按照上文的部署方法,将GetNow的WebPart添加到SharePoint网站中:测试一下,获取时间成功!
Demo 2
第二个例子我们来实现WebPart的联动控制,也就是说通过一个WebPart来控制另外一个WebPart。还是直接看代码:
代码不是很难,创建一个WebPart,向其中添加一个List,提供用户几种颜色的选择情况,然后通过用户选择的情况改变我们上面GetNow这个WebPart的背景颜色。
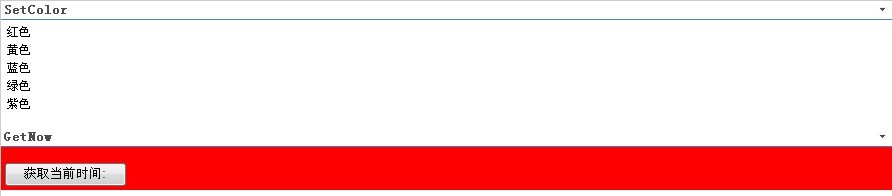
按照前面的方法加到SharePoint网站中:
选择红色:

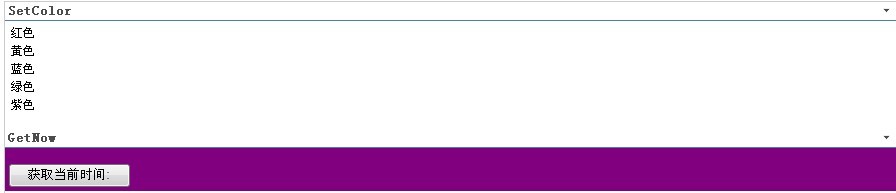
选择紫色:

ok。我们想要的效果已经实现啦!
小结:上面只是自己抛砖引玉的小例子,希望对新手有帮助。对于WebPart的开发部分就介绍这些吧,望支持。有什么不得当的地方还望大家指教。根据自己的业务需要,大家可以开发出更实用的WebPart。还有建议大家多看看服务器控件开发的文章,会有帮助!
新闻热点
疑难解答
图片精选