Authorware中的判断图标执行的是循环结构时候,每执行一次循环,演示窗口闪烁一次,这样就达到霓虹效果了,可以实现倒计时的下过,下面我们就来看看详细的教程。

1、在流程线上添加一个判断图标,并将名字修改为【循环】。

2、同样在判断图标的下面在添加一个群组图标,将名字命名为【倒计时】。

3、双击群组图标,在弹出的【倒计时】流程线窗口上,依次添加一个显示图标、一个等待图标、一个擦除图标、一个等待图标,共计4个图标。

4、双击【倒计时】流程线上的显示图标,在演示窗口中用椭圆工具绘制一个圆,然后用红色进行填充,并在属性栏中将特效设置为【激光展示2】


5、将第一个等待图标属性中的【按任意键】和【显示倒计时】前的小勾去掉,并将时间设置为1。

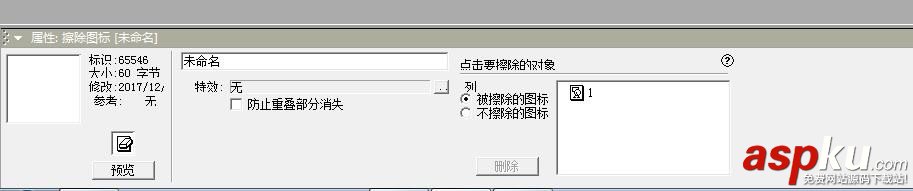
6、擦除图标设置擦除对象是显示图标1,同样,最后一个的等待图标设置和上面的等待图标设置一样。这样,我们的群组图标中的所有图标属性设置就全完成了。


7、现在我们来设置一下判断图标的属性,设置为【循环】,【重复】属性设置为【固定的循环参数】,将数目设为3,也就是我们倒计时3就显示3次霓虹效果。

8、属性设置完成,我们就可以的单击菜单上【运行】快捷按钮,观看程序的运行效果。

以上就是Authorware中制作倒计时效果的教程,希望大家喜欢,请继续关注VEVB武林网。
新闻热点
疑难解答