表单可以让网页进行简单交互,今天小编为大家介绍一下Dreamweaver 添加表单方法。
Dreamweaver在文档中添加表单的步骤如下:
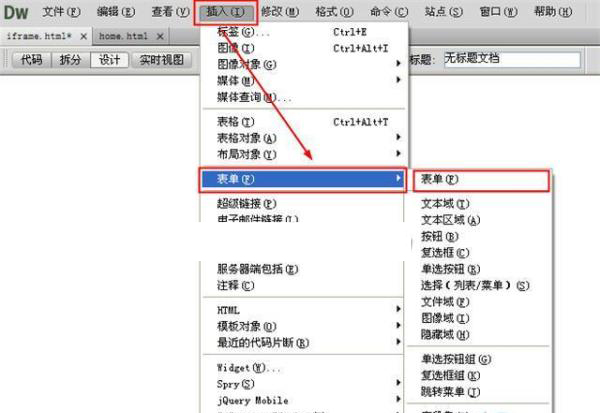
1. 在HTML文档中将光标移动到需要添加表单的位置上,点击“插入”菜单,选择“表单”命令,在弹出的子菜单中选择“表单”项。
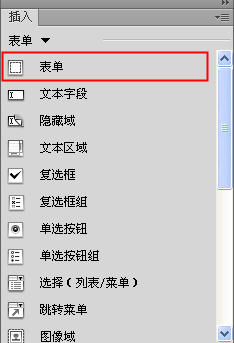
或者在“插入”面板中选择“表单”项,点击“表单”图标,如下图所示:


点击“窗口”菜单,选择“插入”项,即可打开“插入”面板。
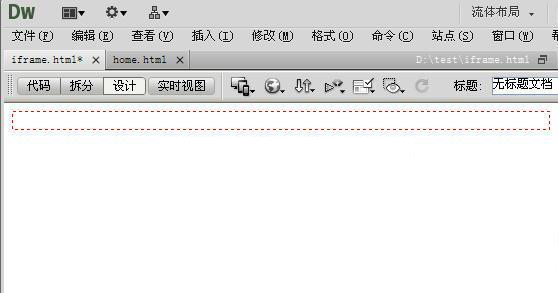
2. 点击“表单”按钮后,在文档窗口中就创建好了表单,这是一个由红色虚线围成的框。如下图所示:

如果看不到红色虚线框,请点击“查看”菜单,选择“可视化助理”项,在弹出的子菜单中选择“不可见元素”项。
插入表单标签以后,在“代码”视图中可以查看源代码:
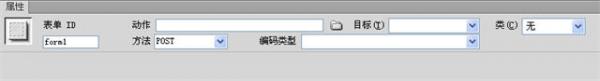
3. 在文档中点击表单红色框线选取表单,在编辑窗口的下面出现了表单属性面板,如下图所示:

4. 在“表单 ID”文本框中输入一个唯一的名称来标识表单,如:form1。
5. 在“动作”文本框中指定将要处理表单信息的脚本或者应用程序所在的URL路径。可以直接输入,也可以点击文本框旁边的“文件夹”图标来获得。
6. 在“目标”下拉菜单中选择返回数据的窗口的打开方式。
值_blank:表示在一个新窗口中打开链接文档。
值_new:表示在一个新窗口中打开链接文档。
值_parent:表示在包含这个链接的父框架窗口中打开链接文档。
值_self:表示在包含这个链接的框架窗口中打开链接文档。
值_top:表示在整个浏览器窗口中打开链接文档。
7. 在“方法”下拉菜单中选择要处理表单数据的方式。
POST:将表单值封装在消息主体中发送。
GET:将提交的表单值追加在URL后面发送给服务器。这也是浏览器的默认设置传递表单数据的方式。
8. 在“编码类型”下拉菜单中选择表单数据在被发送到服务器之前应该如何加密编码。
新闻热点
疑难解答