Visual Studio中想要给网页制作背景图,该怎么插入背景图呢?下面我们就来看看详细的教程。

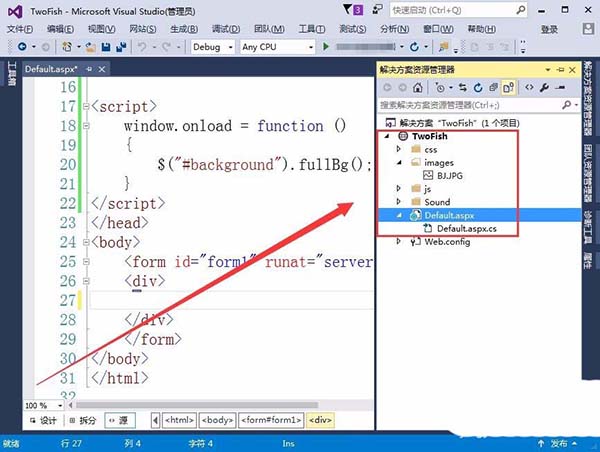
1、首先,Visual Studio打开一个网站,本例为TwoFish,在网站中已放置了图片资源,以及需使用的css样式和js代码。

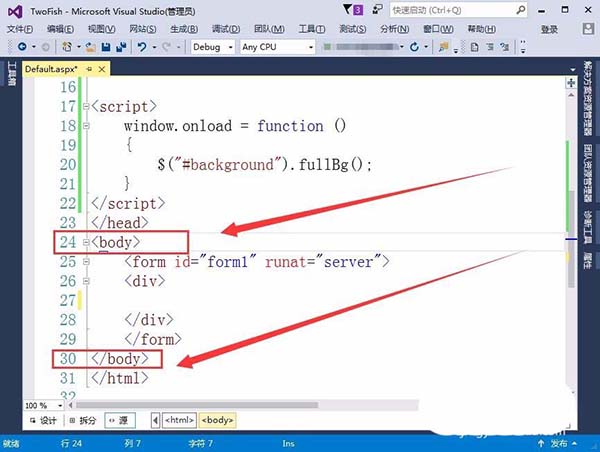
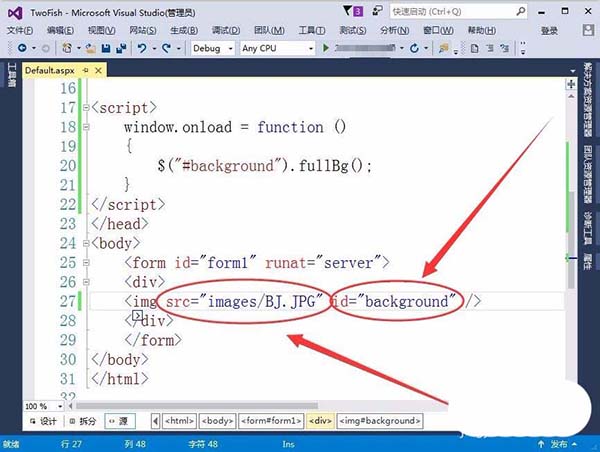
2、首先,在网页中找到body标签,如下图所示。

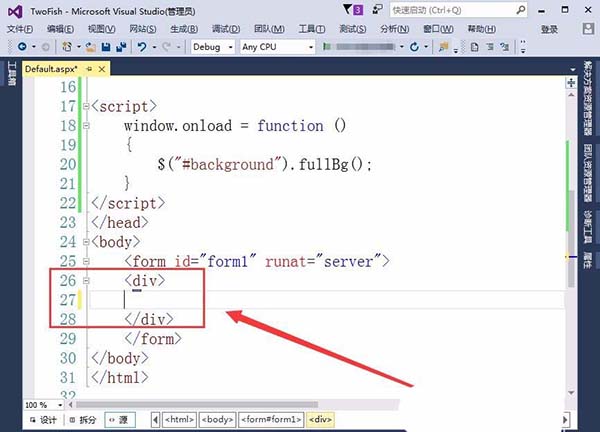
3、接着找到div标签,如下图所示。

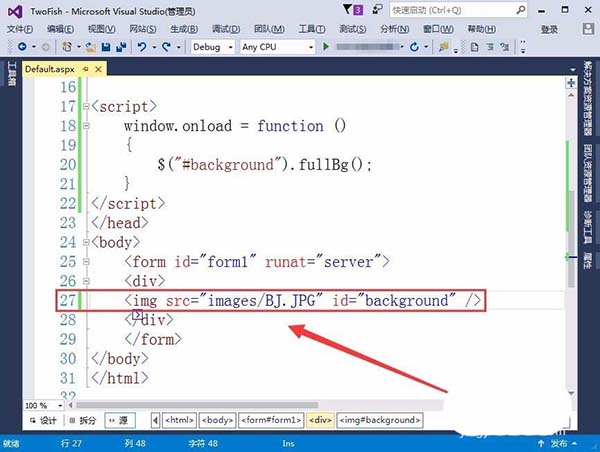
4、输入添加背景图片的代码,其中img是表示图片的标签。

5、src是图片保存的路径,id则表示图片属性,即为背景。

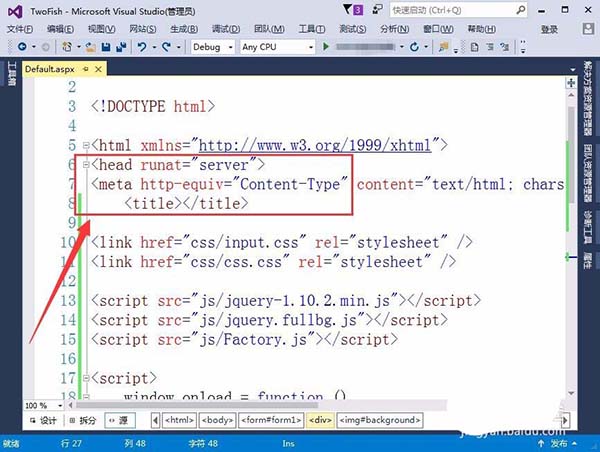
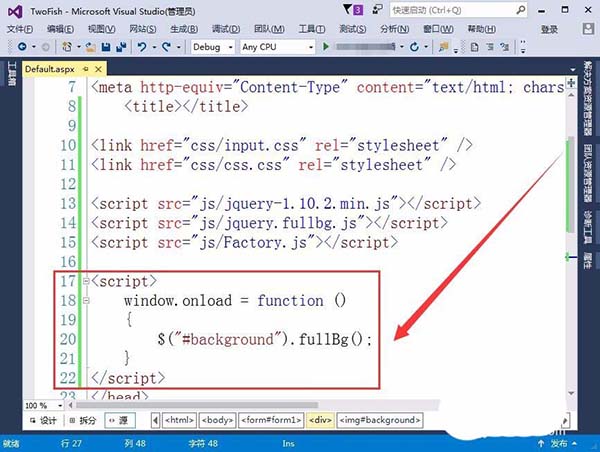
6、找到head和meta标签,将光标定位到title标签之后。

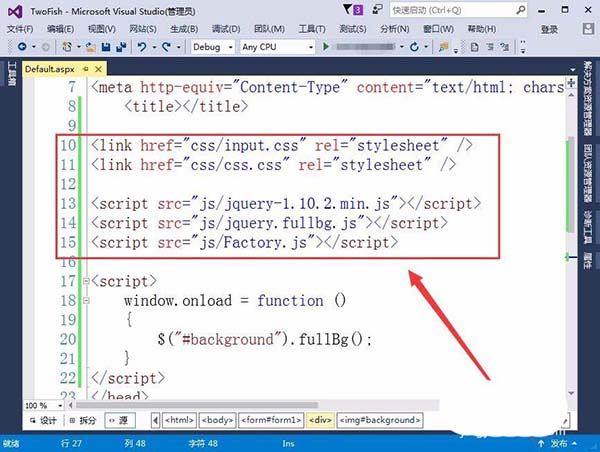
7、接着,插入css样式代码。link标签用来引用css样式,href用来指定css的路径,rel表示当前文档与链接文档之间的关系。

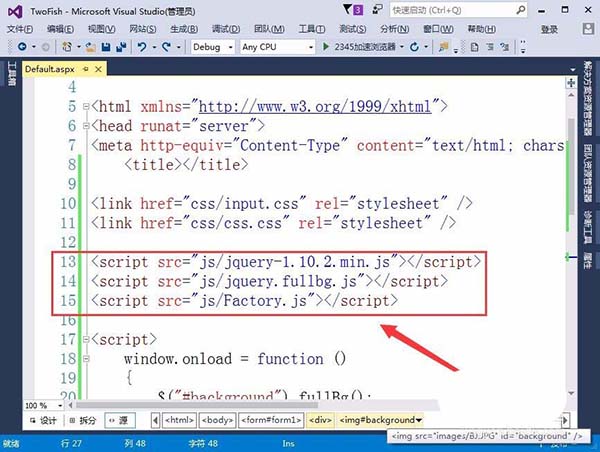
8、然后,插入js代码。用script标签引用js文件,src表示js文件的路径,

9、控制图片显示的代码,都已放在相应的css样式和js代码中了,这里就不再赘述了。

10、最后,用script标签引用一个函数,实现将图片设置为全屏的背景。

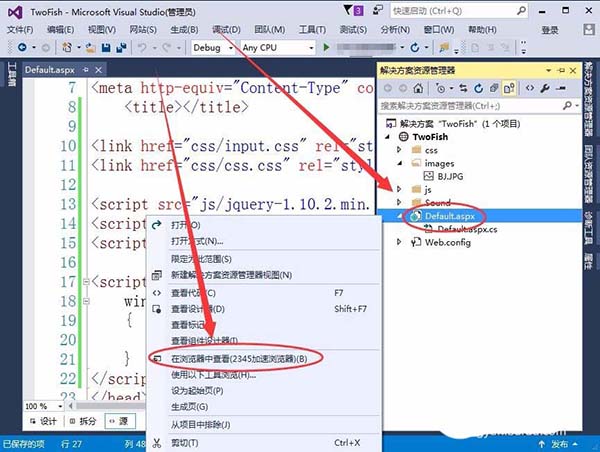
11、在网页文件上右击,选择在浏览器中查看选项。

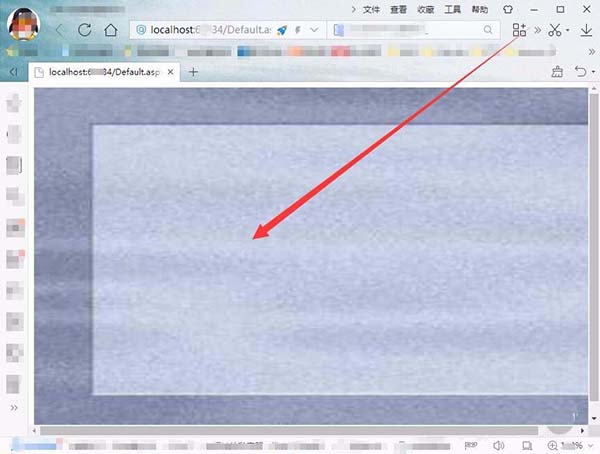
12、看到图片在网页中,作为背景全屏显示了。

以上就是Visual Studio中制作全屏显示背景图的教程,希望大家喜欢,请继续关注武林网。
相关推荐:
VS2017怎么更换默认的背景图?
VS 2012变量自动连接时的背景色怎么更换?
Visual Studio 2015怎么改变WPF窗体程序的背景图片?
新闻热点
疑难解答
图片精选