sublime text2是开发代码编辑的神器 ,编辑器界面优美,操作速度快速。而且Sublime Text2是一款跨平台的编辑器,再也不用为换平台而找不到合适的、熟悉的编辑器担忧了。
Sublime Text2 是一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。
两个小技巧:选择文字之后,按下 Tab 和 Shift + Tab 可以控制缩进,和 EmEditor 一样,内牛。文件未保存就可以直接退出程序,下次启动会自动恢复。

一)在当前项目中,快速搜索文件
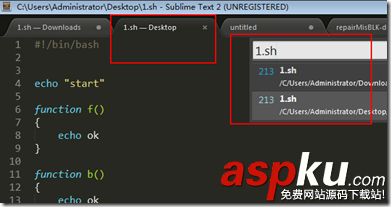
1. 搜索文件

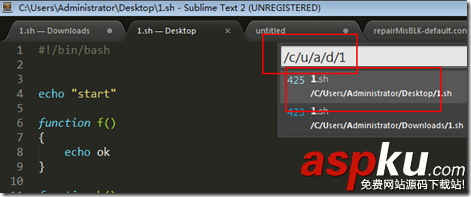
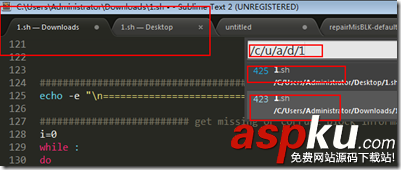
2. 搜索文件小技巧,在输入文件路径的时候,可以/c/u/a/这样的格式匹配来快速找到文件

3. 搜索到了2个结果,可以按上下键来在多个结果中跳转

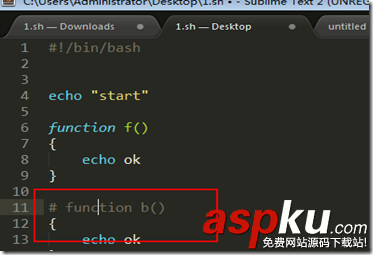
二)添加注释
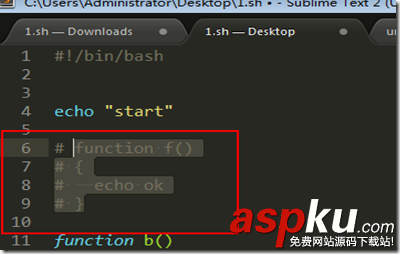
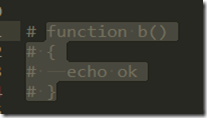
1. 添加块注释,类似于/* */用这种方法来添加的注释一样。
先选择要注释的内容,然后按 ctrl + /

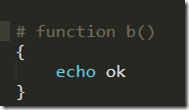
2. 添加行注释,把鼠标移到改行的任意位置,按ctrl + /即可

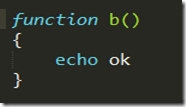
3. 取消单行注释,鼠标位于已经注释的行的任意位置,执行ctrl + /即可


4. 取消块注释
选择要取消的内容,按ctrl + / 即可


5. 即取消注释和添加注释是逆操作
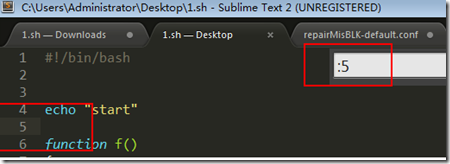
三) 快速跳转到指定的行
ctrl + g,然后输入行号,enter就行。比如跳转到第五行。 或者ctrl + p,再输入 :

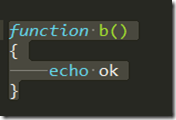
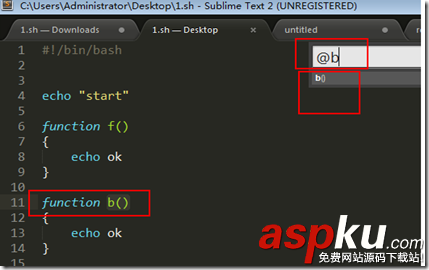
四) 搜索函数
按ctrl + r 或 ctrl + p ,在执行@。 之后填写要搜索的函数名

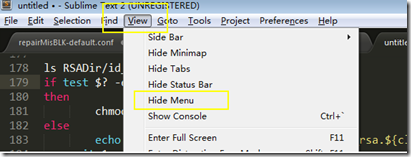
五) 隐藏菜单和显示菜单栏
1. 隐藏菜单栏:view --> Hide Menu

2. 隐藏菜单栏后,要显示菜单栏:
i. 这是隐藏之后

3.隐藏之后显示菜单栏 按住Alt 键,菜单栏即会出现。松开后,则菜单栏就会消失。要永久显示则是: 按住Alt 键-->view--> show Menu

ST2是支持插件扩展的,首先,我们需要安装Package Contro,ctrl+`调出命令行工具,输入import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())回车即可。
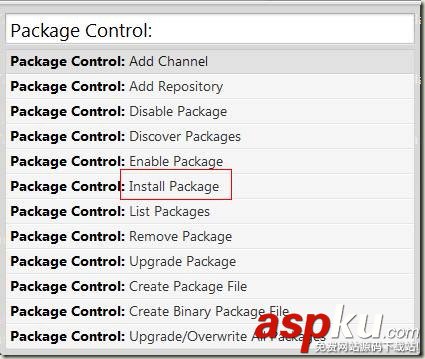
点击Preferences→Package Control,显示以下弹窗:
n Disable Package :禁用插件
n enable Package :启用插件
n Install Package :安装插件
n List Package :查看已安装插件列表
n Remove Package :移除插件
n Upgrade Package :升级插件

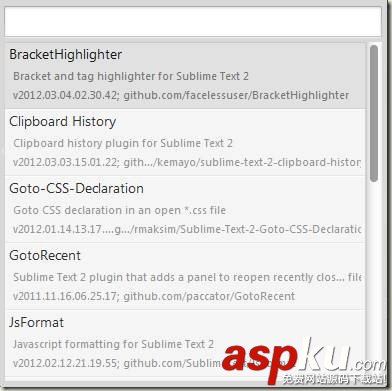
插件推荐:
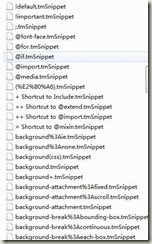
已安装插件列表:

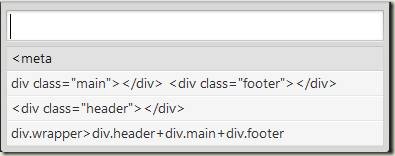
l ZenCoding:前端必备,快速开发HTML/CSS

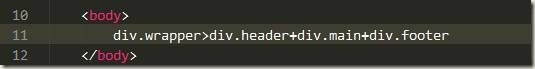
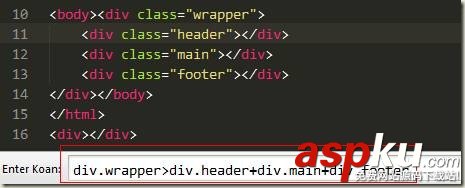
输入 div.wrapper>div.header+div.main+div.footer 按下Tab,立刻变成

或者按下ctrl+alt+enter,激发zencoding控制台,可看到整个动态的过程。

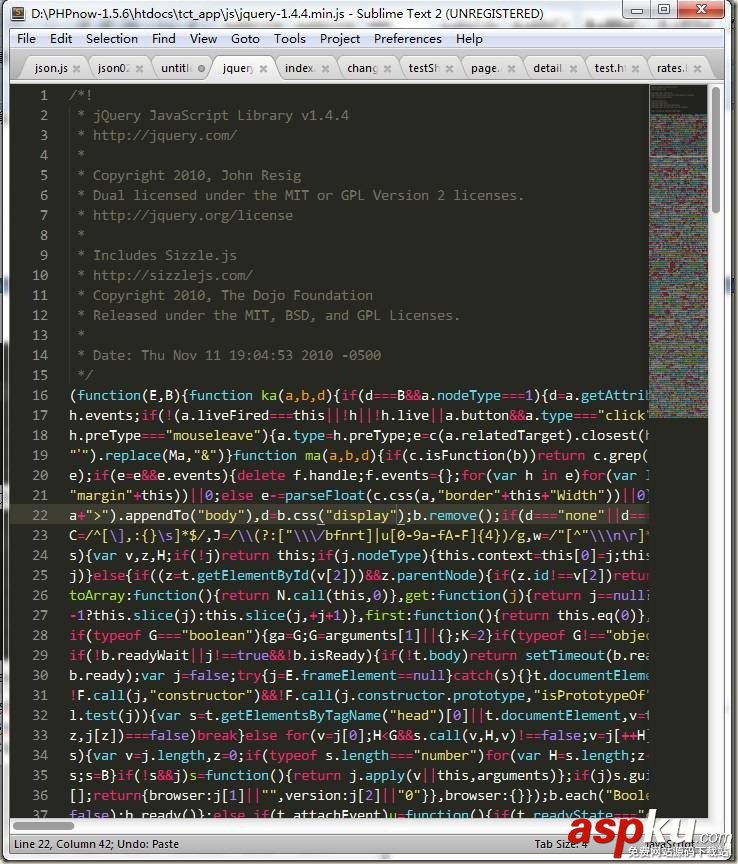
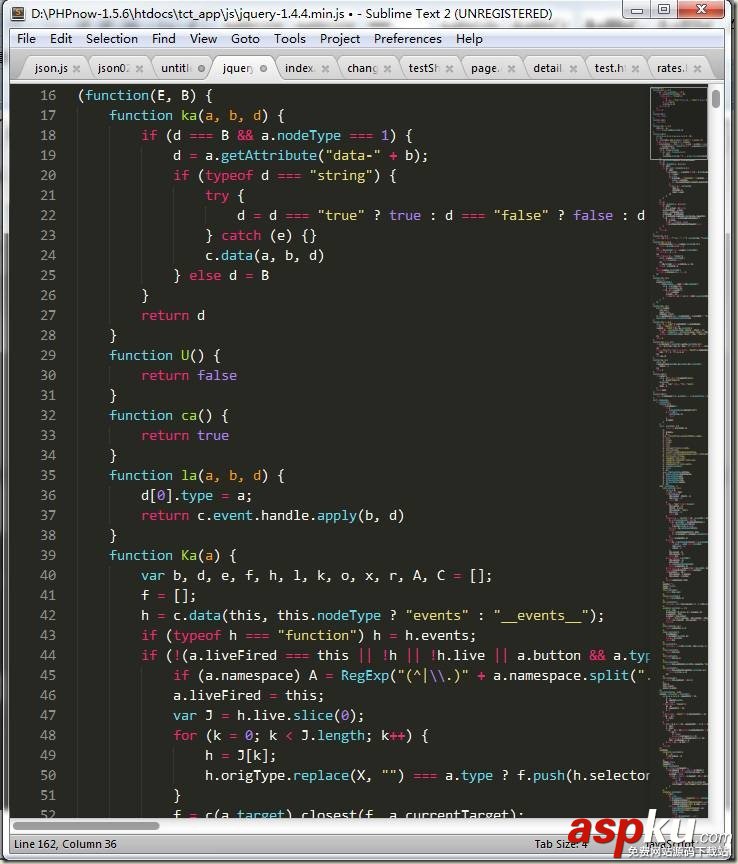
l JsFormat,格式化js代码,这个插件很有用,我们有时在网上看到某些效果,想查看是怎么实现的,但是代码被压缩过,很难阅读,不用怕,用ST2打开,按下ctrl+alt+5(这是我设置的快捷键),即可让代码还原,莫非是武林中失传已久的“还我靓靓拳”。


l Tag 格式化标签,让乱七八糟的代码,瞬间整齐清晰。
l BracketHighlighter,括弧高亮显示
l Clipboard History,剪切板历史,可以保存多个复制信息,按下ctrl+alt+v,可以选择历史剪切板

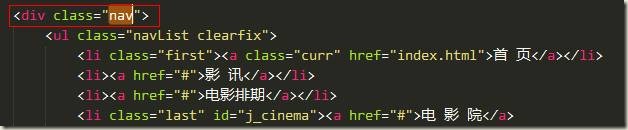
l Goto-CSS-Declaration,跳转到css文件该class的声明处,方便修改查看,如图下所示,注意对应的css文件要同时打开才行。


l GotoRecent,打开最近的文件,系统有这个功能,但只能看最近8个,有点不爽,按ctrl+e,选择即可。
l SCSS,支持scss的语法高亮,里面附带了好多CSS Snippet,无论现用或者改造成,都可节省不少时间。

还有很多插件,jquery语法提示,jsHint等等。
第 3 页 主要快捷键列表新闻热点
疑难解答