visual studio code 中想要生成html代码,该怎么生成呢?下面我们就来看看详细的教程。

1、下载和安装,并打开VS code软件

2、点击菜单栏的【文件】按钮,在弹出的菜单中选择【新建文件】或者使用快捷键ctrl+N

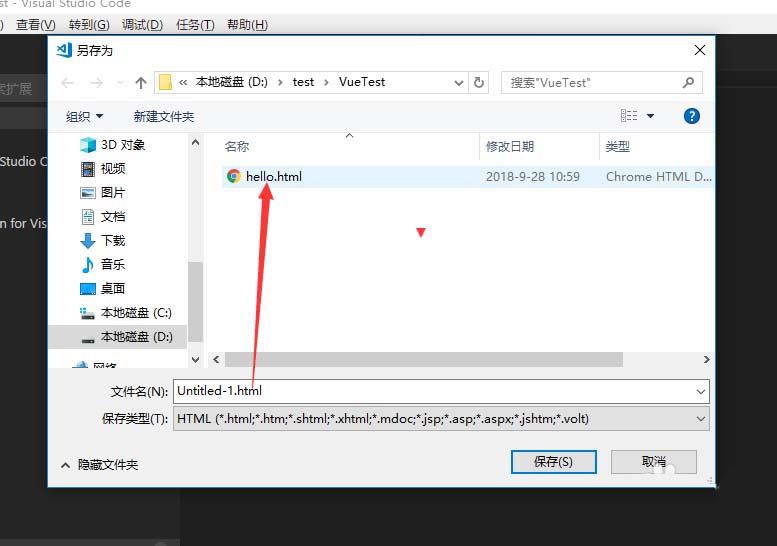
3、文件创建好保存为html文件,可以使用快捷键ctrl+s,如图所示

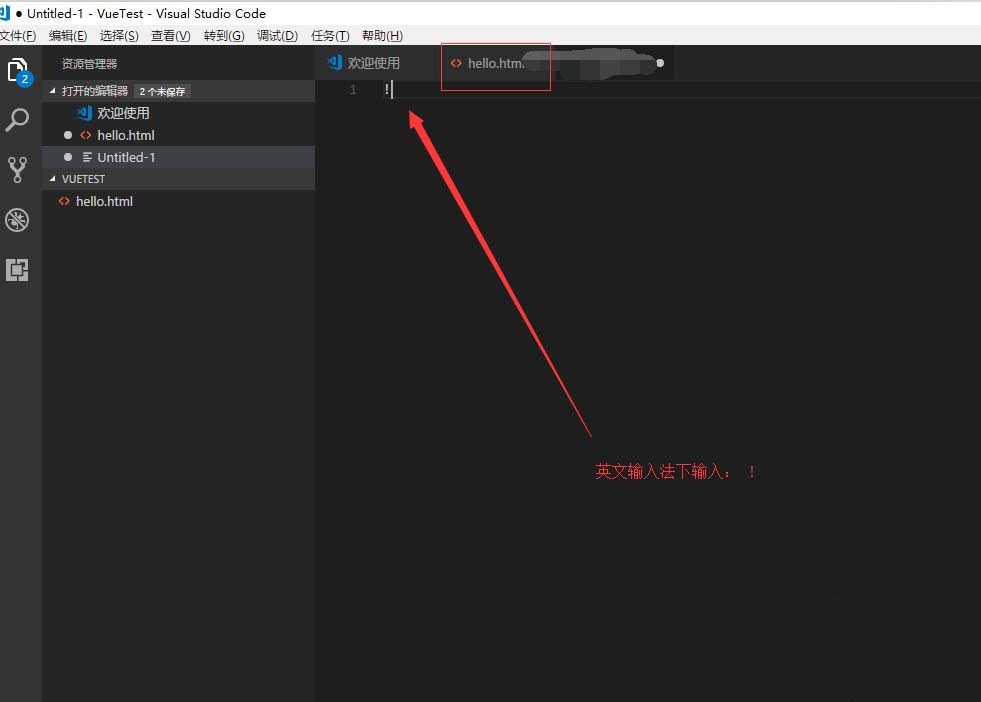
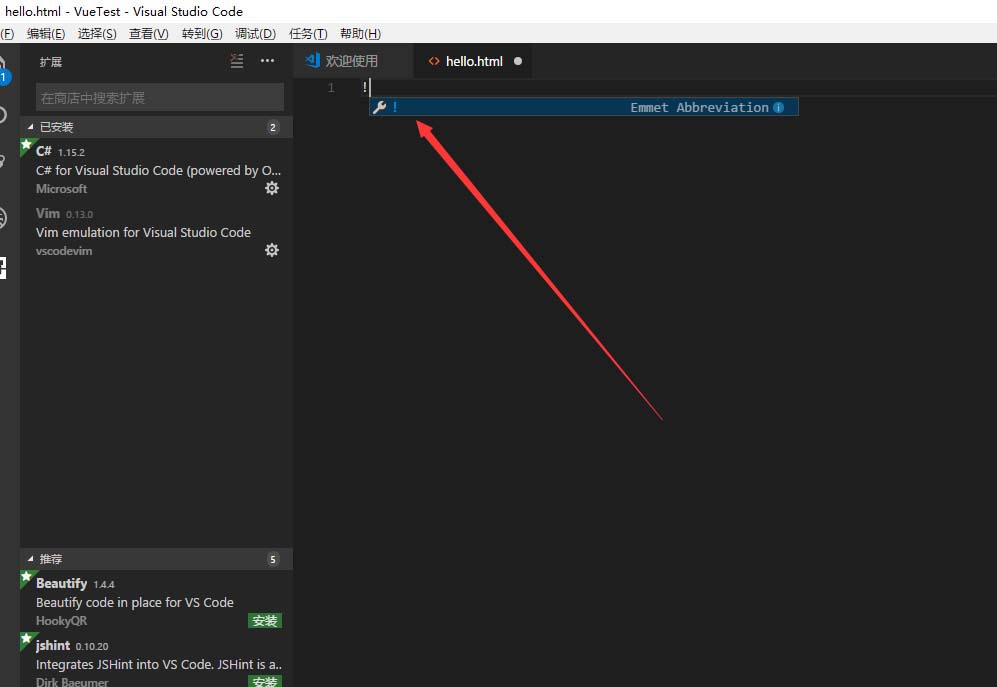
4、生成html文件如图所示,输入代码!(英文状态)

5、会弹出如图所示的【!】提示,点击回车键或者Tab按键

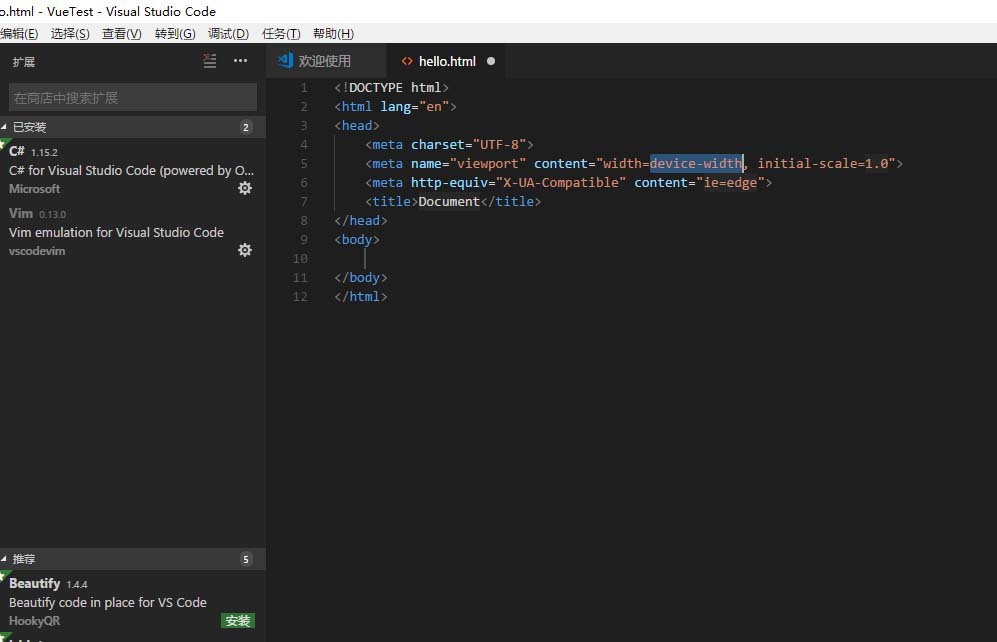
6、会默认使用编辑器的html格式文件的模板,生成如图所示的代码,就不需要手工去敲代码了。

以上就是visual studio code生成代码的教程,希望大家喜欢,请继续关注武林网。
相关推荐:
VisualStudio怎么制作html网页?
VisualStudio怎么打开工具箱查看控件?
VisualStudio怎么设置控件文本字体格式?
新闻热点
疑难解答
图片精选