使用“设置文本域文字”行为可以将表单文本域中的内容替换为指定的内容。
一、Dreamweaver创建命名的文本域
1. 插入单行文本域。
2. 插入多行文本域。
提示:在创建单行或者多行文本域时,确定已经在属性面板的“文本域”框中添加了ID号。
二、Dreamweaver设置文本域文字行为
1. 选择一个文本域。
2. 打开行为面板。
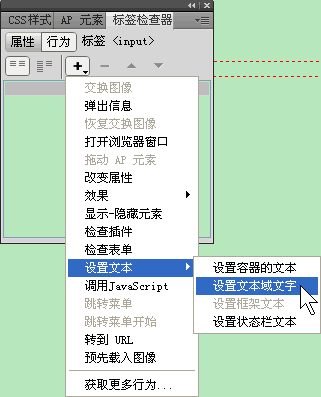
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“设置文本”项,在子菜单中选择“设置文本域文字”命令。如下图所示:

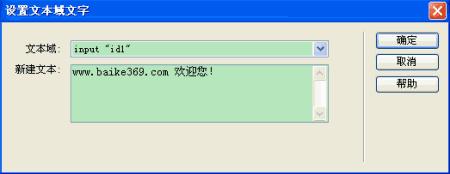
4. 打开“设置文本域文字”对话框,如下图所示:

文本域:选择一个目标文本域。
新建文本:输入要使用的文本。
提示:也可以在“新建文本”框中输入任何JavaScript函数、属性、变量或者表达式。如果输入JavaScript表达式,请将其放在大括号({})中。如果要显示大括号,请在前面加上反斜杠转义字符({ 和 })。
(1)使用JavaScript表达式示例一:
这个页面的URL地址是:{window.location}
将代码输入到“新建文本”文本框中即可。
(2)使用JavaScript表达式示例二:
今天是:{new Date()}
将代码输入到“新建文本”文本框中即可。
5. 单击“确定”按钮。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
新闻热点
疑难解答