本文为大家介绍一下在Dreamweaver中如何插入AP Div,希望对大家有帮助。
一、AP Div概述
使用了CSS样式表中的绝对定位属性的
标签就叫做AP Div。Dreamweaver CS5中的“AP Div”就是Dreamweaver旧版本中的“层”。AP Div可以理解为浮动在网页上的一个页面,可以放置在页面中的任何位置,可以随意移动这些位置,而且它们的位置可以相互重叠,也可以任意控制AP Div的前后位置、显示与隐藏,因此大大加强了网页设计的灵活性。
在网页设计中,将网页元素放到AP Div中,然后在页面中精确定位AP Div的位置,可以实现网页内容的精确定位,使网页内容在页面上排列得整齐、美观、井井有条。
二、插入AP Div
1. 打开HTML文档,点击“设计”视图,然后点击“插入”菜单,选择“布局对象”命令,在弹出的子菜单中选择“AP Div”项。
或者在“插入”面板中选择“布局”项,点击“绘制 AP Div”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“绘制 AP Div”按钮后,鼠标形状变为十字形,在页面中要插入AP Div的地方点击鼠标左键,拖动鼠标划出矩形区域,然后松开鼠标即可。如下图所示:

三、插入多个AP Div
如果需要在页面中依次插入多个AP Div,则请按住Ctrl键,然后单击“插入”面板,选择“布局”项,点击“绘制 AP Div”按钮,便可以在页面中一次添加多个AD Div。如下图所示:

四、创建嵌套AP Div
1. 设置“首选参数”
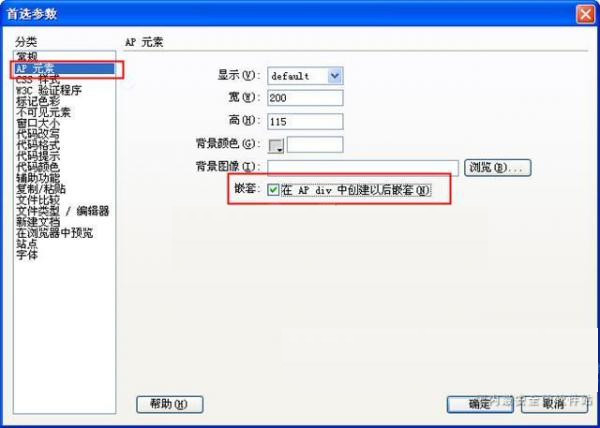
点击“编辑”菜单,选择“首选参数”命令,打开“首选参数”对话框,如下图所示:

在“分类”下拉框中,点击“AP 元素”项。
在“嵌套”项中,勾选“在 AP div 中创建以后嵌套”。
点击“确定”按钮,关闭“首选参数”对话框。
2. 设置“AP 元素”
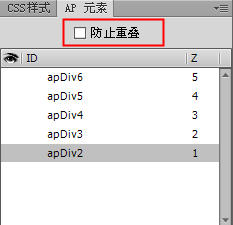
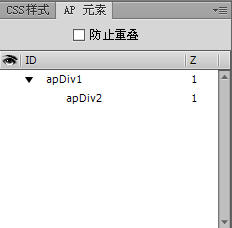
点击“窗口”菜单,选择“AP 元素”项,打开“AP 元素”面板,如下图所示:

取消“防止重叠”项。
3. 绘制嵌套的AP Div
(1)点击“绘制 AP Div”按钮,在文档的“设计”视图中拖动鼠标绘制一个AP Div区域。
(2)再次点击“绘制 AP Div”按钮,在已经绘制好的AP Div区域内拖动鼠标再绘制一个新的AP Div区域。这个AP Div就嵌入到前面的AP Div中。如下图所示:


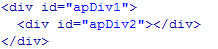
(3)在“代码”视图中可以查看源代码:

新闻热点
疑难解答