在用word发布博客的时候,高亮的代码在博客中的格式乱了,后来改了一下这个插件,虽然还是有些瑕疵,但至少发布到博客后,格式不会乱了。那么下面就由学习啦小编给大家分享下word中使用代码高亮插件的技巧,希望能帮助到您。
使用代码高亮插件的步骤如下:
步骤一:下载插件和源代码:SyntaxHighlighter4Word.zip
步骤二:下载文件后,解压,然后双击bin/word2010/Kong.SyntaxHighlighter.Word2010.vsto或bin/word2007/Kong.SyntaxHighlighter.Word2007.vsto,即可完成安装,当然前提是你装了.net framework 4.0。安装成功后的提示如下:

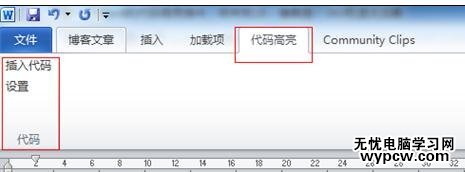
步骤三:安装插件后,会在word中多一个功能区(支持word2007和word2010):

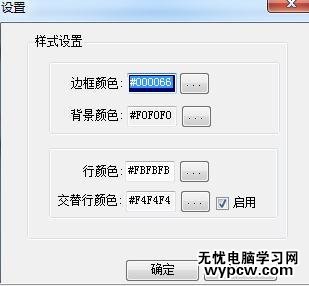
步骤四:点击"设置"按钮,弹出设置界面:

步骤五:这里简化了配置,去掉了前一个版本中的一些设置。
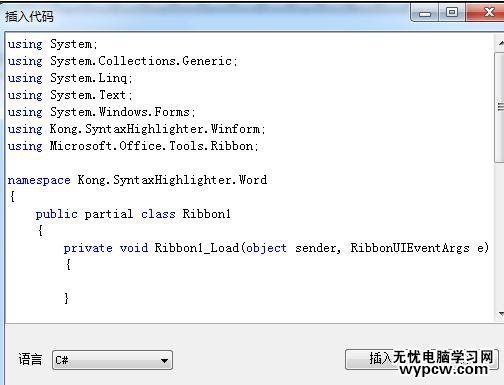
步骤六:点击"插入代码"按钮,弹出如下界面:

步骤七:可以选择C#、Java、Xml、Javascript等多种语言。
步骤八:在word效果如下:

步骤九:发布到博客后的效果如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using Kong.SyntaxHighlighter.Winform;
using Microsoft.Office.Tools.Ribbon;
namespace Kong.SyntaxHighlighter.Word
{
public partial class Ribbon1
{
private void Ribbon1_Load(object sender, RibbonUIEventArgs e)
{
}
}
}
步骤十:我在Word中生成这段代码的时候,用了ol和li,并且设置了ol以及li的style,这样在word中就可以显示边框以及交替行的颜色,同时给ol设了一个class=codeBlock,妄想在发布到博客后可以通过这个样式名codeBlock来自定义自己喜欢的样式。我在word中生成的代码大概是这个样子:
<ol class="codeBlock" ...但是word把这段代码发布到博客后,会去除掉这个class,无语。。。
步骤十一:所以我们在博客中,不得设置所有ol的style,幸好博客园的文章都是在一个id为cnblogs_post_body的div下的,所以我在我博客中加了下面的style:
#cnblogs_post_body ol
{
border: 1px dotted #000066;
line-height: 150%;
word-break: break-word;
font-family: Consolas, Verdana !important;
border-radius: 5px;
width: 90%;
background-color: #E3E3FF;
list-style-position: outside;
margin-left: 0px;
}
#cnblogs_post_body ol font
{
font-size: 12px !important;
}
#cnblogs_post_body ol li
{
background-color: #fff;
padding-left: 5px;
border-left: 1px solid #8A8AFF;
margin-left: 5px !important;
}
#cnblogs_post_body ol li:nth-child(even)
{
background-color: #f5f5f5;
}
步骤十二:补充一下,这段文本是加在这里的:

新闻热点
疑难解答