VSCODE使用使用CSS Peek快速查看定位CSS定义非常的方便,该怎么安装并使用呢?下面我们就来看看详细的教程。
打开VSCODE编辑器,点击左侧菜单最下方的四方形的菜单按钮。在打开的扩展程序市场内搜索CSS Peek。

在CSS Peek详细页面点击【Install】按钮安装扩展程序。

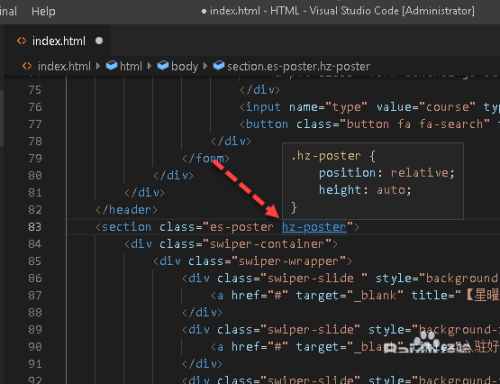
安装完成后打开HTML文件,按住CTRL键同时移到鼠标到要查看样式的类上就可以看到该类的定义了。

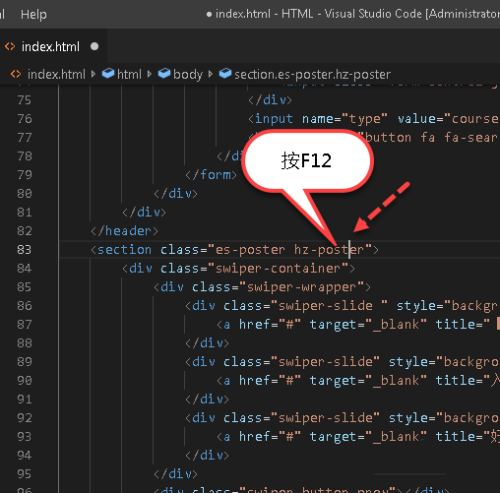
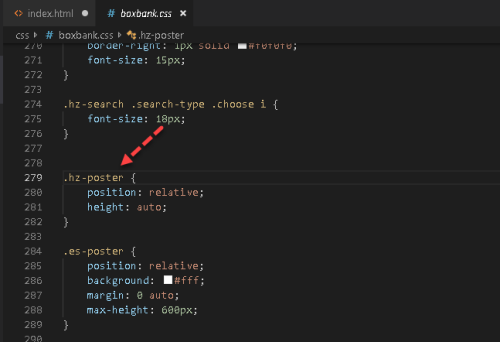
跳转到样式的定义,按住CTRL键同时点击样式类的名称或者在类的名称上按F12键即可跳转到样式的定义。CSS Peek在开前端开发过程中节省了好多查找样式的时间,真的方便极了。


以上就是VSCODE快速查看CSS定义的技巧,希望大家喜欢,请继续关注武林网。
相关推荐:
vscode终端错误提示怎么查找错误?
vscode怎么安装REST API插件并测试?
VSCode怎么关闭文件断点? VSCode闭文件中断点的技巧
新闻热点
疑难解答
图片精选