VSCode 是一款很常用的开发工具,该怎么使用用户代码片段功能呢?提高效率的设置也是一种技巧性工作,针对用户自定义代码段来实现快捷开发,下面我们就来看看详细的教程。
1、文件==>首选项==>用户代码片段

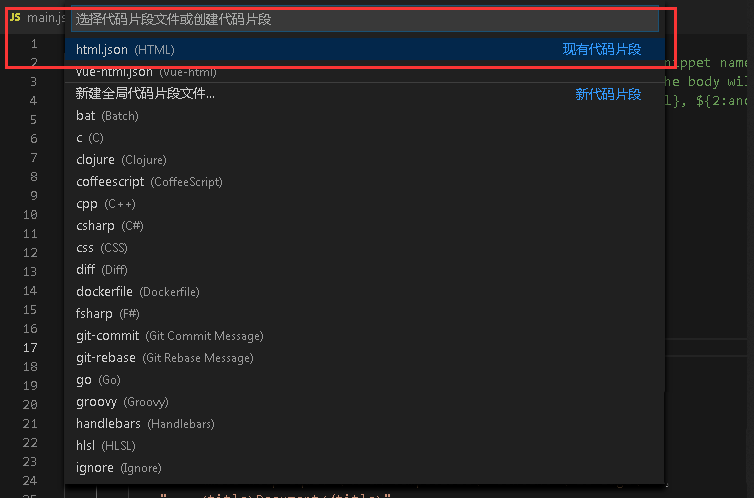
2、选择代码片段文件 html.json

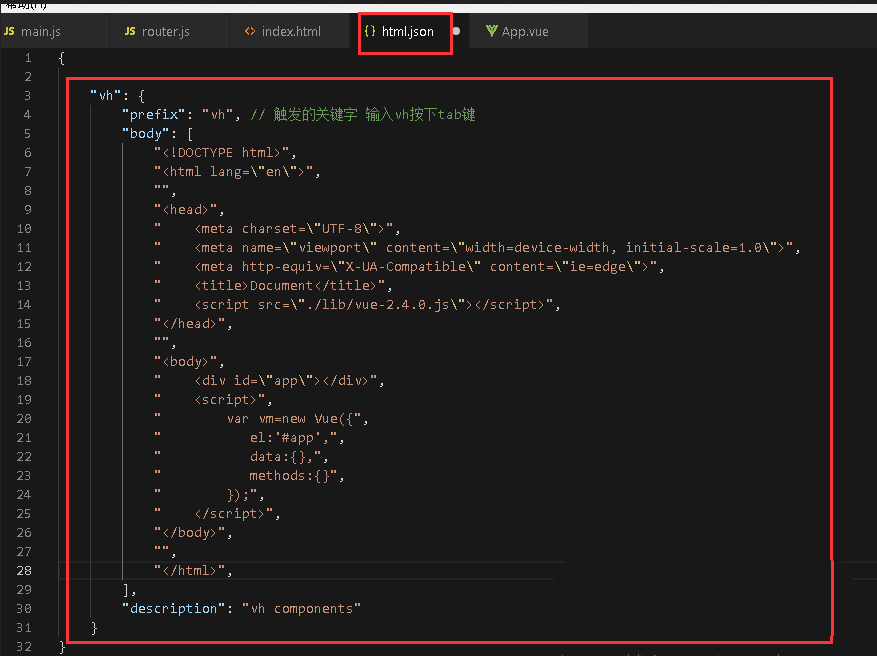
3、输入要自定义的快捷键 和 模板代码段如下代码:
{
"vh": {
"prefix": "vh", // 触发的关键字 输入vh按下tab键
"body": [
"<!DOCTYPE html>",
"<html lang=/"en/">",
"",
"<head>",
" <meta charset=/"UTF-8/">",
" <meta name=/"viewport/" content=/"width=device-width, initial-scale=1.0/">",
" <meta http-equiv=/"X-UA-Compatible/" content=/"ie=edge/">",
" <title>Document</title>",
" <script src=/"./lib/vue-2.4.0.js/"></script>",
"</head>",
"",
"<body>",
" <div id=/"app/"></div>",
" <script>",
" var vm=new Vue({",
" el:'#app',",
" data:{},",
" methods:{}",
" });",
" </script>",
"</body>",
"",
"</html>",
],
"description": "vh components"
}
}

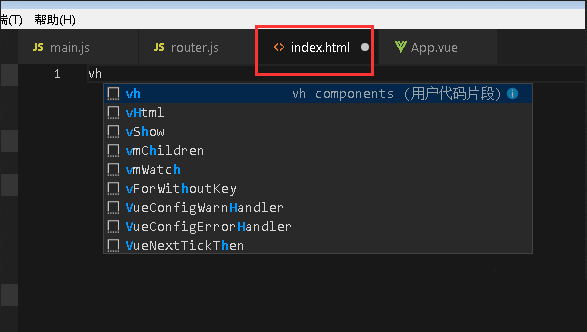
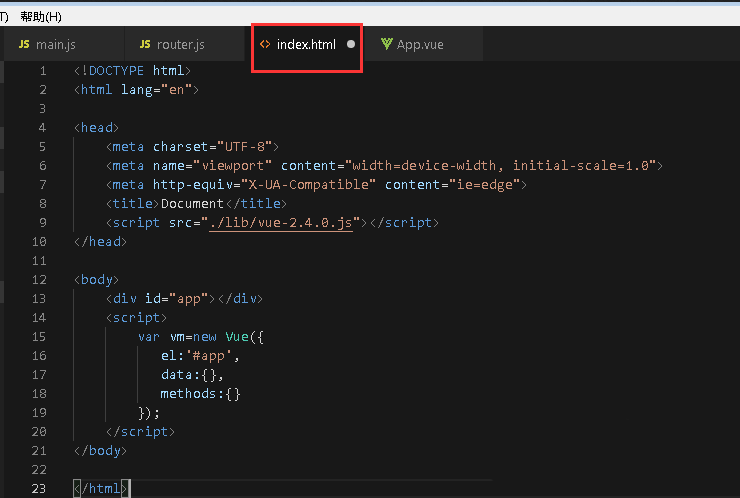
4、进入 .html 后缀的文件中,按快捷键 vh 后按 tab 键,即可实现快速输入代码段


以上就是VSCode用户代码片段的使用方法,希望大家喜欢,请继续关注武林网。
相关推荐:
VSCode怎么安装插件运行HTML文件?
VSCode怎么创建vue制作一个跑马灯效果?
vscode编辑器代码小视图怎么在左边显示?
新闻热点
疑难解答
图片精选