Visual Studio中想要使用代买设计一个网页的布局,该怎么设计呢?下面我们就来看看详细的教程。

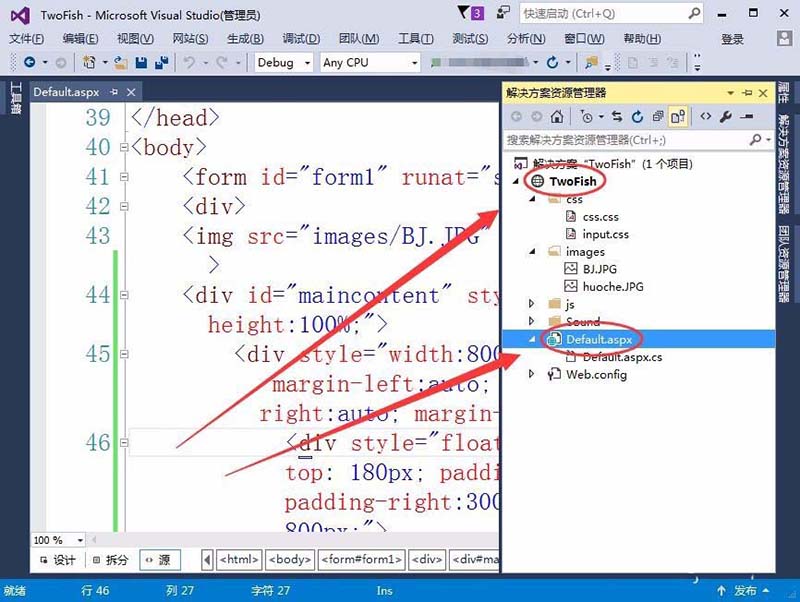
1、打开一个已有的Visual Studio作品,本例为TwoFish网站,网页文件为Default.aspx。

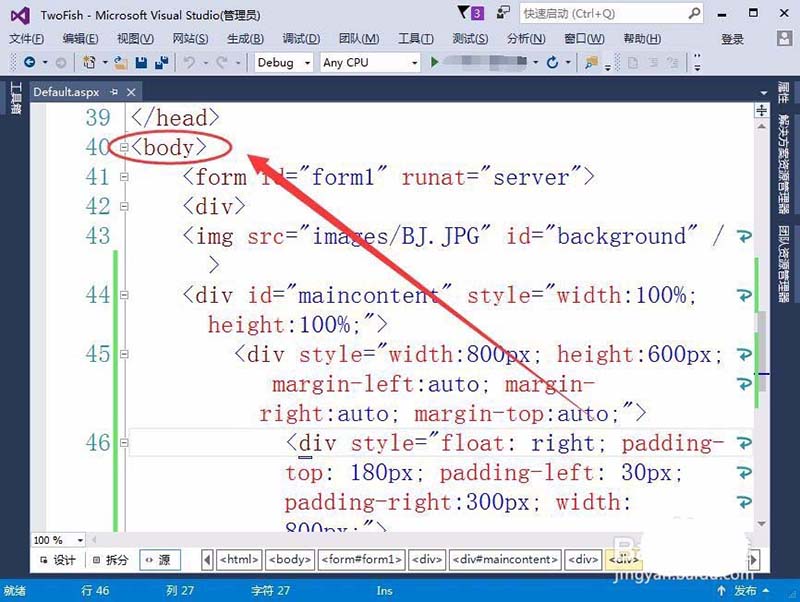
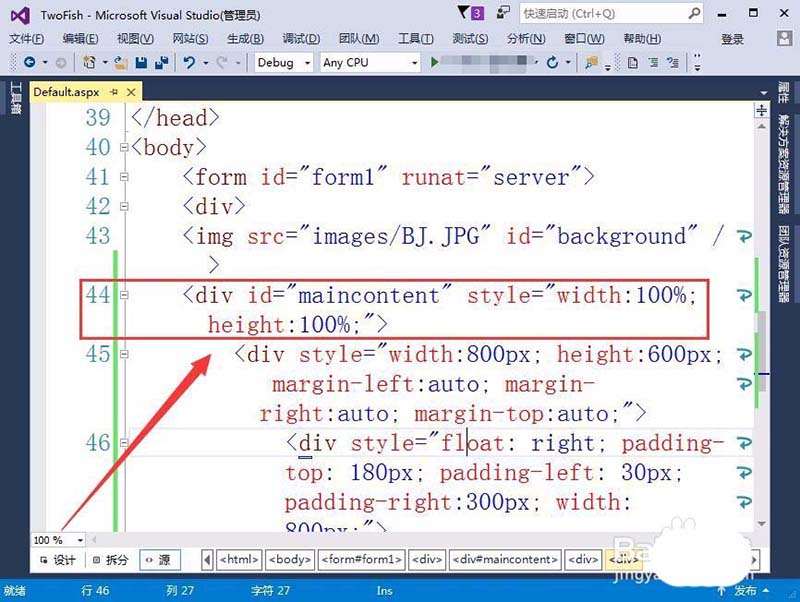
2、在网页中,找到body标签,如下图所示。

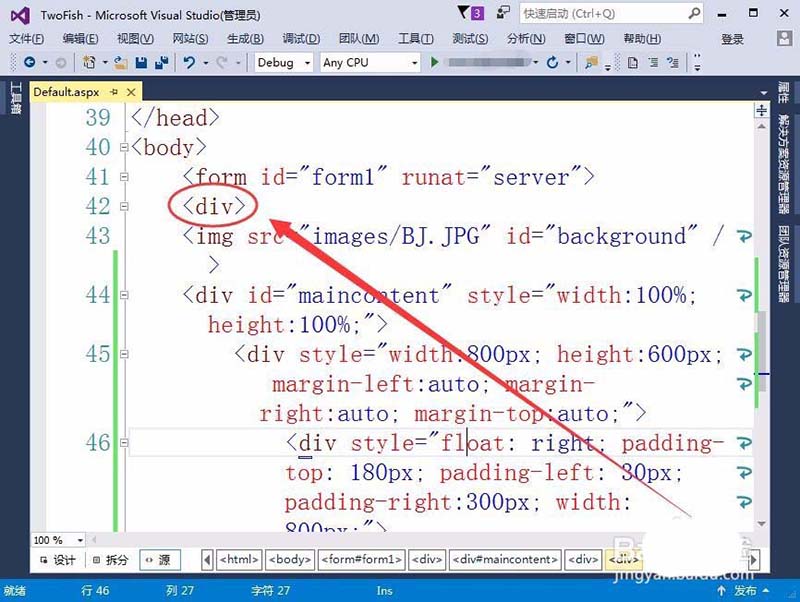
3、接着,在下方找到div标签。

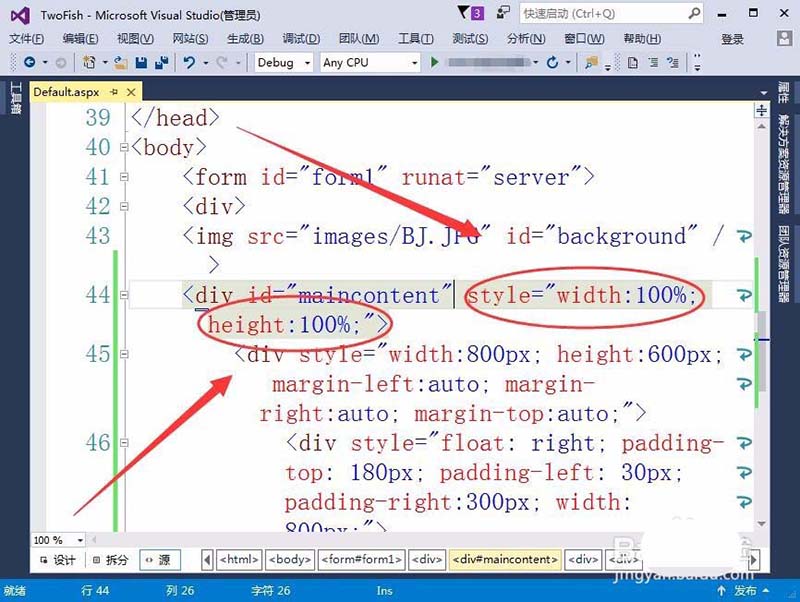
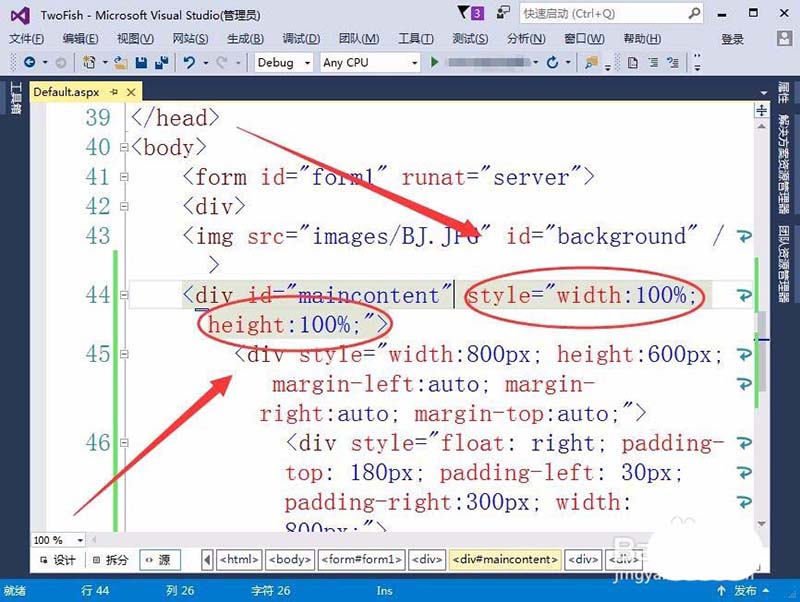
4、先输入整体布局的代码,其中id="maincontent"表示设置的是主区域。

5、width表示主区域的宽,height表示主区域的高,本人将两个值都设置为100%。

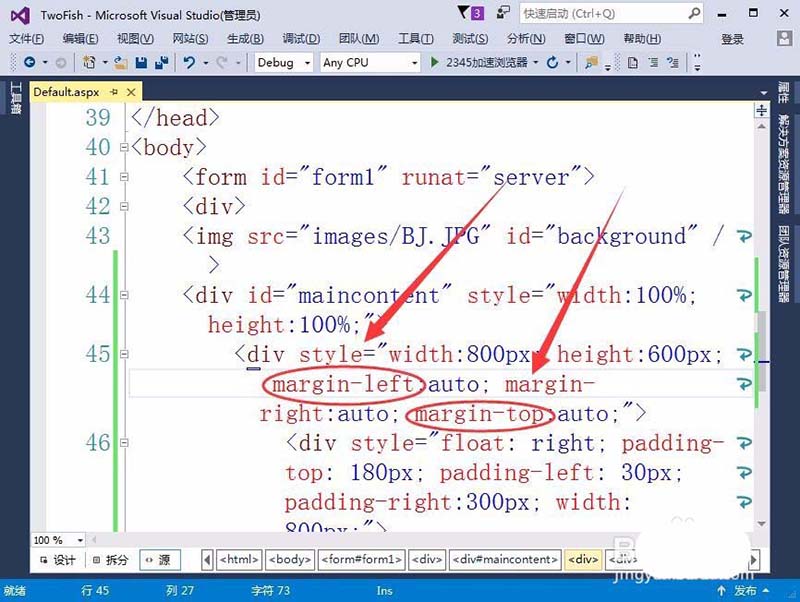
6、接着,设置对象的位置,用width和height表示对象的宽高范围。

7、margin-left表示对象离左端距离,margin-right为右端距离,margin-top为对象离顶部的距离,本人将它们都设置为auto。

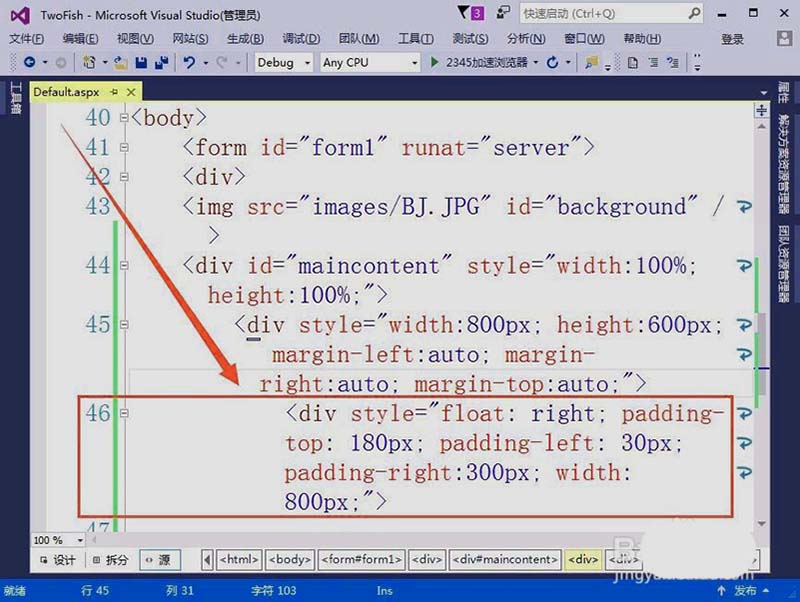
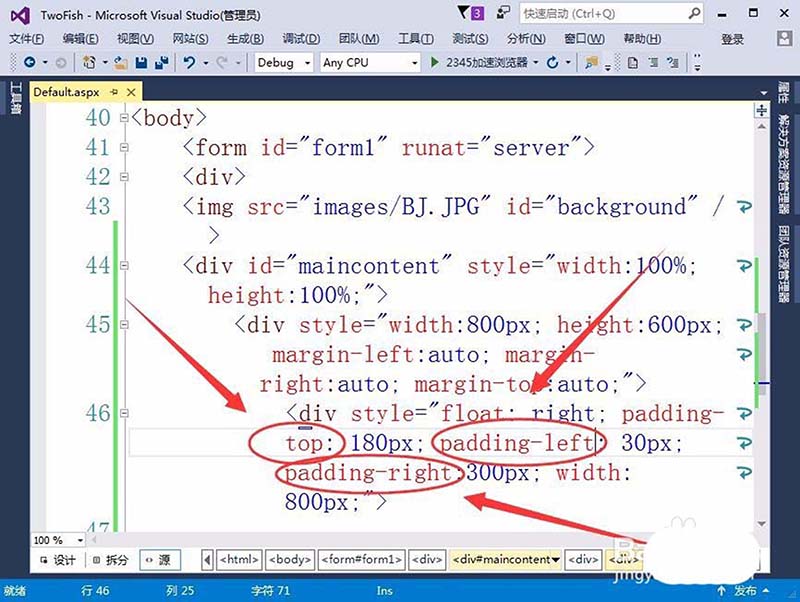
8、最后,设置对象的浮动位置,其中的float表示位置类型为浮动,本人将其值设置为right,即对象以右边为基准设置在窗口中的位置。

9、padding-top表示对象离顶部的浮动距离,padding-left表示对象离左边的浮动距离,padding-right表示对象离右部的浮动距离。

10、一个网站的页面布局已设置好了,接下来,就可以自由的在网页中添加对象了。
编辑网页时,一般要用代码为网页设置整体布局,使用布局可以让网页中的代码更加规整,方便后期的网页制作和维护
以上就是Visual Studio中设计一个网页页面布局的实例教程,希望大家喜欢,请继续关注武林网。
相关推荐:
vs窗口怎么恢复到默认窗口布局?
visualstudio代码怎么添加增加缩进效果?
visualstudio怎么删除代码段管理器? vs代码段管理器的移除方法
新闻热点
疑难解答
图片精选