汽车基本轮廓图形,然后使用“交互式填充”工具,为图形填充渐变色。
(2)在这里读者也可以执行“文件”→“导入”命令,将本书附带光盘/Chapter-12/“汽车轮廓图形.cdr”文件导入,并按下键取消图形群组,然后复制汽车轮廓图形到绘图页面中。在后面的制作过程中,读者也可以使用该步骤中导入的图形内容。

图5-161 填充渐变色
(3)使用“贝塞尔”工具,参照图5-162所示,绘制车窗图形,并分别为其填充颜色和渐变色。

图5-162 绘制车窗
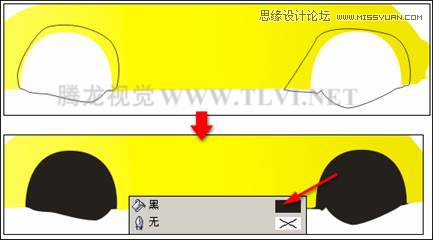
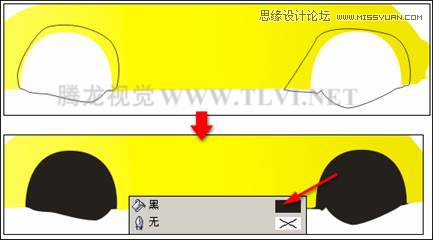
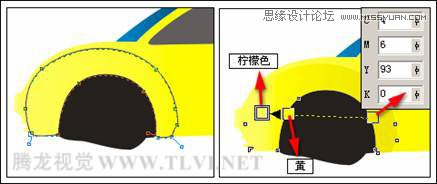
(4)使用“贝塞尔”工具,参照图5-163所示绘制车轮内侧图形,并将其填充为黑色,接着调整车轮图形的顺序到黄色汽车轮廓图形的下面。然后在车顶部再绘制暗部图形,接着为其填充渐变色,完毕后再调整其顺序到后车窗图形下面,如图5-164所示。

图5-163 绘制车轮内侧图形

图5-164 绘制车顶暗部图形
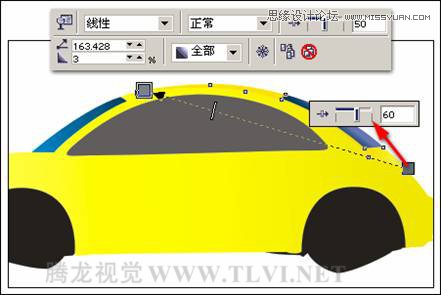
(5)使用“交互式透明”工具,为暗部图形添加透明效果,并参照图5-165所示设置其属性栏参数。

图5-165 添加透明效果
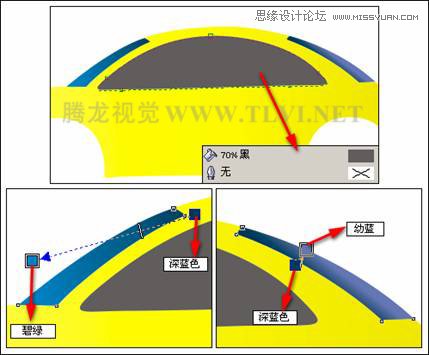
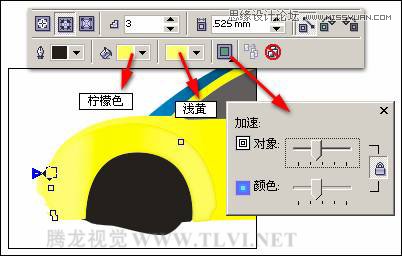
(6)使用“贝塞尔”工具,参照图5-166所示在车轮上方绘制图形,接着为其填充渐变色。然后使用“交互式轮廓图”工具,参照图5-167所示设置属性栏,再为图形添加轮廓图效果。

图5-166 填充渐变色

图5-167 添加轮廓图效果
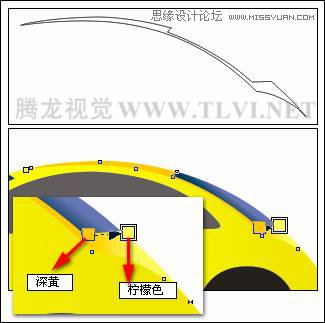
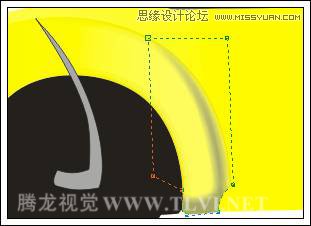
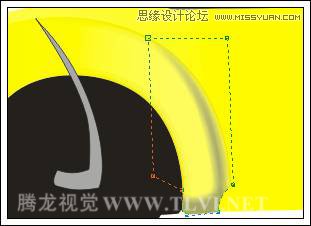
(7)使用“贝塞尔”工具,参照图5-168所示绘制曲线图形,并填充任意颜色,然后使用“交互式阴影”工具,为其添加阴影。

图5-168 添加阴影效果
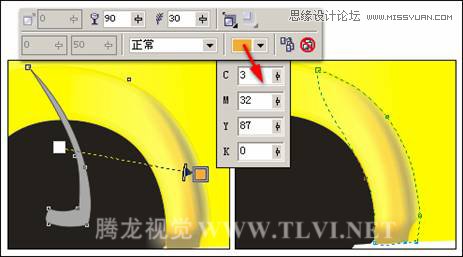
(8)按下键拆分阴影,选择拆分出来的阴影,按下键将其转换为曲线,并使用“形状”工具,参照图5-169所示对阴影形状进行调整。

图5-169 拆分阴影并调整
(9)继续使用“交互式阴影”工具,为灰色图形添加阴影效果,然后参照以上方法将阴影拆分,并将原图形删除,接着参照图5-170所示使用“形状”工具对阴影形状进行调整。

图5-170 拆分阴影
新闻热点
疑难解答