vs2017编辑工具中,对于C#的的智能提示支持很好,但是,默认是不支持js的智能提示的,该怎么才能让vs2017支持js智能提示呢?下面我们就来看看详细的教程。
1、打开vs2017编辑工具,大概长这样子,只不过每个人的喜好不一样,设置的背景色不同而已

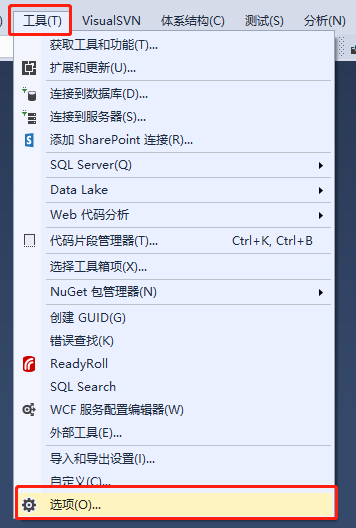
2、点击vs2017顶部菜单的【工具】选项,在展开的下拉菜单中,选择【选项】这个菜单

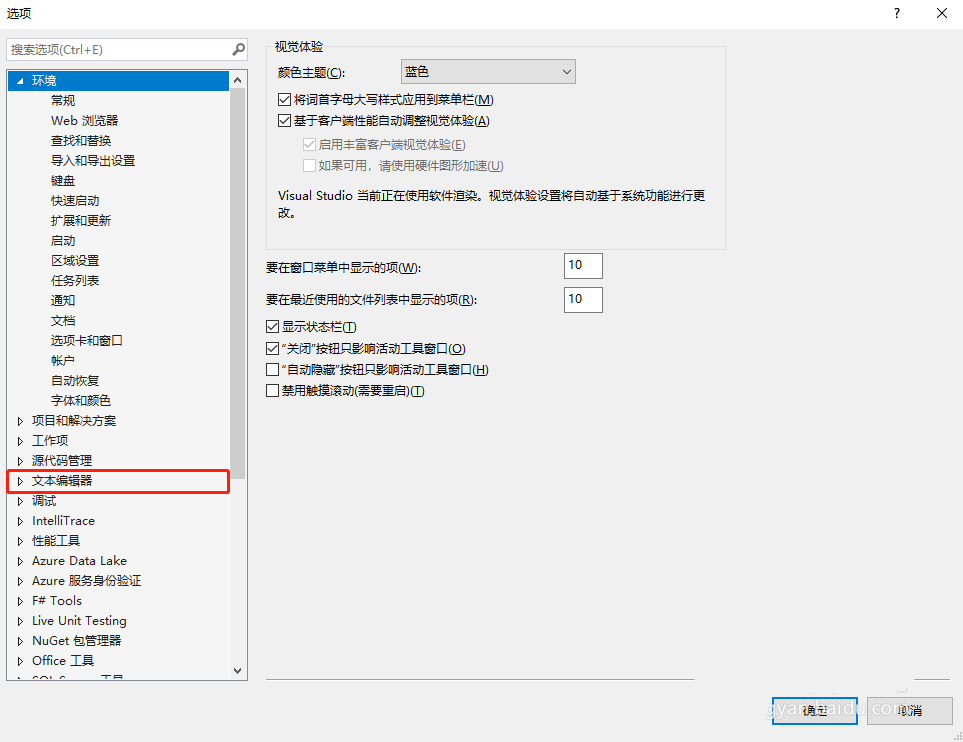
3、点击【选项】后,会出现一个新的弹窗,默认打开的是第一个【环境】选项。而要设置js智能提示,需要点击【文本编辑器】选项

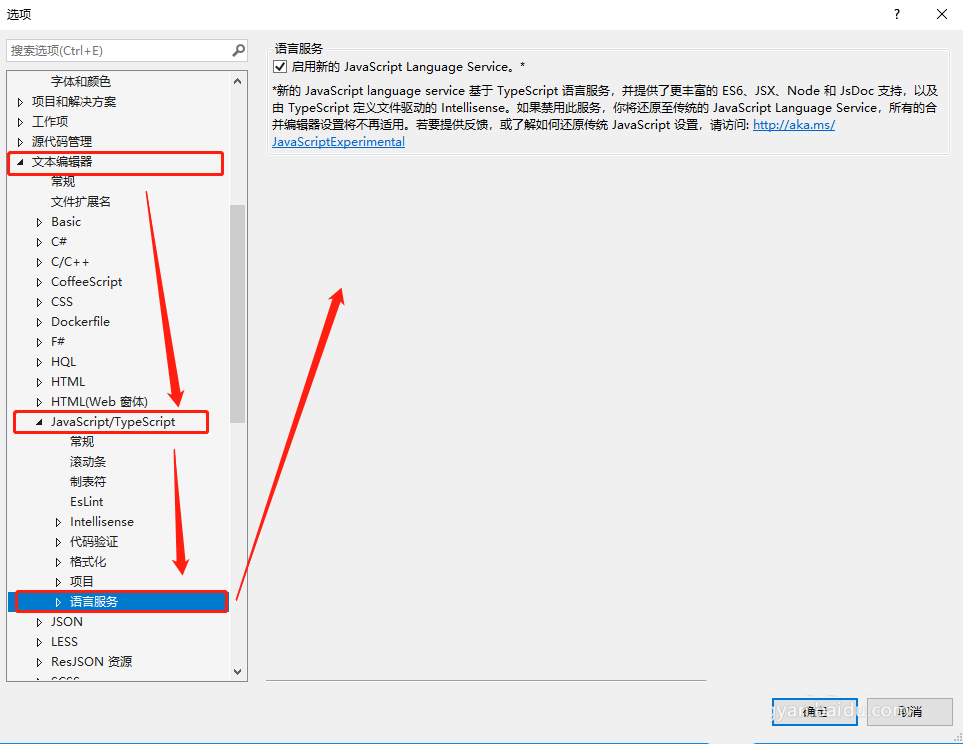
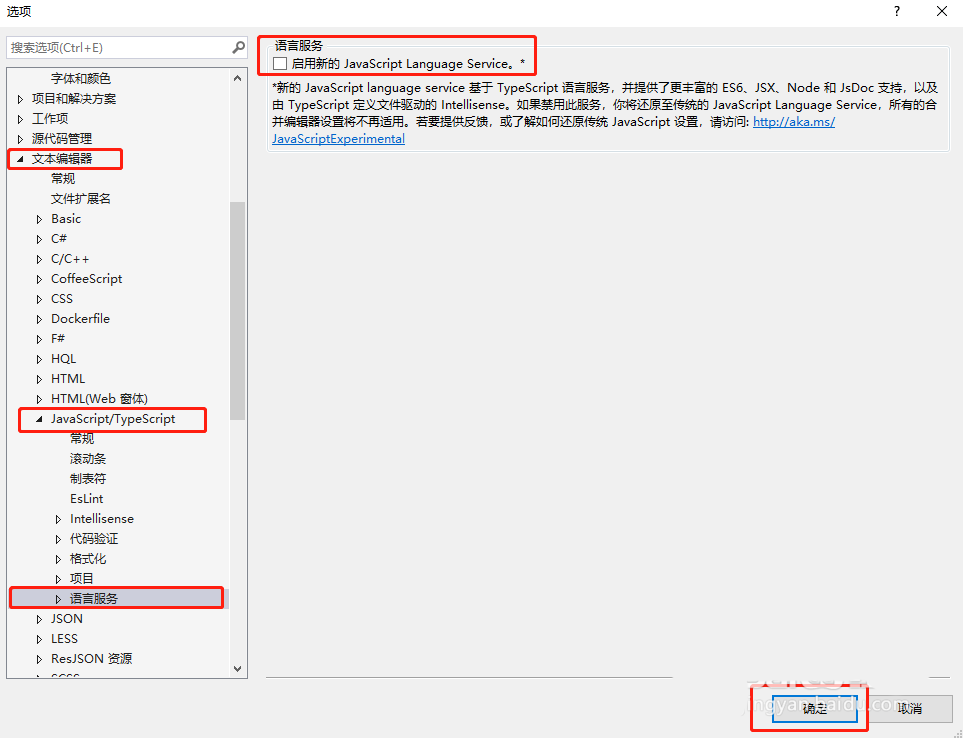
4、在【选项】界面,依次点击左侧的【文本编辑器】->【JavaScript/TypeScript】->【语言服务】菜单,右侧会出现一个勾选的框

5、如果要启用vs2017的js智能提示,就取消掉【启用新的 JavaScript Language Service】前面的勾选框。如果要禁用js智能提示,就勾上这个勾选框即可

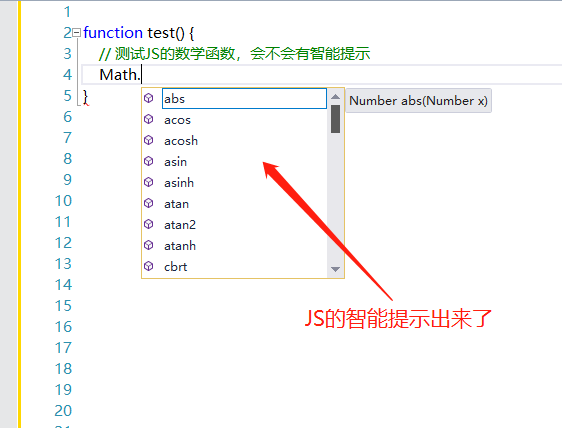
6、在vs2017中,新建一个js文件,写一个测试的js函数,在函数内部,测试js的数学函数是否有智能提示,在写完Math,后面加一个点号之后,就出现了下拉的智能提示框了。跟在C#语言中的智能提示一样

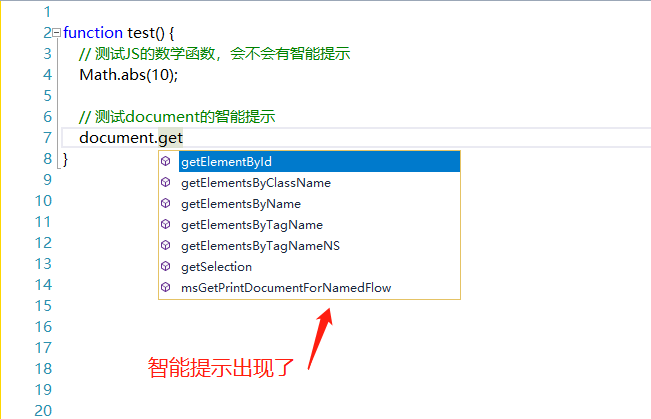
7、那么,对于document对象后面的方法,是否有智能提示呢?在写完document之后,再输入一个点号,也可以看到一个下拉框,接着输入get,也可以看到含有get的js方法。到此,测试完毕,vs2017完全支持了js智能提示

以上就是vs2017添加js智能提示的教程,希望大家喜欢,请继续关注武林网。
相关推荐:
VS2019打不开或没反应该怎么解决?
vs2019怎么设置自动更新的安装模式?
VisualStudio2019正式版带来哪些变化? vs2019新增功能汇总
新闻热点
疑难解答
图片精选