当我们在注册新用户,或者在使用某些工具软件的时候,会遇到当你从一个下拉菜单中选择一项,后面的下拉菜单会跟着变化的情况。此篇就向大家介绍一下如何实现此类功能。
1、打开你的Axure,创建一个空白的RP文档。

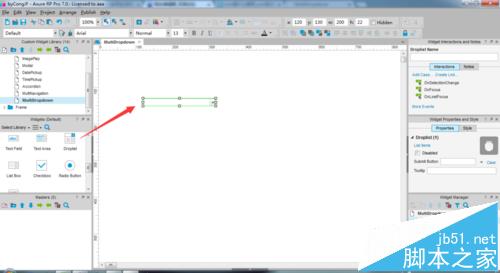
2、拖入一个Dropdown,作为一级菜单

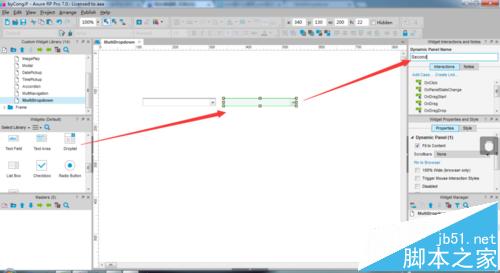
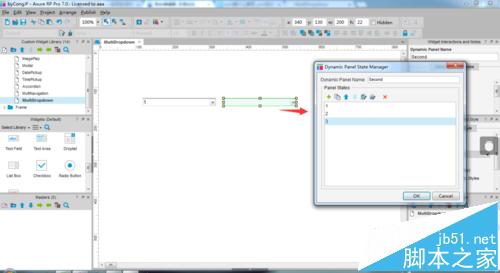
3、再拖入一个Dropdown,作为二级菜单,并转换为动态面板,命名为Second

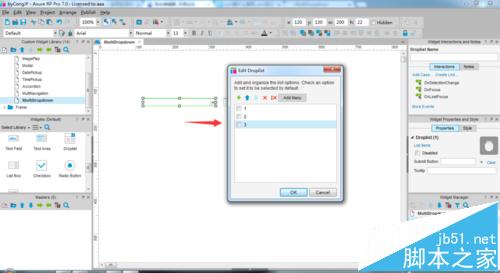
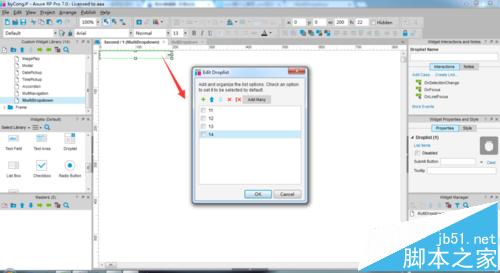
4、为一级菜单添加项目「1、2、3」

5、为二级菜单Second添加状态「1、2、3」

6、分别在不同的状态中,添加一个下拉菜单,作为根据一级菜单的选项,切换后的待选项

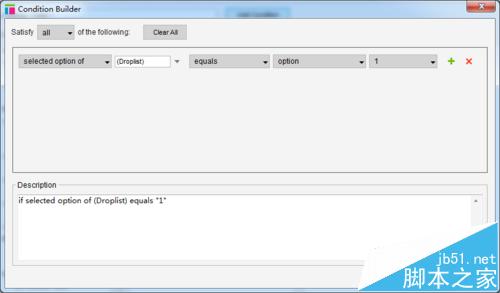
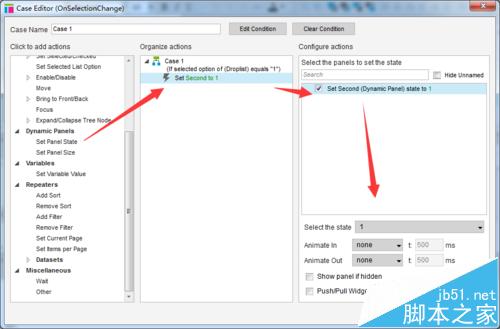
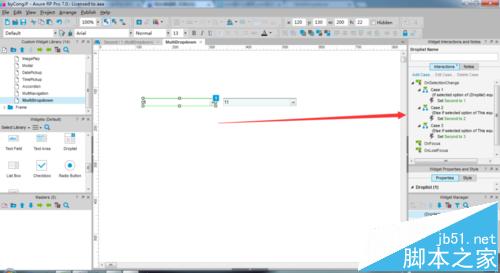
7、为一级菜单添加「OnSelectionChange」事件用例,限制条件为当前选择的值。并分别添加其他一级菜单选项的事件用例。



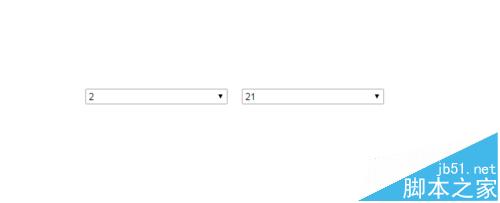
完成后按F5进行预览。

相关推荐:
Axure怎么实现电话号码的验证的原型?
Axure怎么制作页面滚动时菜单固定在顶部的页面?
axure怎么做滑动效果? axure做手机触摸屏幕滑动效果的方法
新闻热点
疑难解答