Lakeshore是一款无需编程就能免费创作游戏的制作工具,在LakeShore中,游戏开发者可以实时预览素材在场景中的布局,使用鼠标点击、拖拽、拉伸即可完成图像、声音等素材的编辑。Lakeshore创作的游戏能够在安卓、iOS和Windows Phone平台完美运行。下面就来跟大家分享一下Lakeshore一些简单的使用方法,希望对大家有所帮助!
打开Lakeshore,点击菜单“文件”、“新建项目”,输入游戏名称和游戏尺寸,点击确定。新创建的游戏项目会自动创建一个场景和对应的事件表。如图7所示:

图7
导入图片素材
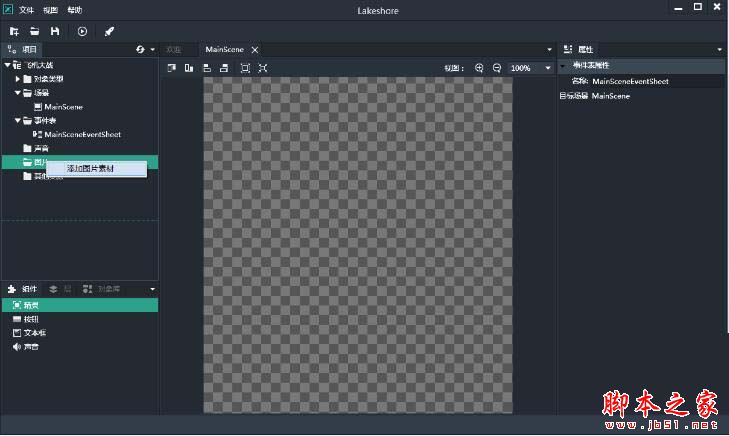
在“项目”面板中右击“图片”文件夹,点击“添加图片素材”,在弹出的文件选择对话框中选择需要导入的图片。如图8所示:

图8
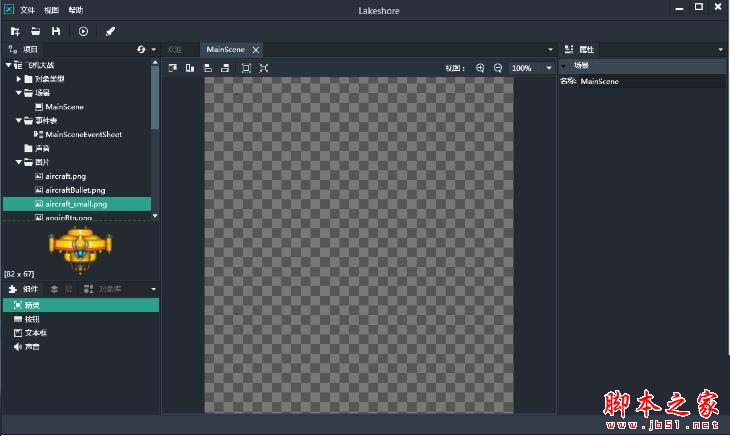
在“项目”面板中点击导入的图片可以直接预览图片内容和尺寸。如图9所示:

图9
向场景中添加精灵
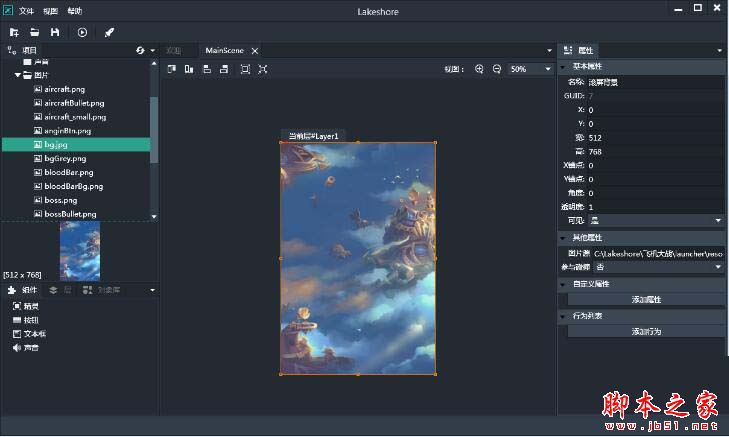
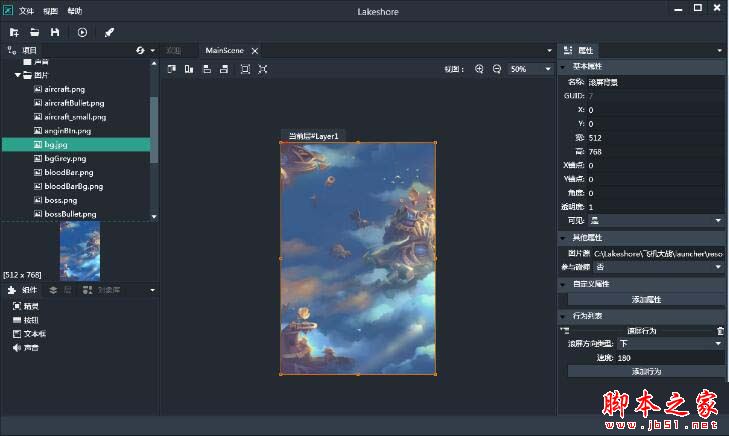
选择“项目”中图片文件夹下的一张背景资源,将它拖动到场景中,就创建了一个精灵,在右侧属性栏中设置其名称为“滚屏背景”,并设置其它属性,如图10所示:

图10
添加行为
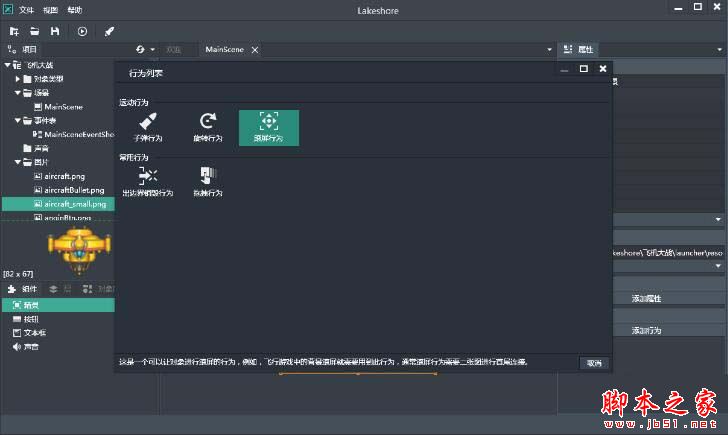
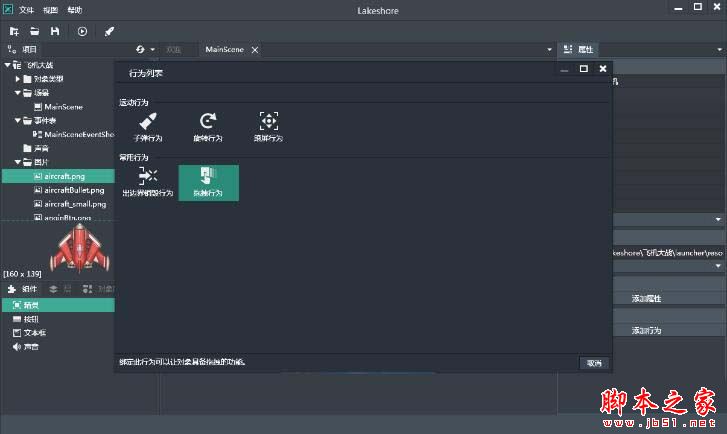
点击属性栏最下面行为列表中的“添加行为”按纽,弹出“行为列表”属性框,并双击选择“滚屏行为”,即可将“滚屏行为”绑定到”滚屏背景“上,如图11所示:

图11
绑定滚屏行为后,我们在行为列表中设置其滚屏方向为向下,如图12所示:

图12
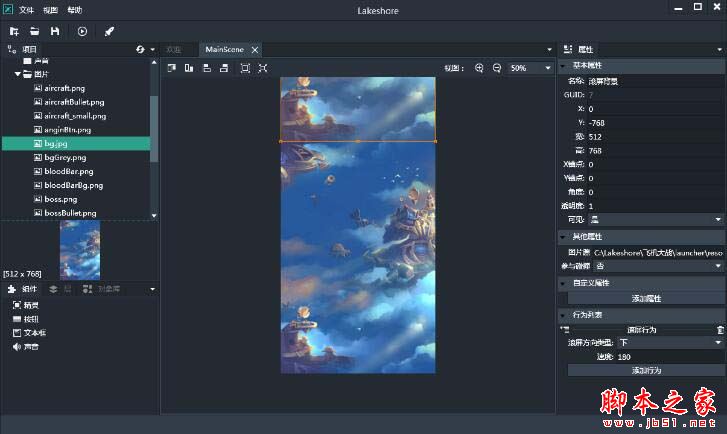
通常情况下,为了达到无缝滚屏,需要弄两张前后或者上下能够无缝连接的图片,这里的素材很特殊,上下达到了无缝连接,这里我们按住”Ctrl“键,鼠标拖动”滚屏背景“复制一份”滚屏背景“,设置其复制的”滚屏背景“基本属性,如图13所示:

图13
认真对比图12与图13,你会发现,图13中的”滚屏背景“y坐标为-768,正好第一张”滚屏背景“连接起来,另外,复制之后,原图与复制的图名称一样,且如果原图添加了滚屏行为,那么,复制后的图也会添加上滚屏行为。
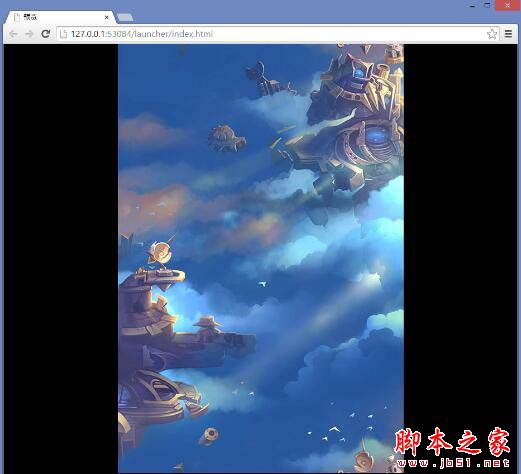
点击 Lakeshore 菜单栏“文件”-“运行”就可以在默认的浏览器中预览(这里以chrome为例测试),预览中你会发现背景已经能够实现无缝滚屏了,如图14所示:

图14
添加红色战机
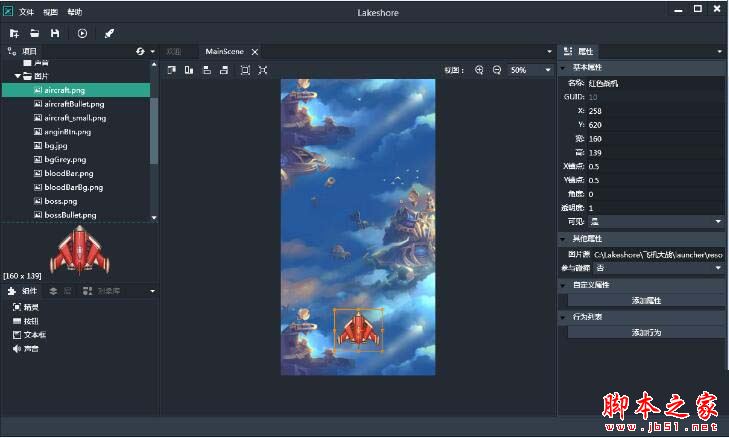
按住“项目”面板中图片文件夹下的红色战机,将它拖拽到场景中,选择“红色战机”精灵,可以直接拖拽精灵上的控制点来调整精灵的位置和旋转角度。在右侧属性栏中给精灵命名为“红色战机”,如图15所示:

图15
添加行为
选中当前“红色战机”,在属性栏的最下方“行为列表”中点击“添加行为”。这里我们双击“拖拽行为”即可将“拖拽行为”绑定到此战机上。添加了拖拽行为后,此战机即可在手机上进行拖拽运动了,如图16所示:

图16
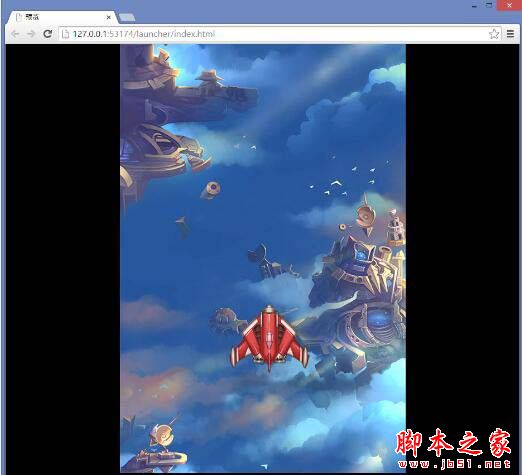
然后,点击 Lakeshore 菜单栏“文件”-“运行”预览,用鼠标按住“红色战机”拖拽即可测试。如图17所示:

图17
新闻热点
疑难解答
图片精选