SublimeText2 支持但不限于 C, C++, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, Matlab, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL, Textile and XML 等主流编程语言的语法高亮。ST2 拥有优秀的代码自动完成功能 (自动补齐括号,大括号等配对符号;自动补全已经出现的单词;自动补全函数名),非常智能;另外 ST2 也拥有代码片段(Snippet)的功能,可以将常用的代码片段保存起来,在需要时随时调用。

1.文件快速导航: 这是sublime上面很好用的功能之一,ctrl+p可以调出窗口,菜单上的解释是gotoanythings ,确实如其所言,调出窗口后,直接输入关键字,可以在已打开的项目文件夹中进行快速文件名导航,而且支持模糊搜索,对于不想一直鼠标点开文件夹的同学来说 极为方便,并且在该窗口里加上:前缀即为行跳转(ctrl+G),加上@(ctrl+R)前缀在html里是id 关键字导航,css里是每条规则导航,js里则是每个function导航。
2.命令行模式 ctrl+` 可以调出命令行模式(view->show console),主要支持python语法等,没试用过只知 quit()可以退出 。。不过sublime的插件平台package controller可以用命令行安装.
3.Ctrl+Z 撤销 Ctrl+Y 恢复撤销
4.Ctrl+D 选词 (按住-继续选择下个相同的字符串)ctrl+F查找是一下选择本页面的全部相同的然后按键盘替换则全替换
5.ctrl+shift+F 默认是在本项目(用得最多的).也可能来文件夹里查找,与普通编辑不同的地方是sublime允许添加多个文件夹进行查找(add directory)
6.ctrl+L 选择整行(按住-继续选择下行,即按住ctrl不放按一次L则多选一行)
7.Ctrl+Shift+K 删除整行,Ctrl+KK 从光标处删除至行尾
8.ctrl+/ 单行注释, ctrl+shift+/块注释( 注释已选择内容),sublime会自动根据语言选择注释方式
9.ctrl+Enter 光标后插入行Ctrl+Shift+Enter 光标前插入行
10.ctrl+F2可以进行增�标记,然后F2在标记之间切换,Shift+F2 上一个书签.这里不爽的是无法进行鼠标添加标记
11.在 菜单View-syntax下可以将当前面面以指定的语言进行语法高亮,通常情况下sublime会自动进行判断选择(从菜单找太麻烦了,我一般摁下 shift+ctrl+p 然后输入 set 就出来了,这样设置超级快。例如设置 css 高亮,只需要输入 scs 回车就 OK了)
12.snippets 代码片段插件 ,在tools-snippets菜单下可以查看当前页面支持的snippets,可以在缩略词后加tab自动补全snippets, snippets也可以从安装插件进行扩展
13.Build编译,可以进行ruby等代码的编译,我安装了一个yui compressor后,就可以在css js页面里进行压缩,快捷键是ctrl+B, 会自动在当前目录下生成xx.min.js, xx.min.css等压缩文件
14.在菜单Preferences 下面是各种配置文件,sublime与其他编辑器不同的是,他不提供可视化配置,软件的配置及快捷键配置全都是存在.xml文件里手动配 置,Settings-default 是系统默认配置,最好不要改,要改动的东西存放 在Settings-User里,比如font- size等, Key-bindings是快捷键配置, color scheme是代码配色方案选择,sublime本身提供了很多很不错的配色方案
15. 在页面右下角,有快速设置tab转为spaces的菜单,可以指定页面的tab宽度,也可以将页面所有tab转为指定的spaces格数
16.其它快捷键
ctrl+[ 和 ctrl+](已改成我习惯的快捷键). ctrl+up, ctrl+down可以一行一行的滚动屏幕, pageUp pageDown一页一页翻动 ctrl+shift+a 可以HTML标签内容,每按一次逐级往上, ctrl+shift+space可以选择js等语言里的块{内容}, Ctrl+Shift+D 复制光标所在整行,插入在该行之前 Ctrl+J 合并行(已选择需要合并的多行时) Ctrl+KU 改为大写 Ctrl+KL 改为小写 Ctrl+M 光标跳至对应的括号(BracketHighlighter插件做得更好) Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号) Alt+. 闭合当前标签 Ctrl+Shift+A 选择光标位置父标签对儿 Ctrl+Shift+[ 折叠代码 Ctrl+Shift+] 展开代码 Ctrl+KT 折叠属性 Ctrl+K0 展开所有 Ctrl+U 软撤销 Ctrl+T 词互换 Tab 缩进 自动完成 Shift+Tab 去除缩进 Ctrl+Shift+↑ 与上行互换 Ctrl+Shift+↓ 与下行互换 Ctrl+K Backspace 从光标处删除至行首17、添加智能代码块提示 Tools->new snippet (mac机下保存后缀要为.sublime-snippet )
content:放代码必须放在CDATA里,$1代表光标位置,方便编辑类名 tabTrigger:快捷键 scope: 响应范围 可以是 html css js文件等 description:代码描述 在输入快捷键的时候 提示框内的介绍描述文字
接下来介绍一下sublime的亮点,插件机制:(装完了所有的插件都要重启软件)
sublime插件可以通过两种方式进行插件安装,
一种直接下载所有源码放置到C:/Users/yourName/AppData/Roaming /Sublime Text 2/Packages下面,路径可以在软件菜单栏Preferences->Browse Packages查看
一种则可以通过在线安装 package control的方式进行在线安装,package control安装见其官网,就是在控制台里运行如下一段代码,再重启即可:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'安装完即可在菜单preferences-package control下打开(这里有个快捷键ctrl+shift+p是编辑器操作的命令集合,可以直接根据关键字索引.),在 package control下 Install Package是安装插件,选择后会连网获取插件列表,disabled package 是禁用某插件,enabled package 启用插件,remove package 移除插件,list package列出插件列表。
下面介绍几个我觉得比较有用的插件,及它的功用吧(安装方法直接package control install 在线搜索安装):
1. SVN :生成后右键点击文件或文件夹(这个要钱,如果是windows的话用TorstoiseSVN,这个要先预装TorstoiseSVN)
2. BracketHighlighter :该插件提供配对标签,或大括号或字符引号的配对高亮显示,算是对系统高亮的加强吧。
3. SublimeTmpl :
自定义新建文件.默认已经添加了html、css、js等常见类型的面板,按ctrl+alt+h/ctrl+alt+c /ctrl+alt+j可新建这3钟类型的文件,快捷键在这里/Packages/SublimeTmpl/Default (Windows).sublime-keymap, 模板文件在这里/Packages/SublimeTmpl/templates,可修改。
4. ctags :
这个插件能跨文件跳转,跳转到指定函数声明的地方(ctrl+alt+左键)。 使用package control 搜索ctags 进行安装(安装ctags插件就可以了, 还有一个 CTags for PHP 插件没什么用),注意安装好插件后要需要安装ctags命令。window 下载 ctags.exe http://vdisk.weibo.com/s/7QZd7 。 将ctags.exe文件放在一个环境变量能访问到的地方。打开cmd, 输入ctags,如果有这个命令,证明成功了。ubuntu下安装运行命令:sudo apt-get install exuberant-ctags 。然后在sublime项目文件夹右键, 会出现Ctag:Rebuild Tags 的菜单。点击它,然后会生成.tags的文件 然后在你代码中, 光标放在某个函数上, 点击 就可以跳转到函数声明的地方。
5. sublimecodeintel :
代码提示。 sublime默认的代码提示只能提示系统函数,用户自己创建的函数、类不能提示。 如果想要提示自己建立的函数。 可以安装sublimecodeintel插件。(要多输几个字符且大小写敏感才显示,有时不灵) sublimecodeintel 安装后需要配置,文件:插件目录/.codeintel/config 中 增加
{ "Python": { "python" : "D:/servers/python27", "pythonExtraPaths": [ "libs", "~/Applications/Sublime Text 2.app/Contents/MacOS", "/Applications/Sublime Text 2.app/Contents/MacOS" ] }}配置了python执行文件的地址,python的配置文件地址, pythonExtraPaths 是额外需要代码提示的类库,除了当前项目下的PHP代码可以提示外pythonExtraPaths中定义的目录下的python代码也能提示。安装sublimecodeintel后, 按alt+鼠标左键也能和ctags一样跳转到函数声明的地方。 但是如果有两个文件声明了同样名称的函数, sublimecodeintel只会跳转到第一个找到的函数, 而ctags会让你选择要跳转到哪个文件。所以我们一般还是用ctags
6. Sublimelint (还有一款SublimeLinter应该差不多)
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”它需要一些类库支持比 如php的话要 PHP - syntax checking via "php -l" .要把php加到环境变量中即可.在命令行中执行下面语句如果能正常工作即可因为装php的时候已经装了这个库支持所以只要把php加到环境变量 即可
The syntax for checking is like this, where the -l flag is a lower case L:
php -l filenameIf the syntax in the file is correct you will see this:No syntax errors detected in test.phpIf there are errors then theses will be listed as in the following example output:Parse error: syntax error, unexpected T_STRING in test.php on line 52Errors parsing test.php
7. SFTP 该插件提供ftp服务器管理,用来管理自己的空间很不错,通过配置来操作.安装完后重启软件后在左文件夹右键单击 选择Map to Remote...即可会在文件夹下生成sftp-config.json配置即可,用的时候跟SVN一样右键就可以
8. PHPTity:php代码自动排序.装完了重启后ctrl+alt+t
9. DocBlockr :该插件提供文件注释,方便后期根据注释生成API文档,输入 “/**” + enter调出 (在function的上面一行才有效果)
10. GBK Encoding Support: sublime本身不支持GBK,根据国情,装下这个插件就可以支持GBK了,同时也提供GBK与UTF之间转换
11. jquery 提供jquery的一些snippets片段 ,方便直接调用
12. zenCoding 大名鼎鼎的zencoding就不用多解释, 调用方式两种,一种是ctrl+alt+enter, 一种是输入完标签直接tab。
13. html5 该插件提供许多 html5相关的标签等snippets,也非常实用。
14. prefixr 提供CSS3属性的浏览器前缀自动填充像-webkit- -moz- -o- -m-, 快捷键:ctrl+alt+x
15. SCSS 支持scss的语法高亮,里面附带了好多CSS Snippet,无论现用或者改造成,都可节省不少时间。
16. JS Minifer 提供js压缩功能,基于GG的closure complier,快捷键:ctrl+alt+M
17. js Format 提供JS格式化功能,快捷键 ctrl+alt+F,会根据
18. yui compressor 这个大家都知道yui的压缩工具,可以压缩CSS JS,直接CTRL+B,即可(需要安装配置了jdk之后才可用)
19. sublime v8 该插件提供jshint 及 v8引擎的js解析器console,jshint是JS语法校验器,较严格, v8则跟chrome里控制台一样。
20. ClipboardHistory: 该插件提供多剪贴板支持,你就可以同时保存多个剪贴板里的内容了,ctrl+alt+v快捷键调出
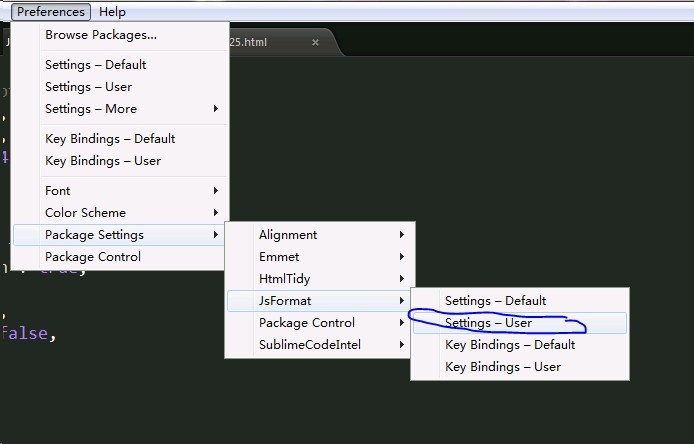
Sublime Text2 Jsformat自定义使用之代码折叠方式修改
将代码括号的折叠方式从
function abc(){
}
变成
function abc()
{
}

打开 Setting-user,把setting-default里的文本全部复制过来。
然后 将"brace_style": "collapse" 修改为"brace_style": "expand"
再重新格式化,你发现变成了自己想要的格式了,哈哈。
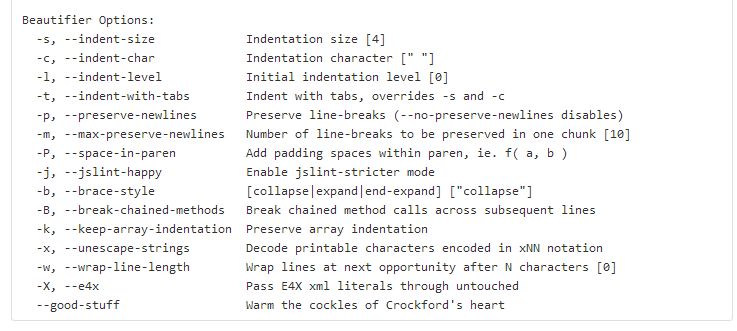
另外附上 github上设置的参数表https://github.com/einars/js-beautify#options

最后附上 Jsformat的快捷键,ctrl+alt+f ,如果有冲突就得自己去改了。
其它的参数,大家也可以根据自己的需求去修改。
sublime text还是很不错的啦,越用越习惯了。
最后,再推荐个插件。名字叫:SublimeCodeIntel,自己去安装吧。
有了这个写代码是越写越快啊,快试试把。
新闻热点
疑难解答
图片精选