在本教程中,您将了解一个很酷的技术,就如何实现霓虹灯的效果。我会告诉你如何模拟从字体的霓虹色,然后模拟的方式是建立在一个霓虹灯结构得到逼真的效果。最后,我将演示如何正确设置了材质,灯光和渲染设置与VRAY渲染使用alpha通道。
最终产品

第1步
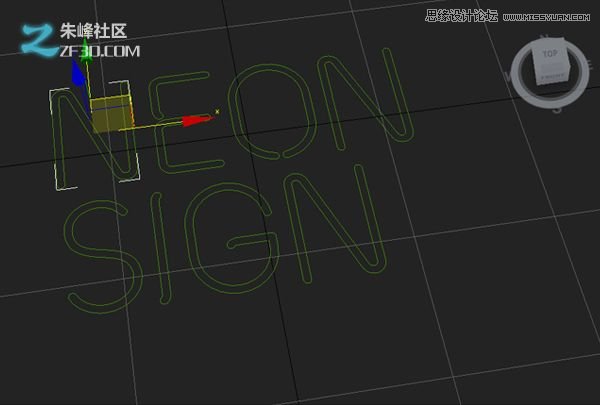
好了,先写下你的文字,选择类型(矿是“Neona”的),将其转换为可编辑样条线。

第2步
现在,删除你需要这样它只有一个单一的线保持的顶点和片段。

第3步
做同样的字母符号。

第4步
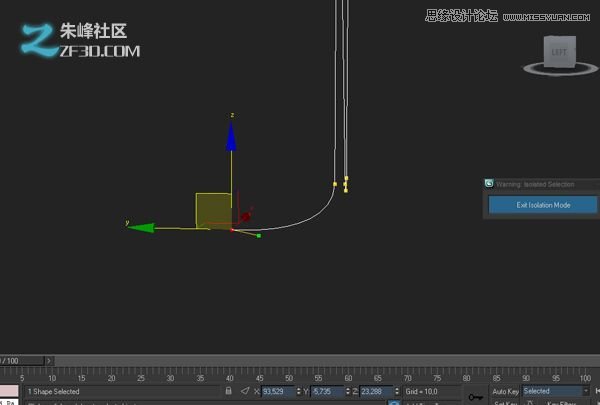
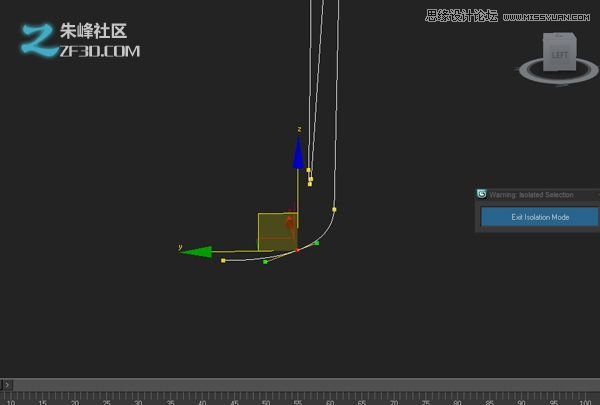
现在,弯曲每个线路终端落后。您可能要添加一些的顶点给你更多的控制。


第5步
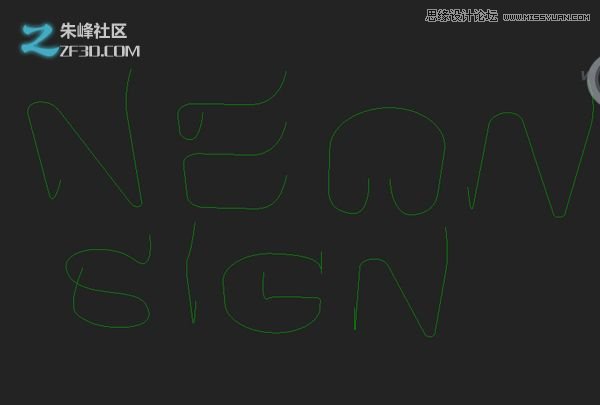
你应该拥有的东西,看起来与此类似。

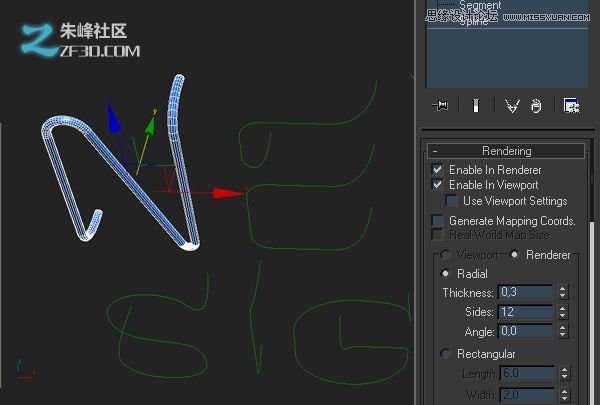
第6步
现在,我们有一个“管”的出现给行。你可以做这2种方式:您可以创建一个圆形的形状和阁楼它以线条为你的路径,或者你可以简单地选择字母/线(一次一个),去修饰面板,并在“渲染”选项卡在视口中选择“显示”和“显示渲染器”。要容易得多。

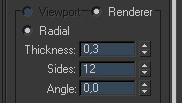
第7步
给它的厚度为0.3。别担心,它要薄。我会解释为什么。现在,双方改变一个数字,你想你想看起来不够顺畅。不过要小心,随着越来越多的双方将显着增加渲染时间。

第8步
同所有其他字母,你几乎可以做的造型部分。

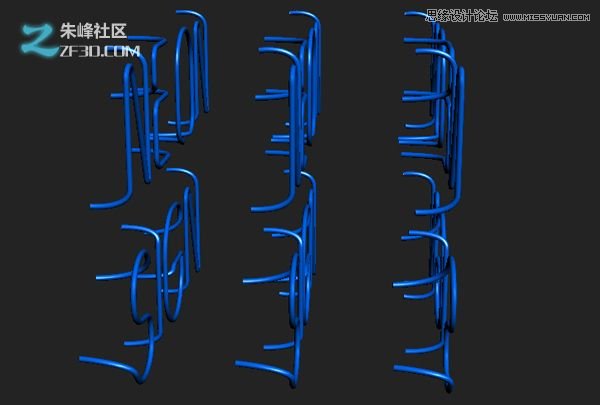
第9步
现在复制所有的信件的2倍。每个副本将作为一个霓虹灯光层,每一层都会有自己的材料。这将创建一个更可信的最终效果。

第10步
的中间部分具有比左侧部分要厚,而右边比中间部分厚。这会像葱皮。给中间部分的厚度为0.7,和右部的厚度为0.9。

第11步
现在让我们添加的材料。我们将开始与较薄的部分。我们要创建一个轻的材料,因为这部分将是我们的主要光源。
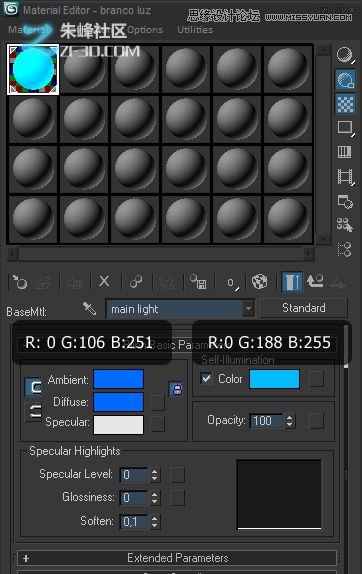
第12步
在材料面板,只需选择“自发光”,选择明亮的颜色。我会选择蓝色(R:0 G:188 B:255)。
周围环境的颜色选择相同的颜色,但有点暗(我的是R:0 G:106 B:251)。

第13步
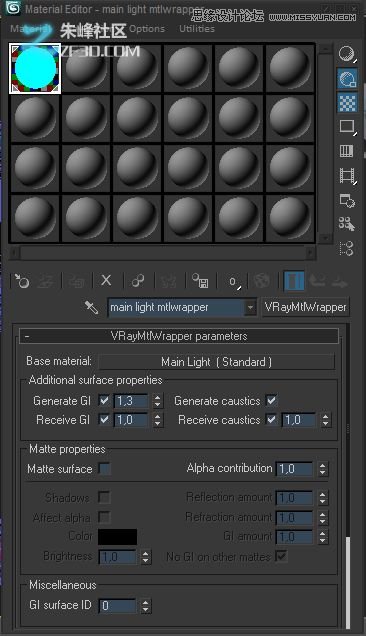
现在,单击标准按钮,选择“VRayMtlWrapper”,作为submaterial保留旧的材料。在此之后,增加了“生成GI值至1.3”。我们这样做是因为它是从几何产生的光更容易控制,而不会干扰的自发光颜色的材料需要一些调整。如果你想有更多的光在场景中的干预策,只是增加了“生成GI”。

第14步
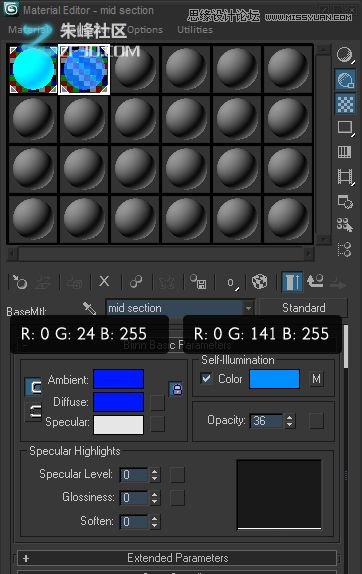
现在,主灯材料,让我们创建的材料,这将是最负责的颜色的霓虹灯,以及其圆形的外观。只需复制你刚刚创建的材料,然后改变它的颜色更加饱和的色调。矿(R:0,G:141,B:255),是自发光,与周围环境的颜色为(R:0,G:24,B:255)。

第15步
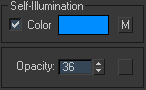
现在改变自发光不透明度为35左右,所以主灯能站出来,从里面将有重大您刚刚创建的几何形状。

第16步
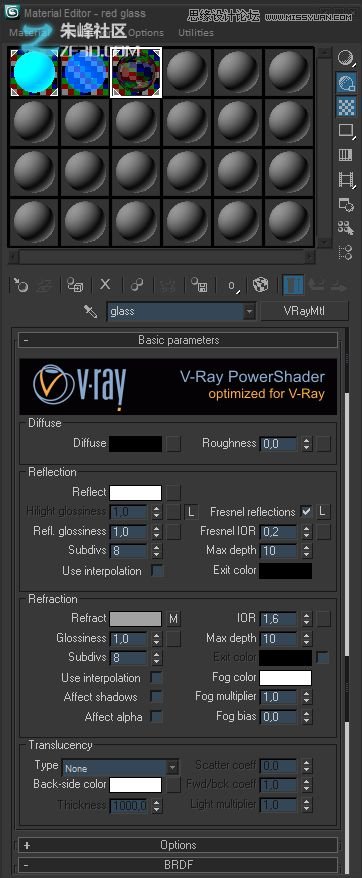
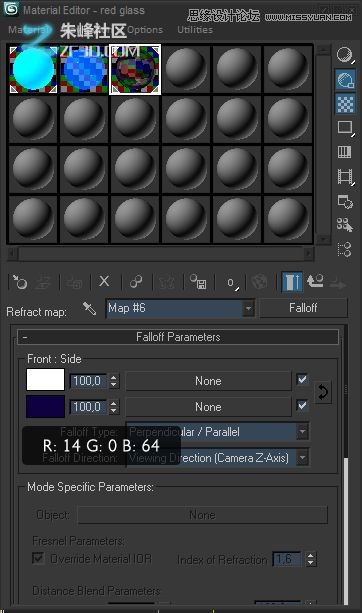
现在创建一个不错的反射玻璃材料。首先得到一个VRay材料的漫反射颜色更改为黑色,反射到白色,检查“菲涅尔反射”的值更改为0.2。这是这样做的反射更加明显和现实的。更改折射颜色为浅灰色(R:161,G:161,B:161),而将其他的默认值。

第17步
添加一个衰减贴图折射插槽,,改变黑色,深蓝色(R:14,G:0,B:64),如果你喜欢。这会变暗的玻璃的边缘给它一个更全面的效果。

第18步
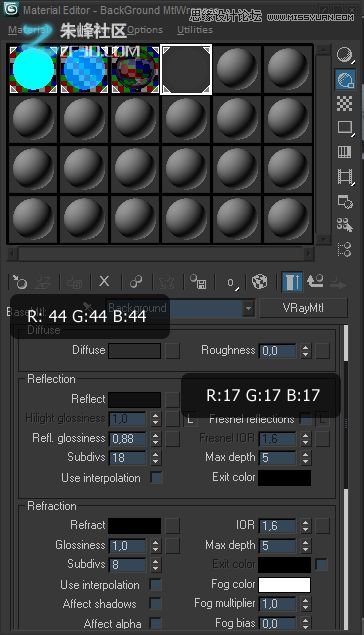
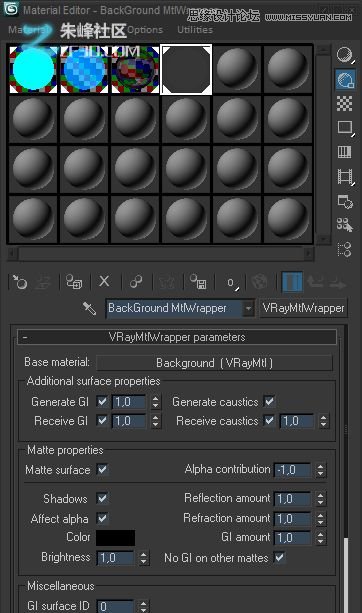
现在最终材料。获取一个新的Vray的材料,将其命名为“背景”,改变漫反射颜色为暗灰色(R:44,G:44,B:44),和反射信道(R:17,G:17,B: 17)。早在“MtlWrapper”属性,选中“雾面”,“阴影”和“影响Alpha”。“阿尔法贡献”更改为-1.0,这样它会提供正确的alpha通道。我们做到这一点,所以你可以插入到另一个背景在Photoshop中的霓虹色和做任何一种你喜欢的图像单独调整。


第19步
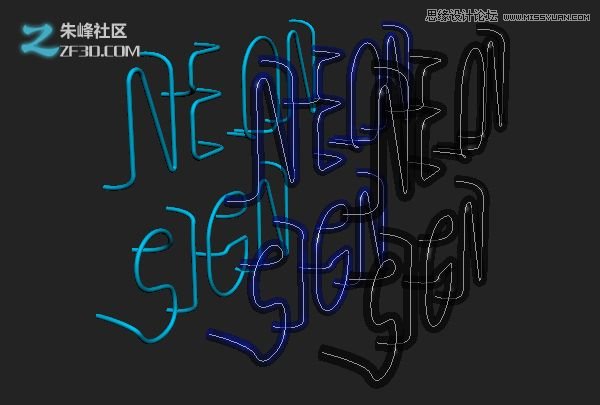
现在选择最薄的霓虹色,适用于轻物质(第一材料),做同样的霓虹色与第二材料的中间,最厚的霓虹色与第3材料。

第20步
将管内彼此像这样。

第21步
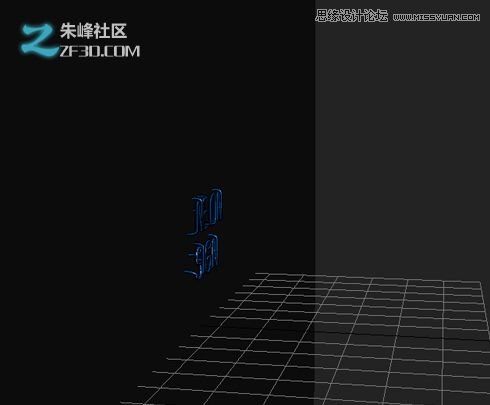
最后,让我们创建的灯光和场景的渲染。首先,创建一个普通的盒子(这将是墙),将它放置在后面的霓虹色,并应用它的“背景”材料。

第22步
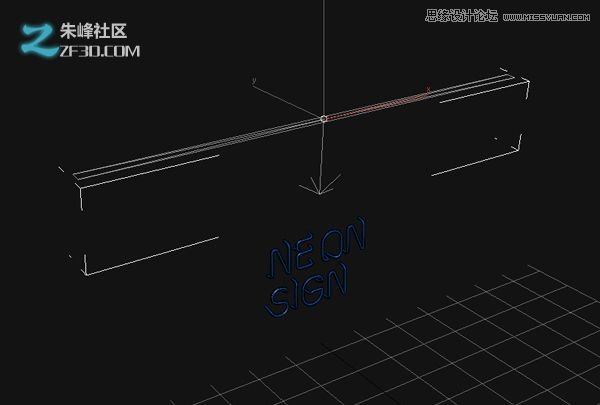
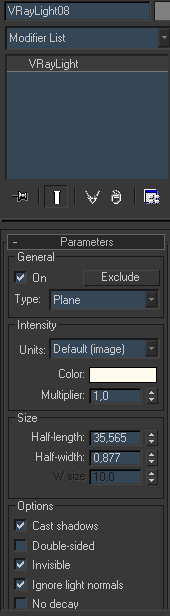
接下来,创建一个VRay灯,并把它放在顶部的霓虹色。在它的属性,它的值为1。


第23步
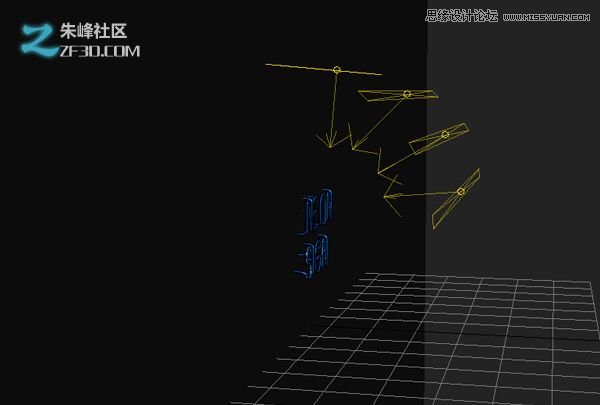
重复的轻三次。这是如此的霓虹色将有一些反映。

第24步
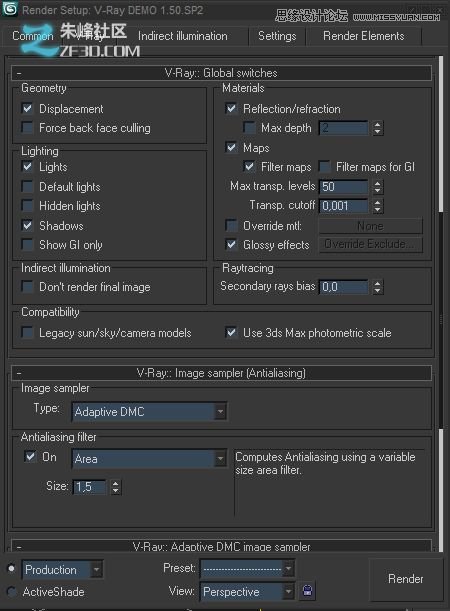
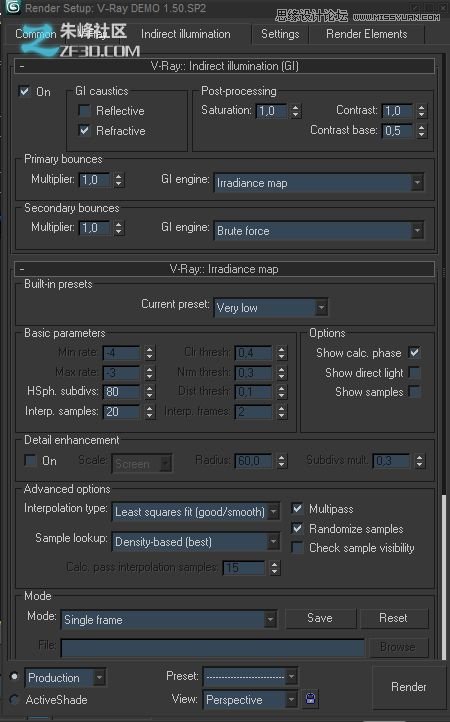
命中F10去渲染设立。我用下面的设置我的渲染。
注:请不要使用GI的环境,因为它会照亮场景,和你的环境是黑暗的霓虹色中脱颖而出。
这些是主要的设置,我用。默认情况下,没有什么特别的地方,其余的留在。只要你喜欢使用自己的调整。


第25步
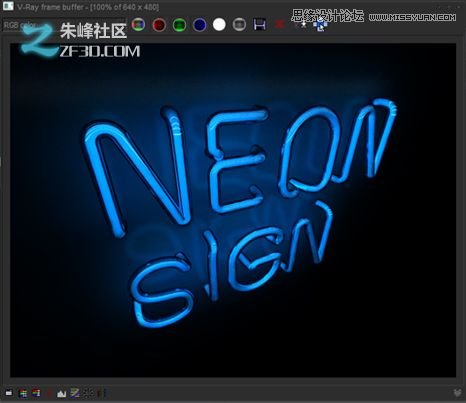
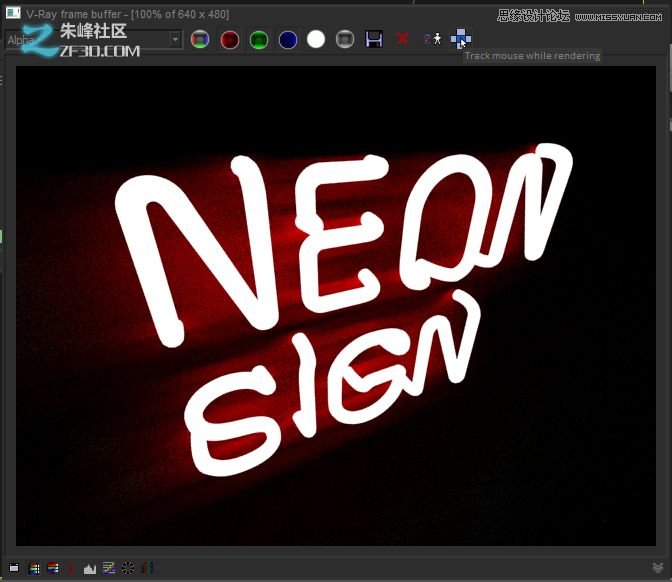
选择最好看的,打渲染,你应该拿出这样的东西。


第26步
保存完成最终效果图

新闻热点
疑难解答