fiddle的功能相当的强悍,用户也非常广,今天我就教大家用fiddle进行前端调试。
首先下载软件fiddle,点击对应的版本下载安装。
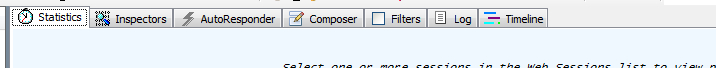
安装成功后打开看到右侧的导航栏:

点击AutoResponder

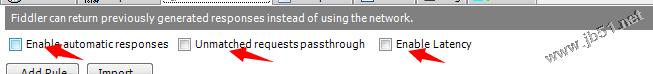
接下来出现的三个选项全部都要勾选,具体什么意思就是英文翻译了。
然后:

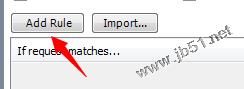
添加一个rule

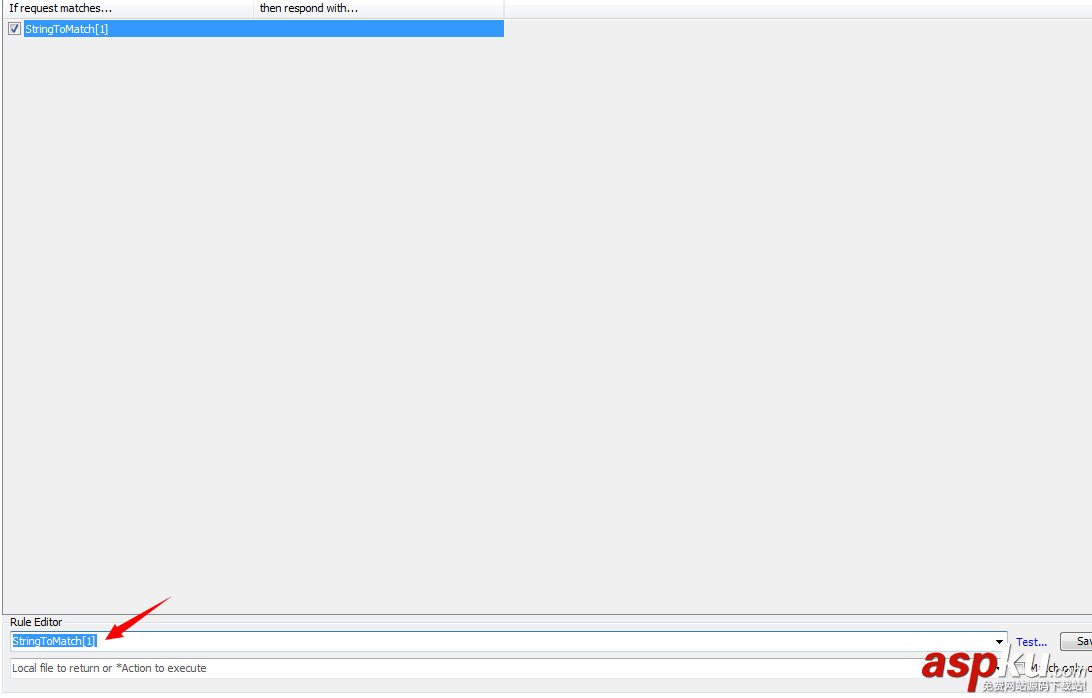
在rule editor中第一个文本框里粘贴你要替换的原地址,比如:

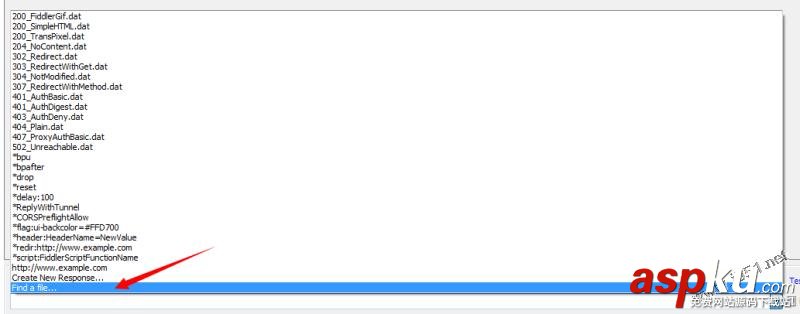
然后进行下一步,在第二个框中点击选择find a file,具体意思你懂得,找个本地的文件替换上个url文件:

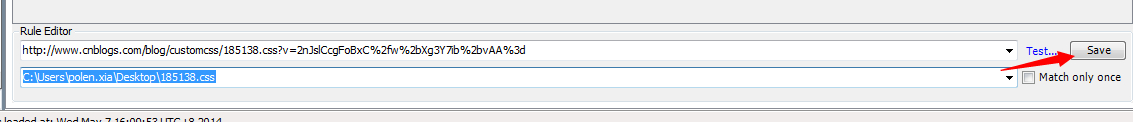
接下来就是最后一步了:

点击save,你就可以编辑你本地的文件,然后刷新线上的文件,fiddle就能拦截转发你的文件了。
fiddle不光可以拦截文件,还可以替换拦截请求,连接等,具体强大的功能就慢慢探索吧。
新闻热点
疑难解答