今天小编为大家介绍一下Dreamweaver插入表单按钮,希望对大家有帮助。
一、在Dreamweaver中插入表单按钮
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“按钮”命令。
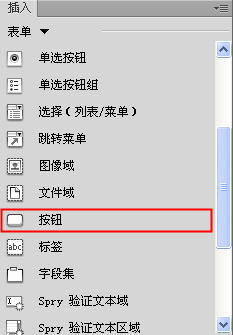
或者在“插入”面板中选择“表单”项,点击“按钮”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“按钮”图标后,弹出“输入标签辅助功能属性”对话框。
3. 单击“确定”按钮,表单按钮出现在文档中。
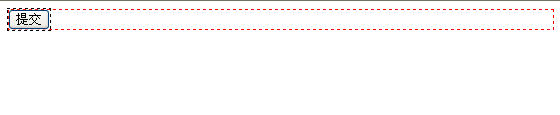
4. 在文档中点击“按钮”表单控件,如下图所示:

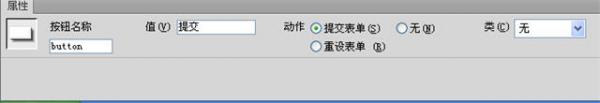
5. 打开按钮“属性”面板,如下图所示:

按钮名称:为该按钮输入一个名称。name属性。
值:输入需要在按钮上出现的文本。value属性。
动作:选择“提交表单”,点击该按钮时提交表单以供处理(type="submit");选择“重设表单”,点击该按钮时重置表单(type="reset");选择“无”,点击该按钮时激活一个基于处理脚本的不同动作(type="button")。
提示:在表单的“动作”文本框中指定脚本或页面来处理表单。
二、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个表单按钮。
新闻热点
疑难解答