H5这个由HTML5简化而来的词汇,正通过微信广泛传播。H5是集文字、图片、音乐、视频、链接等多种形式的展示页面,丰富的控件、灵活的动画特效、强大的交互应用和数据分析,高速低价的实现信息传播,非常适合通过手机的展示、分享。也因其灵活性高、开发成本低、制作周期短的特性使其成为当下企业营销的不二利器,常见于企业宣传、活动推广、产品介绍、会议邀请、公司招聘等。今天给大家介绍下如何制作视频和图文穿插的H5页面
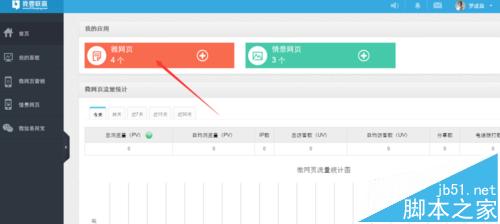
1、注册账号登入界面选择微网页、填写信息。

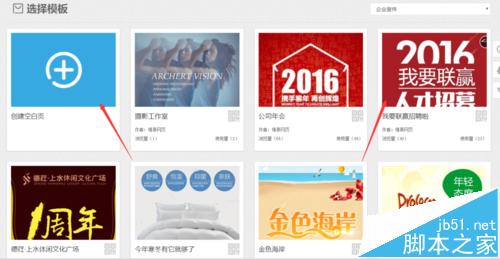
2、高手可以创建空白页,一般和小白用户创建模板。

3、以空白页为例进入如下图

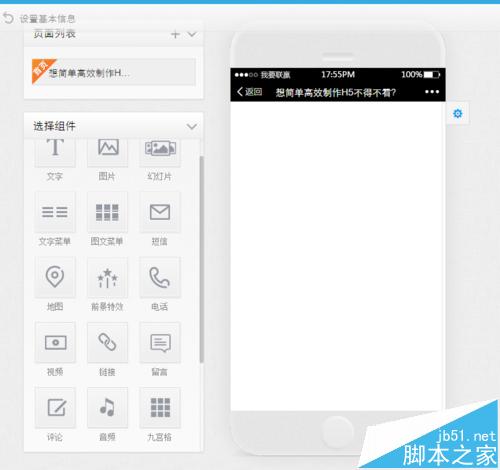
4、点击左边的组件区视频组件将其拖到右边就能编辑了 如图

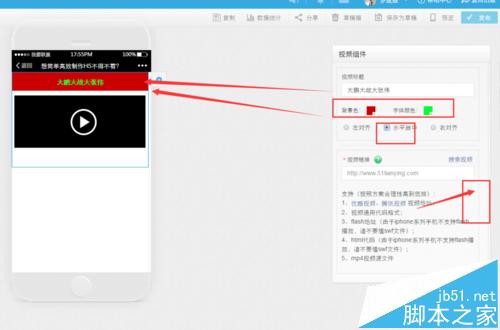
5、右边的信息填写对于的是中间的标题和界面风格,这里如何编辑主要看个人审美观。

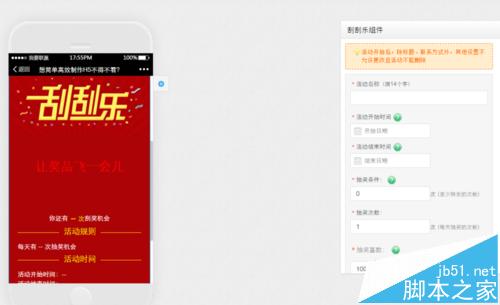
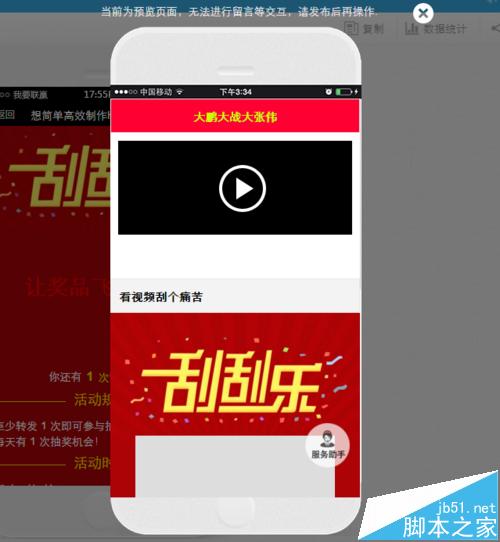
6、也许只有视频会显得单调 那可以在视频下方做个活动以刮刮乐为例如图,


7、做好了可以点预览如果满意就点右上方的的发布 分享到朋友圈啦!快来试试吧


相关推荐:
h5微场景怎么制作电子婚礼邀请函?
微信朋友圈怎么利用mugedaH5制作问候贺卡?
怎么制作h5页面? h5页面编辑工具的使用方法
新闻热点
疑难解答