写代码不像写博客,一边写就能一边看到效果,而且代码的容错率极低,哪怕只错了一个字母,整段甚至整篇就有可能全都无法正确运行。正常情况下,程序员们写完代码以后需要通过编译、生成等步骤才能看到效果。在Code Editor中,这个常规被打破了,因此它可以帮助程序员即时显示代码效果。
在Chrome浏览器中打开Chrome Experiments,并在搜索框中输入“Code Editor”即可找到这个网页应用。

搜索Code Editor应用
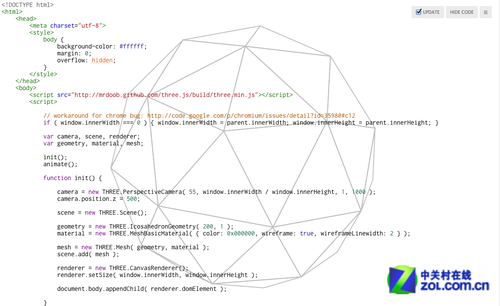
点击Launch Experiment进入Code Editor,可以看到一段示例代码,以及这段代码所实现的效果:一个滚动的多边球体。

即时预览代码效果
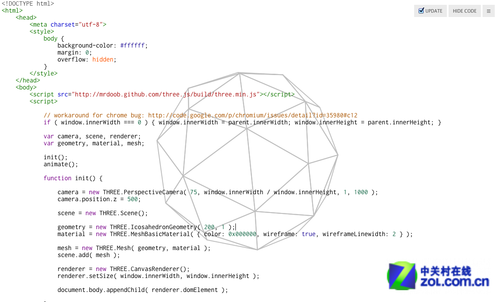
代码是可以编辑的,比如我们调整其中的一个参数,就可以将球形变大或缩小,即时生效。

即时预览修改后的代码效果
利用这个工具,程序员们在编写代码时就能提高不少效率了。
Chrome Experiments中目前已经有500多个实例了,而且Google还在不断为其增加更多应用,并鼓励开发者提交他们的JavaScript应用程序,供大家使用和交流。
新闻热点
疑难解答