接下来小编将以百度首页和新浪首页为例,手把手教大家如何使用Google浏览器自带的调试工具的具体方法步骤,这是前端调试JS与CSS样式必备,还不知道chrome自带调试工具使用方法的朋友跟着小编一起去看看吧!
如何使用Google浏览器自带的调试工具?
实例一:百度首页
1、打开Google浏览器,打开任意一个网页,这里以百度首页为例

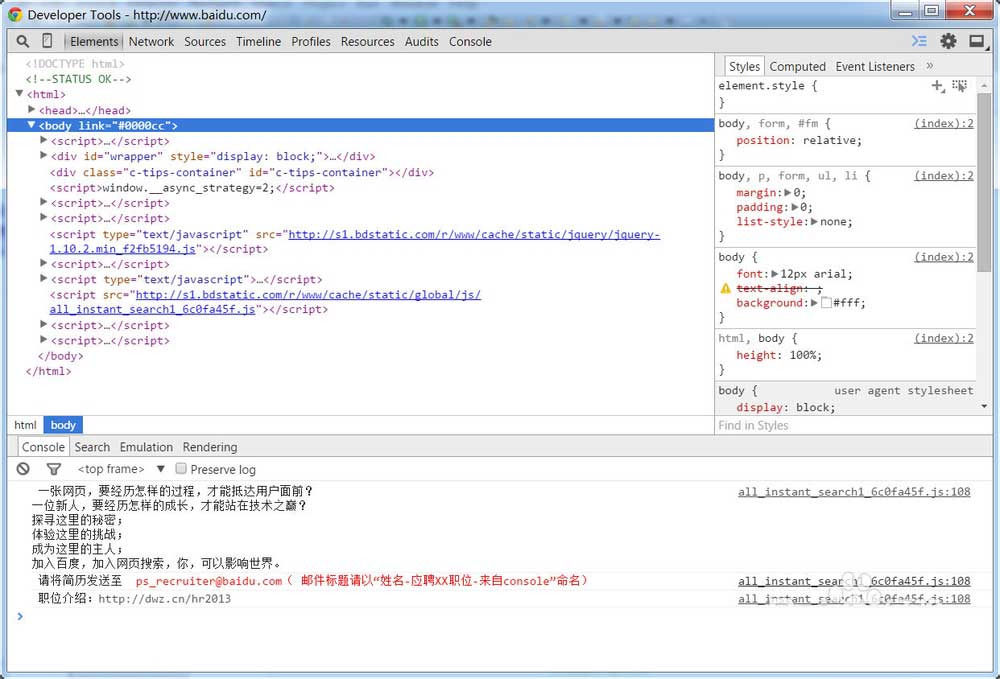
2、按下F12键,能看到会弹出如下图所示的对话框

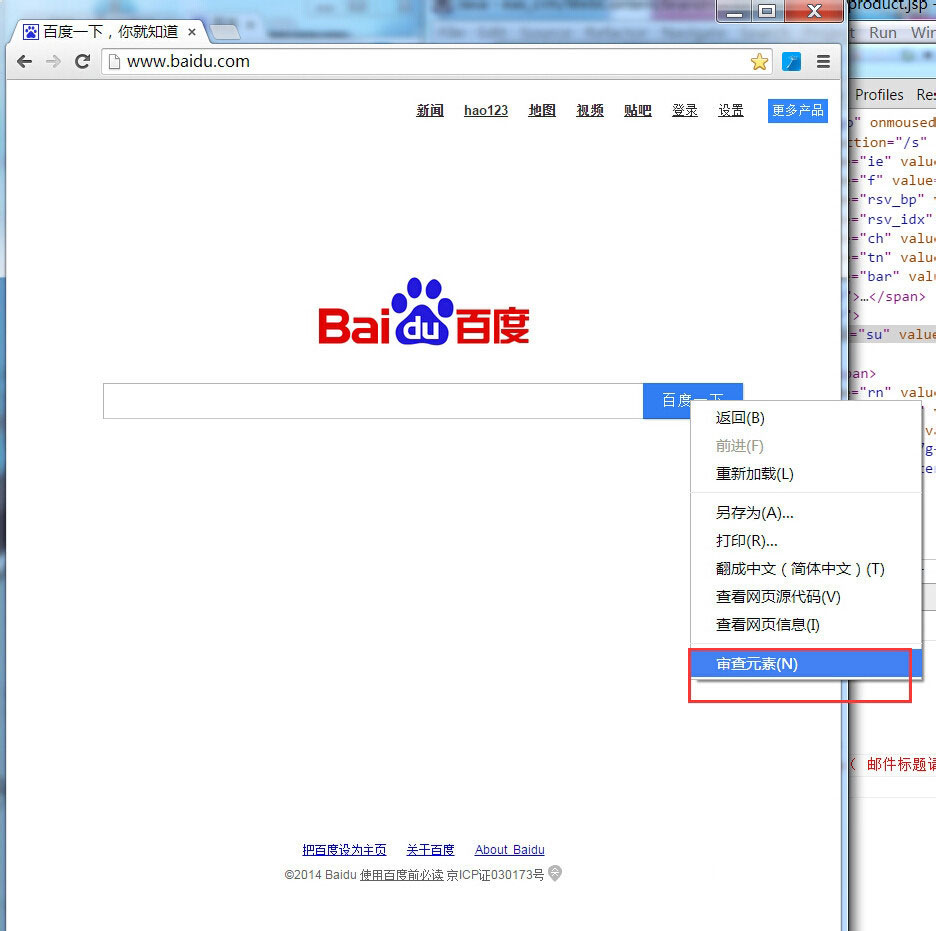
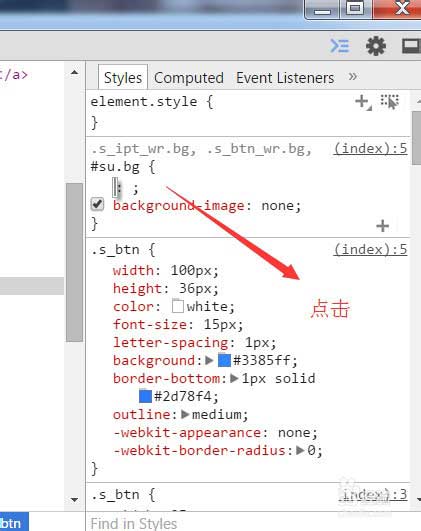
3、鼠标右键需要修改的地方

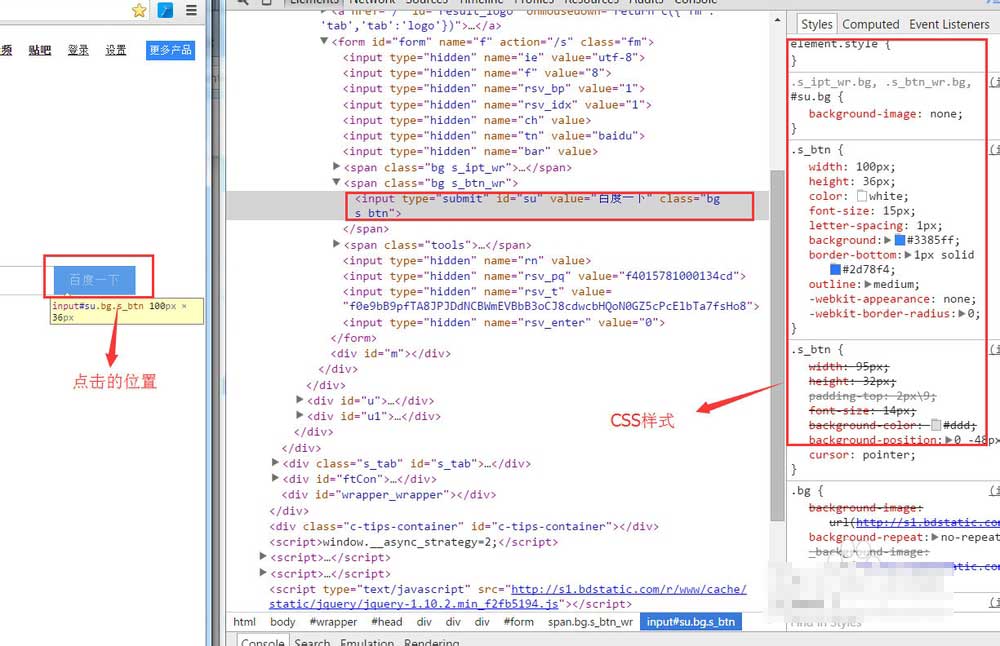
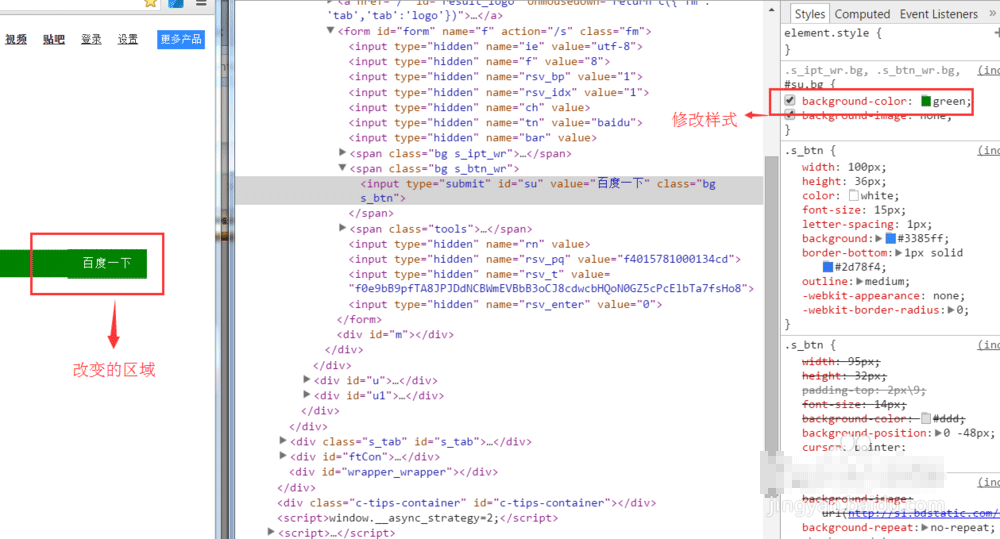
4、可以看到需要改动的地方,对应区域的CSS样式都在右侧区域显示

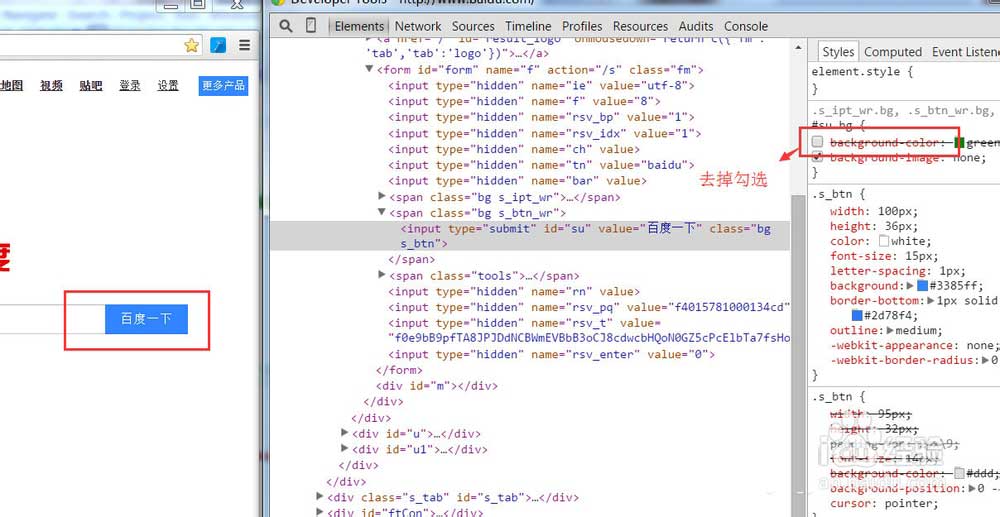
5、鼠标左键单击箭头所指区域,可添加所需的样式,并且可以实时的显示出来,当不需要时,去掉勾选即可,也可以直接按删除,制表符Tab可以自动补全属性名称



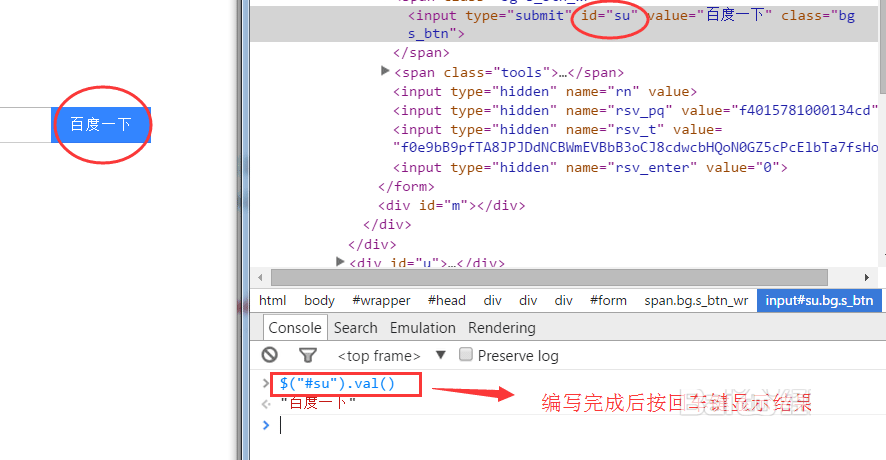
6、可以根据标签的id或者class值获取其属性,当提示undefined时,就需要查看是否存在这个标签值

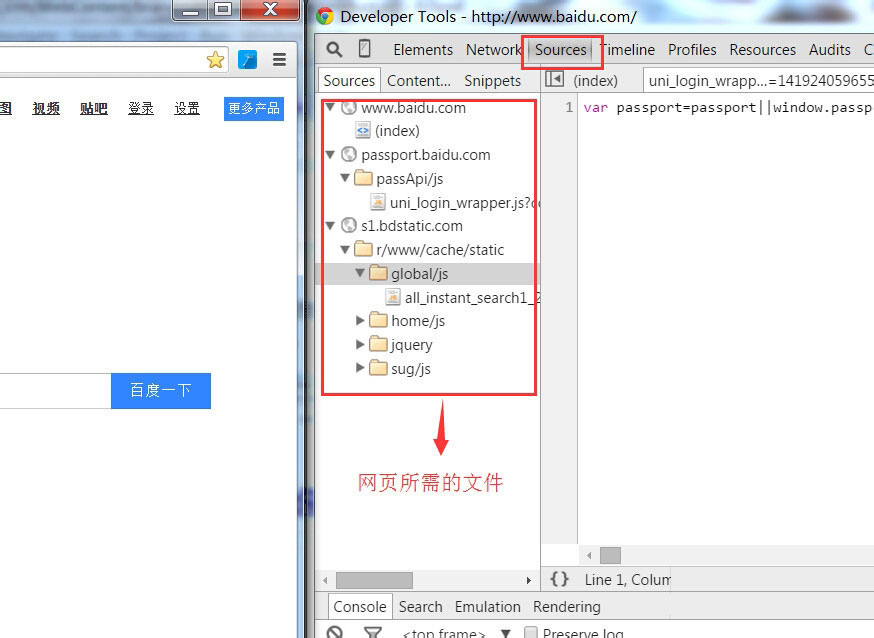
7、下图显示的是进入网页所需的文件,同样的可以在里面直接修改,但不会保存到本地文件中

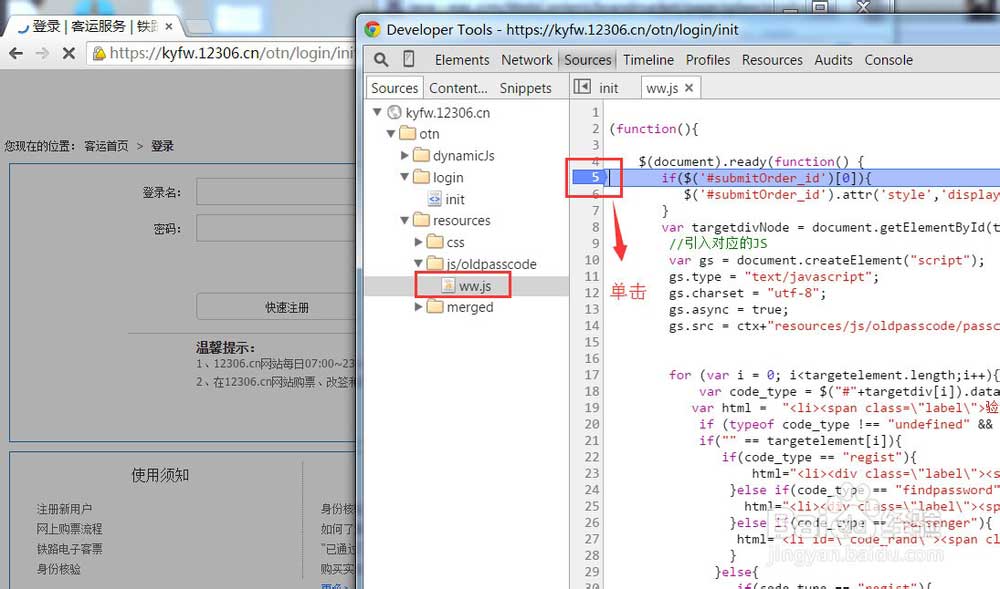
8、下面才是调试的重头戏,以12306购票网为例,按下F12,打开需要调试的JS文件,在行开头单击鼠标左键,打下断点,如下图所示。快捷键F11是进入下一步,shift+F11跳出进入下一步,F8跳到下一个断点,这样就可以看到每一步程序运行所显示的结果,此时可以用步骤6用到的方法来查看标签的属性

实例二:新浪首页
1. 打开Chrome,打开任意一个网页,下图为新浪首页:

2. 按下F12键,能看到会弹出如下图所示的对话框

3. 鼠标右键需要修改的地方,在弹出的选项选择”检查“,如下图:

4. 可以看到需要改动的地方,对应区域的CSS样式都在右侧区域显示,此时在右边的代码就可以进行调试了,如下图:

教程结束,以上就是关于如何使用谷歌浏览器自带的调试工具?chrome自带调试工具使用方法实例,希望对大家有所帮助!更多精彩,尽在武林网网站!
新闻热点
疑难解答