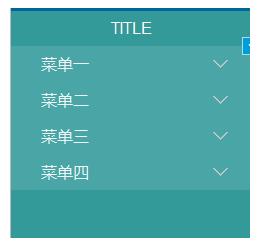
做网页端菜单的抽屉效果很常见,若做原型的时候能快速简单的做出来,可以节省你的宝贵时间,也更能展示你的作品。
1、先建四个动态面板,同时选中这四个面板,在选择组里命名“菜单”;并勾选调整大小以适合内容。

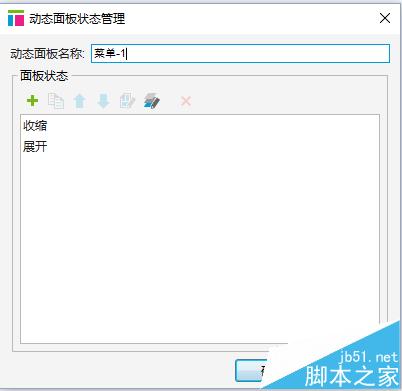
2、双击“菜单-1”动态命板,弹出动态命板管理框,点击新增“收缩”“展开”选项

3、点击收缩,新建菜单栏内容,名称、下拉箭头、底色框;同样,点击展开,新建展开后的菜单栏内容,名称、下拉箭头、底色框、子级菜单;


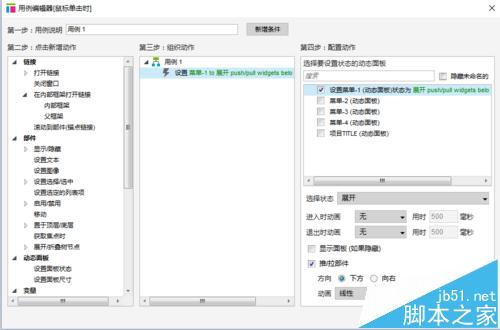
4、当从初始收缩状态点击成展开状态时,设置鼠标点击用例,面板状态选择到“展开”,并勾选推拉部件,方向选择下方。

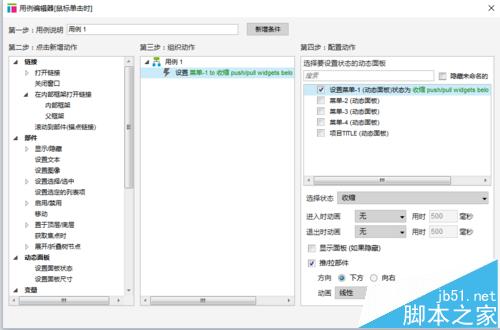
5、当从展开收缩状态点击成收缩状态时,设置鼠标点击用例,面板状态选择到“收缩”,并勾选推拉部件,方向选择下方。

6、动态面板设置方法同上,即可快速制作出你想要的菜单抽屉效果哦。

注意事项:Axure这里只讲了下拉的效果,没有选中效果哦。
相关推荐:
Axure怎么实现电话号码的验证的原型?
Axure8怎么使用动态面板?Axure8的使用教程
Axure怎么制作页面滚动时菜单固定在顶部的页面?
新闻热点
疑难解答