Vscode是微软推出的一款优秀的ide开发工具,界面简洁美观、默认支持中文,拥有丰富的插件,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,vscode的定位位于编辑器与IDE之间,但是更像一个编辑器。
将VSCode设置成中文语言环境
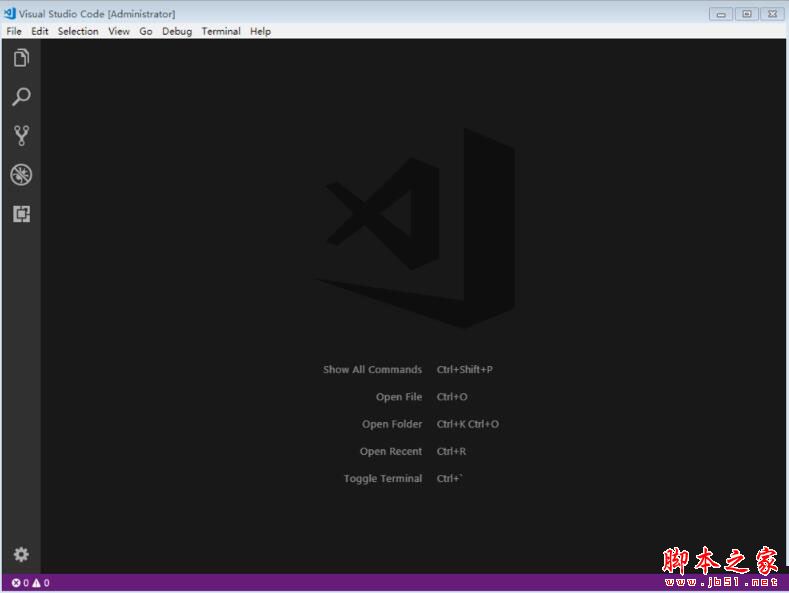
1.首先打开VSCode软件,可以看到刚刚安装的VSCode软件默认使用的是英文语言环境,如下图:

2.接下来小编开始设置为中文语言环境,这里需要使用快捷键【Ctrl+Shift+P】来实现,如下图

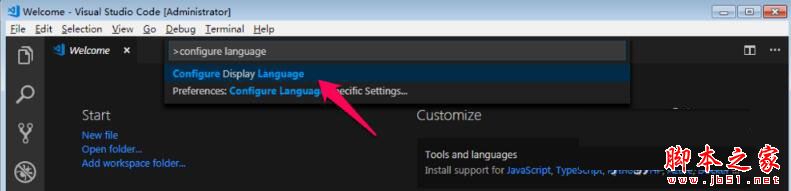
3.在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:

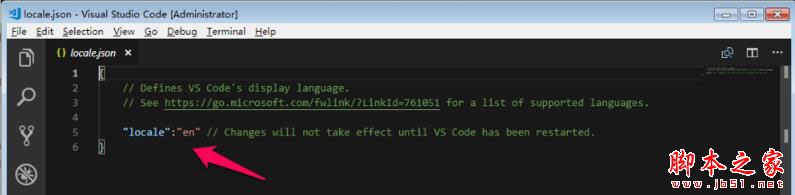
4.然后就打开了locale.json文件,可以看到locale的属性值为en,如下图:

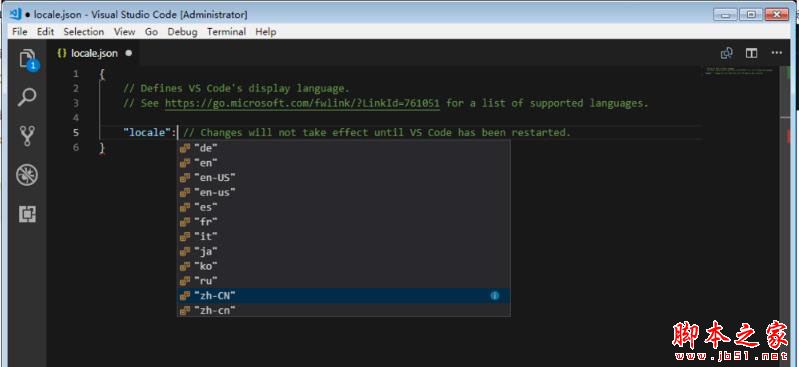
5.删除locale后面的属性直到冒号,然后重新输入冒号会自动出现代码提示,如下图:

6.这里选择“zh-CN”,如下图:

7.然后保存locale.json文件,重新启动VSCode软件,可以看到,并没有变为中文语言环境,那是应为locale.json中的代码配置的意思是说软件启动加载语言配置包为中文,但是实际上刚刚安装的VSCode并没有中文语言包,所以这里并没有显示为中文语言环境,如下图:

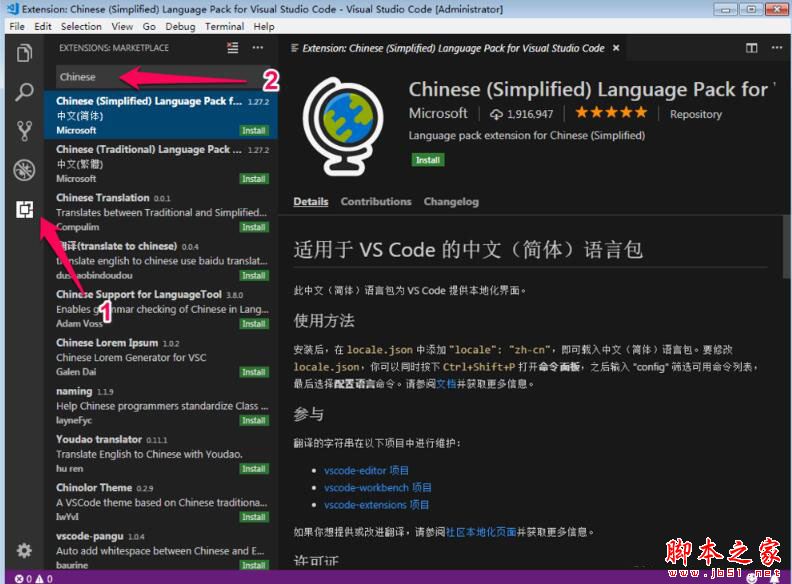
8.按照下图中红色箭头指示位置点击步骤1指向,然后在弹出的搜索框中输入Chinese,然后选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】,如下图:

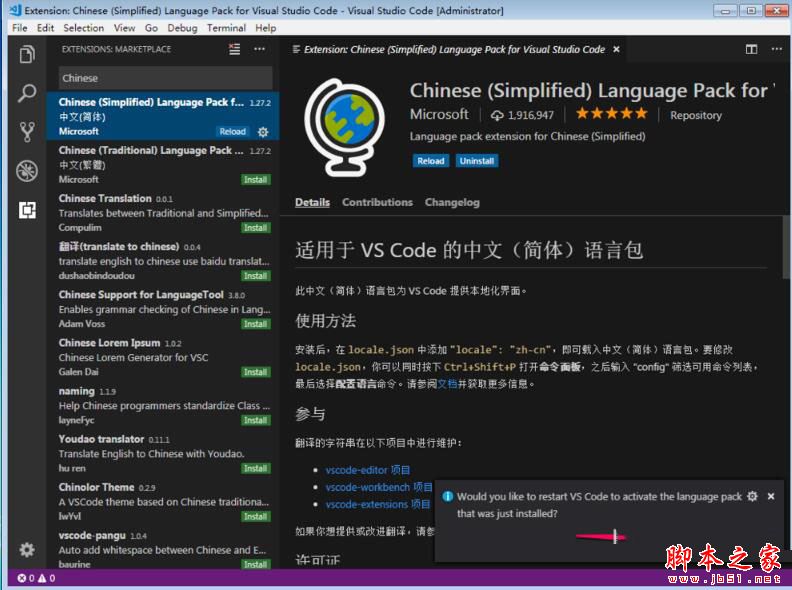
9.安装好中文语言包之后软件会提示重启VSCode,点击【Yes】重启VSCode软件,如下图:

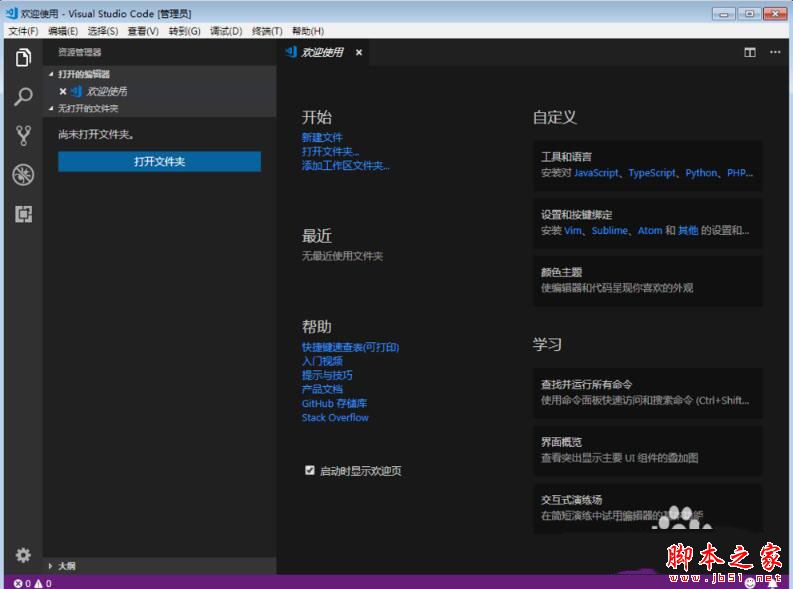
10.重启VSCode软件之后就会看到我们熟悉的中文语言环境界面了,如下图:

功能介绍
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
Vscode(ide开发工具) v1.31.0 多语免费安装版
新闻热点
疑难解答
图片精选